Where Does Logic Go On Jamstack Sites Css Tricks

Where Does Logic Go On Jamstack Sites Css Tricks Where does that logic live? there are at least four places to consider when it comes to jamstack. option 1: write it into the html ourselves literally sit down and write an html file that represents all of the events. we’d look at the date of the event, decide whether it’s in the past or the future, and write different content for either case. Using a headless cms or other ways to store data files, such as markdown, we can utilize a static site generator to build our website. the generator would then use logic during the build process to display what we want.

Where Does Logic Go On Jamstack Sites Css Tricks Css Tricks Here’s something i had to get my head wrapped around when i started building jamstack sites. there are these different stages your site goes through where you can put logic. let’s look at a special example so you can see what i mean. say you're making a website for a music venue. Now, we could automate the rebuild so it happens once a day, or heck, even once an hour. that’s literally what the css tricks conferences site does via zapier. the conferences site is deployed daily using a zapier automation that triggers a netlify deploy,, ensuring information is current. I just wrote about that question over on css tricks. i go into some detail there, but the argument boils down to this: even though a basic idea of the jamstack is that you do as much of your logic as you can during your build process (earlier in the programme lifecycle, if you will), you still have options. When looking at a jamstack website this can be confusing as there are several places in the build lifecycle that this logic can occur. and each occurrence comes with its own limitations. the first option is to hardcode the elements by physically adding or modifying them in the html files.

Where Does Logic Go On Jamstack Sites Css Tricks Css Tricks I just wrote about that question over on css tricks. i go into some detail there, but the argument boils down to this: even though a basic idea of the jamstack is that you do as much of your logic as you can during your build process (earlier in the programme lifecycle, if you will), you still have options. When looking at a jamstack website this can be confusing as there are several places in the build lifecycle that this logic can occur. and each occurrence comes with its own limitations. the first option is to hardcode the elements by physically adding or modifying them in the html files. Here’s something i had to get my head wrapped around when i started building jamstack sites. there are these different stages your site goes through where you can put logic. let’s look at a special example so you can see what i mean. say you’re making a website for a music venue. A key issue when building a jamstack website is determining the best placement of logical code. this article explores four different logical processing methods through an example of a music venue website and analyzes their respective advantages and disadvantages. Where does logic go on jamstack sites? here’s something i had to get my head wrapped around when i started building jamstack sites. there are these different stages your site goes through where you can put logic. let’s look at a special example so you can see …. Learn where to put logic on jamstack sites and understand the different stages your site goes through. explore a special example of building a website for a music venue and labeling past and upcoming events. discover the importance of clear design and date labeling.

Jamstack Conf Css Tricks Here’s something i had to get my head wrapped around when i started building jamstack sites. there are these different stages your site goes through where you can put logic. let’s look at a special example so you can see what i mean. say you’re making a website for a music venue. A key issue when building a jamstack website is determining the best placement of logical code. this article explores four different logical processing methods through an example of a music venue website and analyzes their respective advantages and disadvantages. Where does logic go on jamstack sites? here’s something i had to get my head wrapped around when i started building jamstack sites. there are these different stages your site goes through where you can put logic. let’s look at a special example so you can see …. Learn where to put logic on jamstack sites and understand the different stages your site goes through. explore a special example of building a website for a music venue and labeling past and upcoming events. discover the importance of clear design and date labeling.

Searching The Jamstack Css Tricks Where does logic go on jamstack sites? here’s something i had to get my head wrapped around when i started building jamstack sites. there are these different stages your site goes through where you can put logic. let’s look at a special example so you can see …. Learn where to put logic on jamstack sites and understand the different stages your site goes through. explore a special example of building a website for a music venue and labeling past and upcoming events. discover the importance of clear design and date labeling.

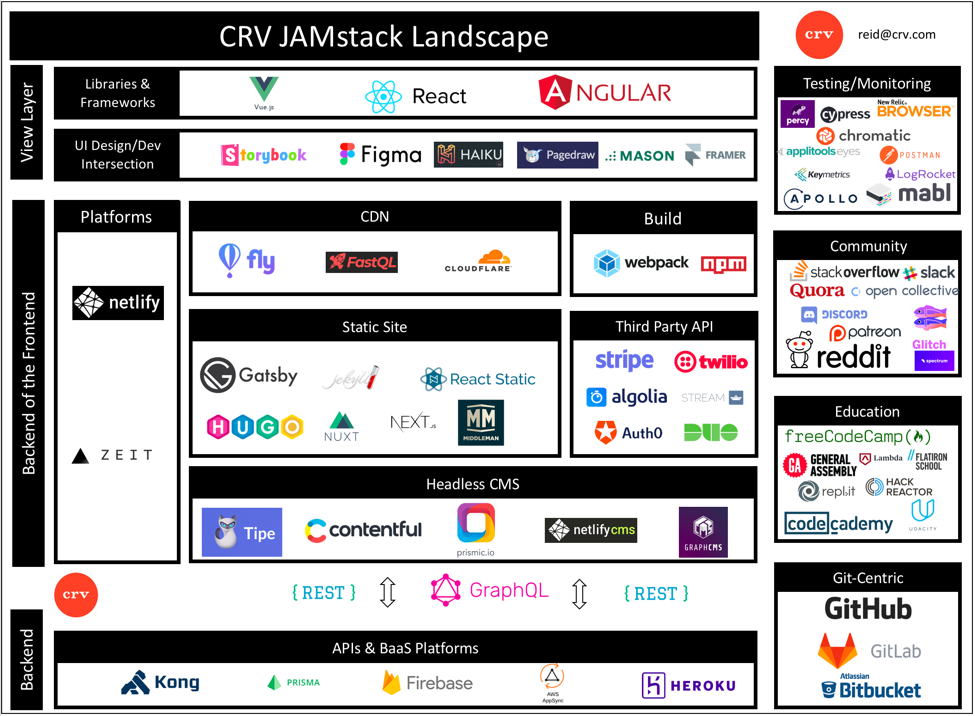
The Jamstack Landscape Css Tricks
Comments are closed.