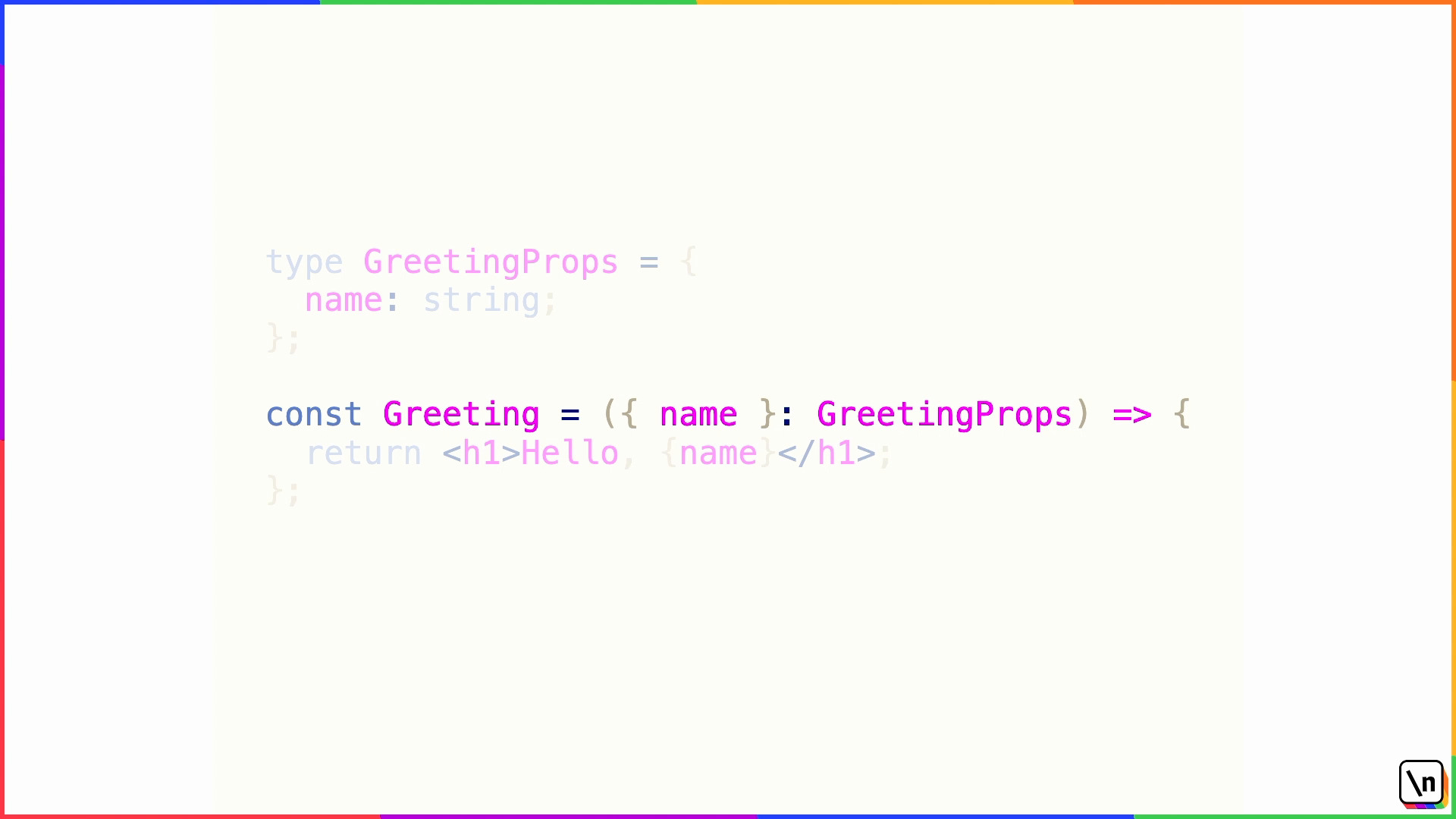
Why Use Typescript With React Fullstack React With Typescript

Why Use Typescript With React Fullstack React With Typescript 11 why is it that everybody wants to help me whenever i need someone's help? why does everybody want to help me whenever i need someone's help? can you please explain to me the difference in meaning between these two questions? i don't see it. Which one is correct and used universally? i don’t owe you an explanation as to why i knocked the glass over. i don’t owe you an explanation of why i knocked the glass over. is one used more than.

