Working With Select Option And Optgroup In Html And Javascript

Working With Select Option And Optgroup In Html And Javascript This code iterates over all the options in the select tag, and wraps every set of two in an optgroup. it also figures out what to label the optgroup as, based on text in the options. The

Working With Select Option And Optgroup In Html And J Vrogue Co This tutorial outlines how you can work with the select, option, and optgroup elements in html as well as in javascript.data types for all html form elements. There are two possible solutions to this: 1. use two select boxes: in this solution, first select box provides the logical grouping and populate a secondary select box based on the first select box value. this has several downsides anyway:. Enable group headers through the group property of the options or the optgroup of the native select. grouping works for both single and multiple select pickers. Html optgroup element is used to represent a different groups of values presented by option element in an html form. it starts with

最高のコレクション Html Select Option Value In Javascript 256349 Html Select Enable group headers through the group property of the options or the optgroup of the native select. grouping works for both single and multiple select pickers. Html optgroup element is used to represent a different groups of values presented by option element in an html form. it starts with

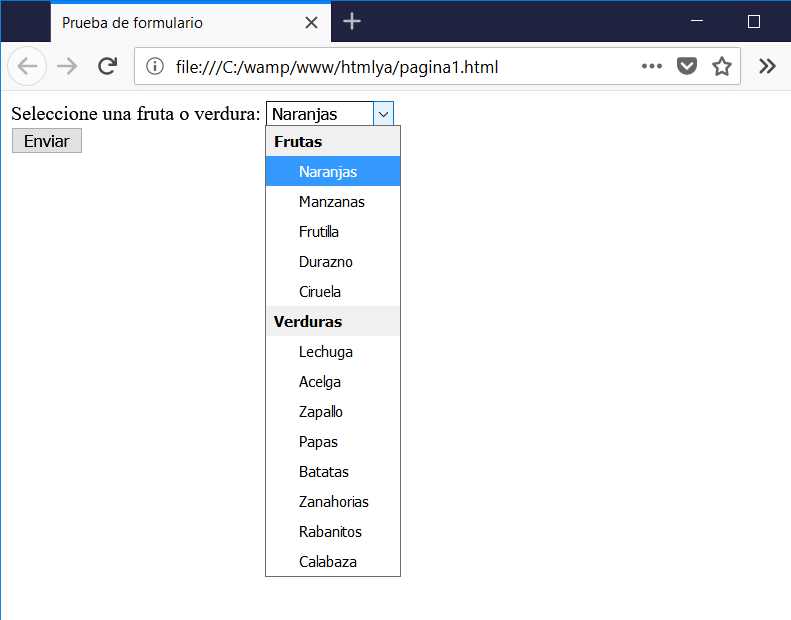
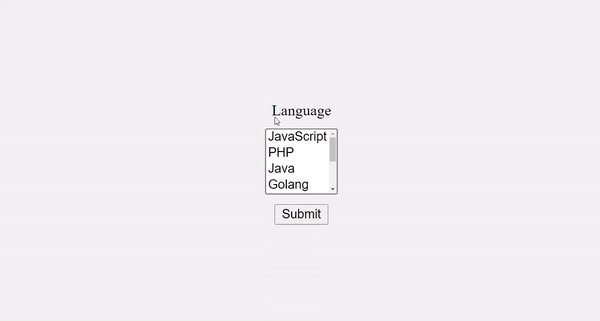
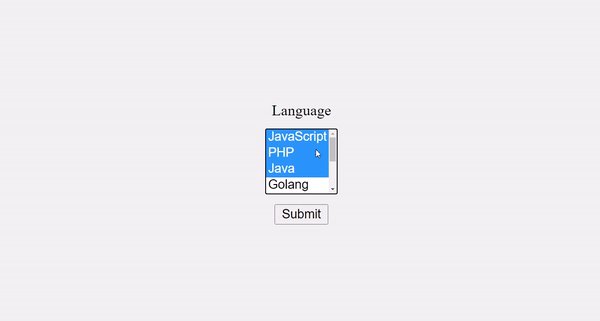
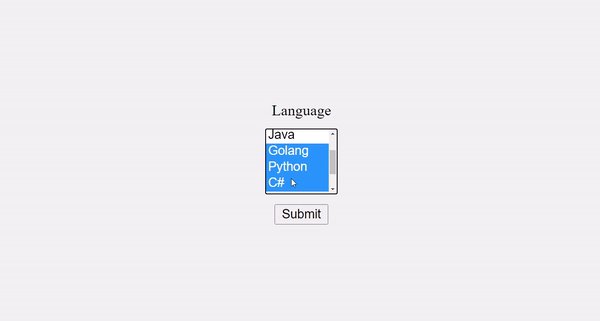
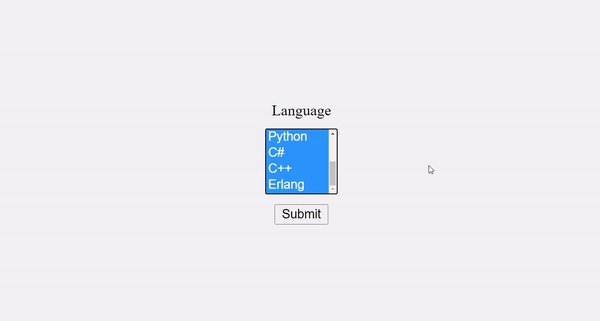
最高のコレクション Html Select Option Value In Javascript 256349 Html Select In html, the select element is used to create both multi select lists and combo boxes. the various allowed options are each indicated with option elements. to group options together, use the optgroup element, with the related option elements inside that element. The optiongroup object represents an html

How To Display The Selected Option Of A In Html Using Javascript In this tutorial, we will explore the select, option, and optgroup elements in html forms. these elements help you create dropdown lists and organize the options in a user friendly manner. Grouping html select options is a great way to make the options available more readable to the user. in this tutorial, we will learn how to do this using the html optgroup tag. the optgroup tag accepts two attributes on top of regular attributes such as class – label and disabled.
Comments are closed.