Wireframe Cannot Get Out Of Wire Mode Viewport Shading Solid

Wireframe Cannot Get Out Of Wire Mode Viewport Shading Solid Wireframe.cc is an innovative low fidelity wireframing tool. designers create and share better wireframes with a set of powerful, intuitive tools. The process of inserting new elements into your wireframe can be sped up even more by using keyboard shortcuts. after drawing a rectangle with click and drag you can press a key that corresponds with en element that you want to place there.

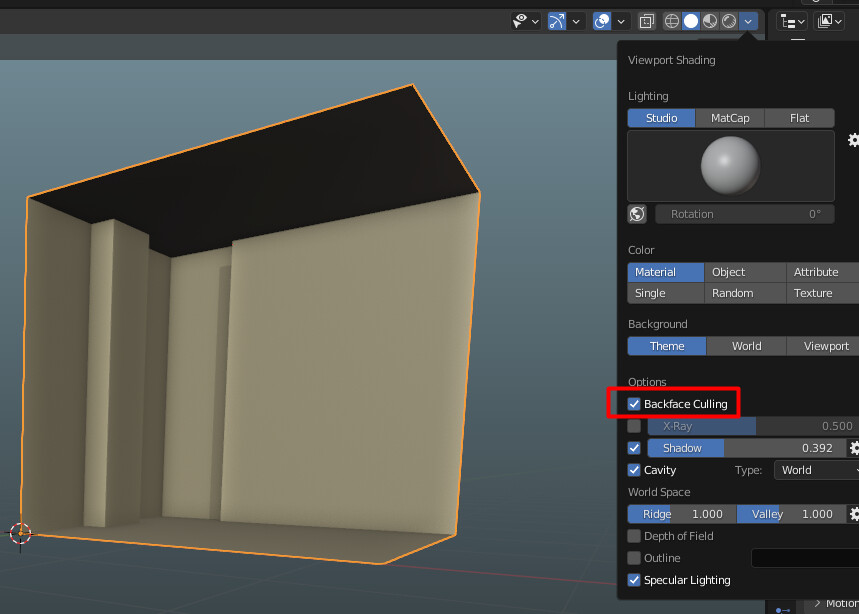
How To Show Wireframe In Viewport Solid Shading Mode With Backface Sign up free trial. no credit card required.username: email: password:. When you sign up you will get a free, unlimited access to all features of wireframe.cc premium. after 7 days you will be asked to pick a paid plan that works for you. A successful wireframe requires a certain level of detail. you have to communicate your idea clearly without getting carried away with unnecessary details, colors, and illustrations. take a look at the following examples of wireframes of websites and mobile apps. they may be a useful source of inspiration for your next design project. Woff i, €˜ fftm l e@kúgdef ˆ ‘ os 2 ¨gvv¥y€cmap ðï (¯*Ü:cvt à Ùÿ fpgm ô ù ‘Š x;gasp ð glyf ø;`0ddb``b`ef€ f hsmap`¨~‘À ô?‹!Š9˜a:h h î ËxœµÏ×n[a àï Ç€! : Ó b „^b ½·yŒˆÇe:oa~ãhˆ;nÒîìh«Ñ Šä'# [Ô tô¢“q*p… ¹ëŸÇ¸8nÇwÙlîóe‹kãòœÎ>eŸä ýç õ o Ç6 ¾h·j͉ ÷Î̪r¡Ú® i{6̹Õéhƒm[¶í 0hÈ° 3nÂ.

How To Show Wireframe In Viewport Solid Shading Mode With Backface A successful wireframe requires a certain level of detail. you have to communicate your idea clearly without getting carried away with unnecessary details, colors, and illustrations. take a look at the following examples of wireframes of websites and mobile apps. they may be a useful source of inspiration for your next design project. Woff i, €˜ fftm l e@kúgdef ˆ ‘ os 2 ¨gvv¥y€cmap ðï (¯*Ü:cvt à Ùÿ fpgm ô ù ‘Š x;gasp ð glyf ø;`0ddb``b`ef€ f hsmap`¨~‘À ô?‹!Š9˜a:h h î ËxœµÏ×n[a àï Ç€! : Ó b „^b ½·yŒˆÇe:oa~ãhˆ;nÒîìh«Ñ Šä'# [Ô tô¢“q*p… ¹ëŸÇ¸8nÇwÙlîóe‹kãòœÎ>eŸä ýç õ o Ç6 ¾h·j͉ ÷Î̪r¡Ú® i{6̹Õéhƒm[¶í 0hÈ° 3nÂ.

How To Show Wireframe In Viewport Solid Shading Mode With Backface

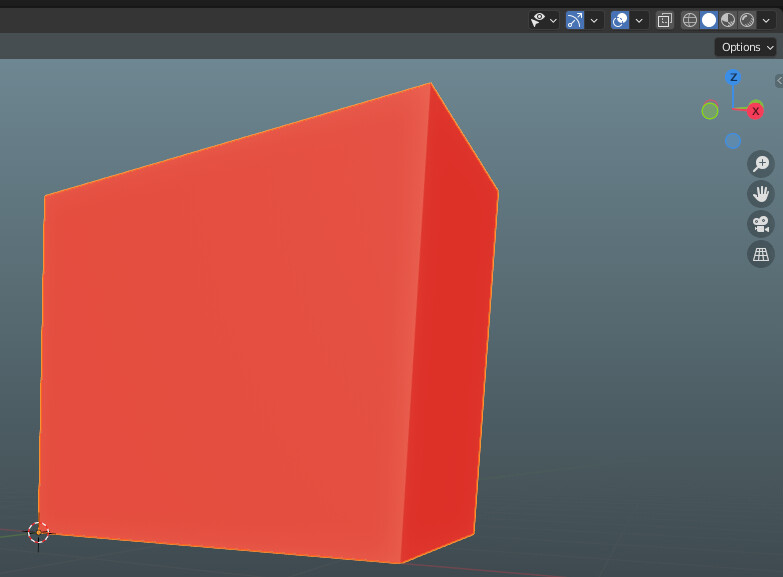
Why Do I Get This Strange View When Switching To Wireframe Viewport

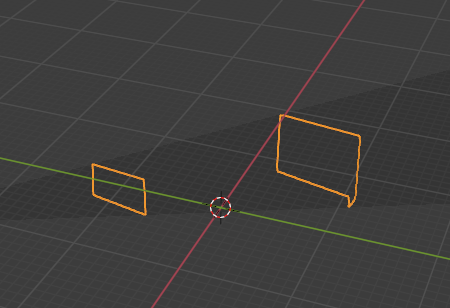
Shading For Inactive Objects In Viewport Wireframe Page 2
Comments are closed.