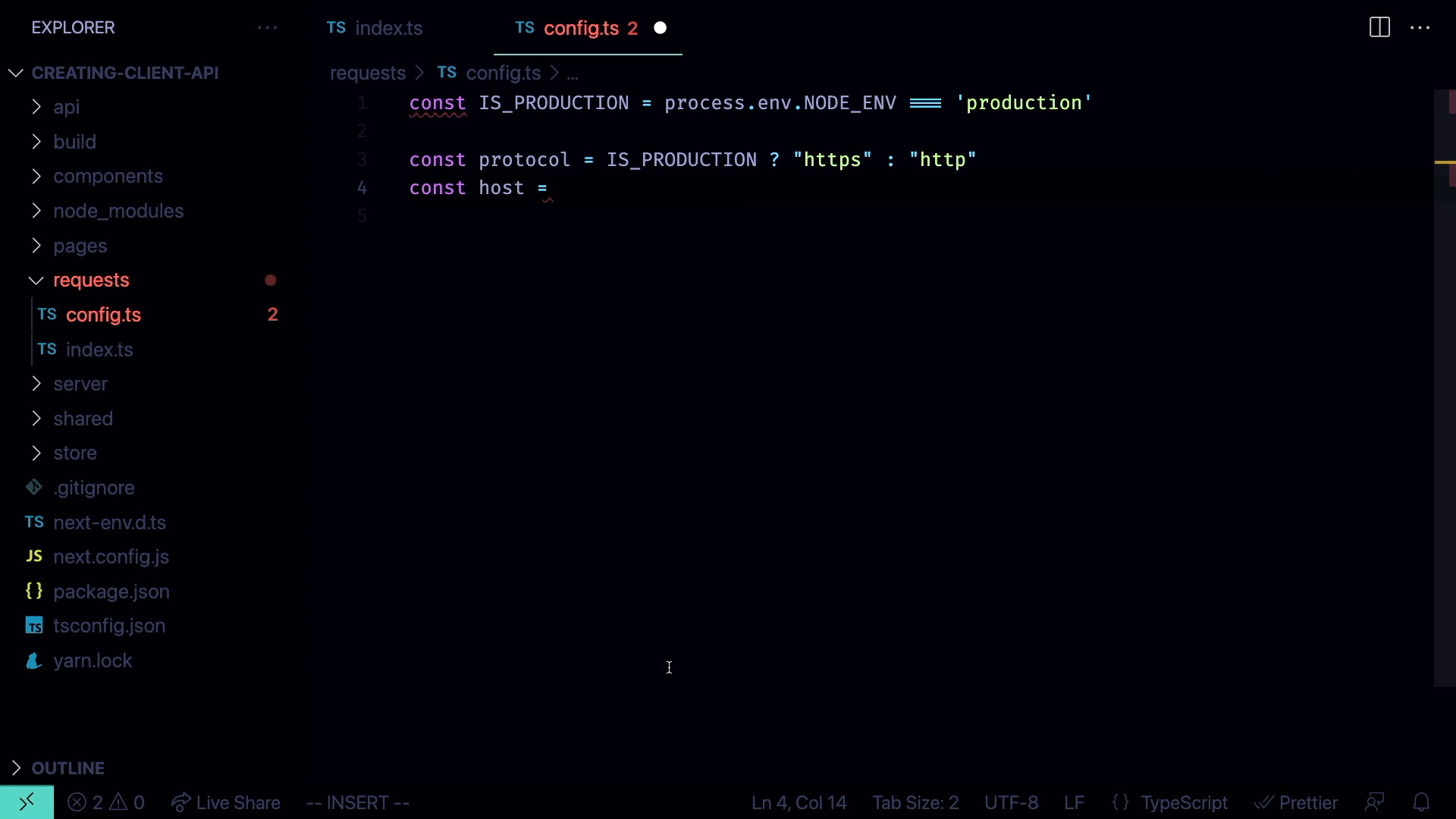
Creating Client Requests Fullstack React With Typescript Masterclass "why" can be compared to an old latin form qui, an ablative form, meaning how. today "why" is used as a question word to ask the reason or purpose of something. Our numbers have a specific two letter combination that tells us how the number sounds. for example 9th 3rd 301st what do we call these special sounds?. As to why i do, i really don't know. (= but if you want to ask why i do, i don't know.) i am going for sure. as to whether jane will go along too, you will have to ask her yourself. english is fun, as to math, forget it. (contrast) john and mary fought over small things all the time, things that you and i most likely won't give a damn. Thus we say: you never know, which is why but you never know. that is why and goes on to explain: there is a subtle but important difference between the use of that and which in a sentence, and it has to do primarily with relevance. grammarians often use the terms "restrictive" and "non restrictive" when it comes to relative clauses.

