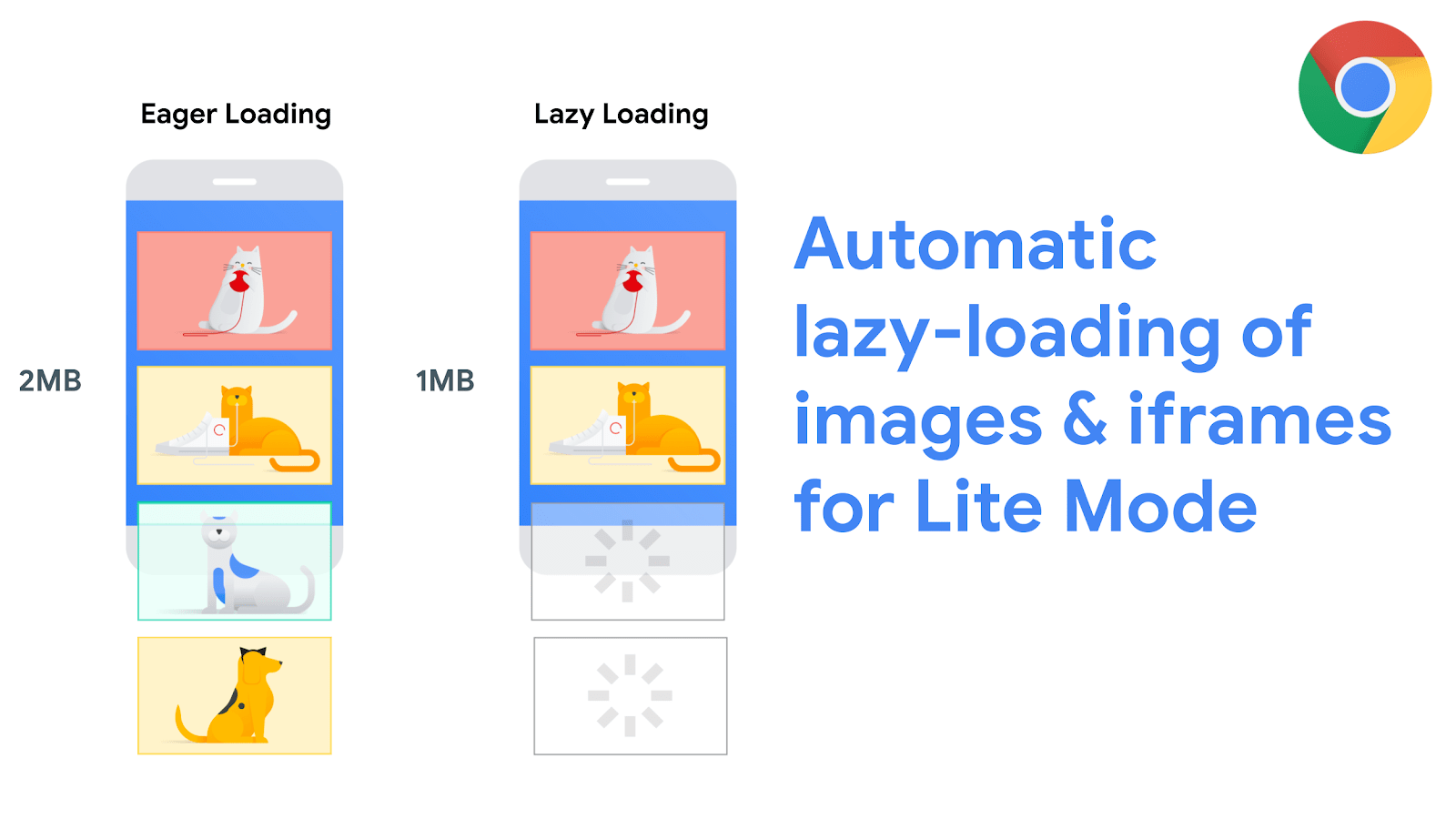
Why Your App May Need Lazy Loading

Lazy Loading Optimizing Page Content Loading For Better Ux Copymate 📘 t3 stack tutorial: 1017897100294.gumroad l jipjfm🤖 saas i'm building: icongeneratorai ️ generate chapters: ytchapter. Discover how lazy loading can boost your apps performance by reducing load times and improving user experience. learn practical tips and techniques to implement lazy loading effectively.

Lazy Loading Video By deferring unnecessary data, lazy loading keeps your application fast in the beginning. just be aware — it can introduce small delays later, especially if the needed data isn’t preloaded or. Lazy loading saves data and reduces server work. this cuts costs for website owners and users by stopping content from loading when it’s not needed. search engines like google prioritize fast loading websites so much that it’s an official ranking factor. In the world of java, lazy loading helps improve the perceived performance of applications, especially those that manage large data sets or require significant resource allocation. however, despite its advantages, lazy loading can sometimes hurt your application’s performance if not implemented properly. Lazy loading offers several benefits for mobile apps: improved performance: by only loading essential data and resources, you reduce the overhead required to load the entire app, resulting in faster startup times and better overall performance.

Bluehouse Group The Benefits Of Lazy Loading In Mobile App Development In the world of java, lazy loading helps improve the perceived performance of applications, especially those that manage large data sets or require significant resource allocation. however, despite its advantages, lazy loading can sometimes hurt your application’s performance if not implemented properly. Lazy loading offers several benefits for mobile apps: improved performance: by only loading essential data and resources, you reduce the overhead required to load the entire app, resulting in faster startup times and better overall performance. Learn about lazy loading, a design pattern that improves performance and optimizes resource usage by delaying the loading of resources until they are needed. discover its benefits for web and mobile apps, including faster load times, reduced memory usage, and better bandwidth conservation. Dynamic widgets enhance user experience by loading only relevant components based on user input, reducing initial load times. this results in a faster, more responsive application, as users interact with functionalities like calculators or weather info without waiting for many unused scripts to load. Lazy loading is a common practice that you’ve likely already encountered on other websites or apps, especially on social media platforms like facebook, instagram, and . here are some other benefits of lazy loading: a fast website or app truly enhances a user’s overall experience. L azy loading is a design approach that helps speed up your application’s initial loading time. it works by loading only the essential parts of your app when it starts, such as user.
Github Nvdai2401 Awesome Lazy Loading Lazy Loading Image For React App Learn about lazy loading, a design pattern that improves performance and optimizes resource usage by delaying the loading of resources until they are needed. discover its benefits for web and mobile apps, including faster load times, reduced memory usage, and better bandwidth conservation. Dynamic widgets enhance user experience by loading only relevant components based on user input, reducing initial load times. this results in a faster, more responsive application, as users interact with functionalities like calculators or weather info without waiting for many unused scripts to load. Lazy loading is a common practice that you’ve likely already encountered on other websites or apps, especially on social media platforms like facebook, instagram, and . here are some other benefits of lazy loading: a fast website or app truly enhances a user’s overall experience. L azy loading is a design approach that helps speed up your application’s initial loading time. it works by loading only the essential parts of your app when it starts, such as user.

Lazy Loading And Async Decoding Of Images Improve Website Speed Webspe Lazy loading is a common practice that you’ve likely already encountered on other websites or apps, especially on social media platforms like facebook, instagram, and . here are some other benefits of lazy loading: a fast website or app truly enhances a user’s overall experience. L azy loading is a design approach that helps speed up your application’s initial loading time. it works by loading only the essential parts of your app when it starts, such as user.
Comments are closed.