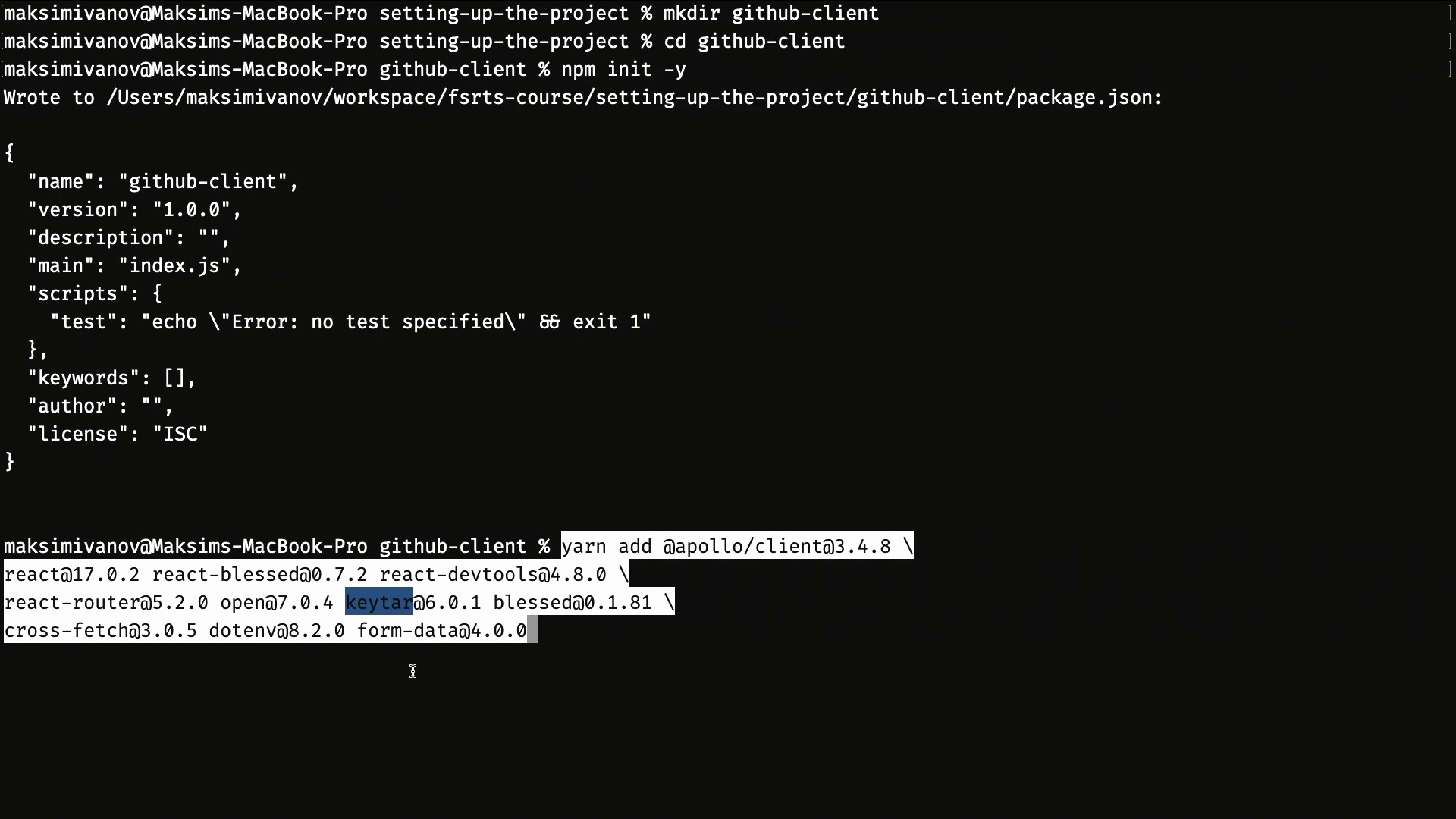
Setting Up The Project Fullstack React With Typescript Masterclass As to why i do, i really don't know. (= but if you want to ask why i do, i don't know.) i am going for sure. as to whether jane will go along too, you will have to ask her yourself. english is fun, as to math, forget it. (contrast) john and mary fought over small things all the time, things that you and i most likely won't give a damn. Thus we say: you never know, which is why but you never know. that is why and goes on to explain: there is a subtle but important difference between the use of that and which in a sentence, and it has to do primarily with relevance. grammarians often use the terms "restrictive" and "non restrictive" when it comes to relative clauses. What is the difference between these two sentences: 1 ) please tell me why is it like that. (should i put question mark at the end) 2 ) please tell me why it is like that. (should i put question. Why would it be strange to shorten this? it is common to shorten the official name of a country — most people don't even know the official names for the various countries. for example, the official name of mexico is "los estados unidos mexicanos", which means "the mexican united states"; nobody is surprised that it is referred to as "mexico". Edit: another page: the big z it is a convention in american comics that the sound of a snore can be reduced to a single letter z. thus a speech bubble with this letter standing all alone (again, drawn by hand rather than a font type) means the character is sleeping in most humorous comics. this can be seen, for instance, in charles schulz's peanuts comic strips. being such a long. Since we can say "why can we grow taller?", "why cannot we grow taller?" is a logical and properly written negative. we don't say "why we can grow taller?" so the construct should not be "why we cannot grow taller?" the reason is that auxiliaries should come before the subject to make an interrogative.

React With Typescript Tutorial Total Typescript What is the difference between these two sentences: 1 ) please tell me why is it like that. (should i put question mark at the end) 2 ) please tell me why it is like that. (should i put question. Why would it be strange to shorten this? it is common to shorten the official name of a country — most people don't even know the official names for the various countries. for example, the official name of mexico is "los estados unidos mexicanos", which means "the mexican united states"; nobody is surprised that it is referred to as "mexico". Edit: another page: the big z it is a convention in american comics that the sound of a snore can be reduced to a single letter z. thus a speech bubble with this letter standing all alone (again, drawn by hand rather than a font type) means the character is sleeping in most humorous comics. this can be seen, for instance, in charles schulz's peanuts comic strips. being such a long. Since we can say "why can we grow taller?", "why cannot we grow taller?" is a logical and properly written negative. we don't say "why we can grow taller?" so the construct should not be "why we cannot grow taller?" the reason is that auxiliaries should come before the subject to make an interrogative.

React With Typescript Tutorial Edit: another page: the big z it is a convention in american comics that the sound of a snore can be reduced to a single letter z. thus a speech bubble with this letter standing all alone (again, drawn by hand rather than a font type) means the character is sleeping in most humorous comics. this can be seen, for instance, in charles schulz's peanuts comic strips. being such a long. Since we can say "why can we grow taller?", "why cannot we grow taller?" is a logical and properly written negative. we don't say "why we can grow taller?" so the construct should not be "why we cannot grow taller?" the reason is that auxiliaries should come before the subject to make an interrogative.

Typescript And React
Comments are closed.