When To Use Css Flexbox Vs Grid Css Softwareengineer Webdevelopment

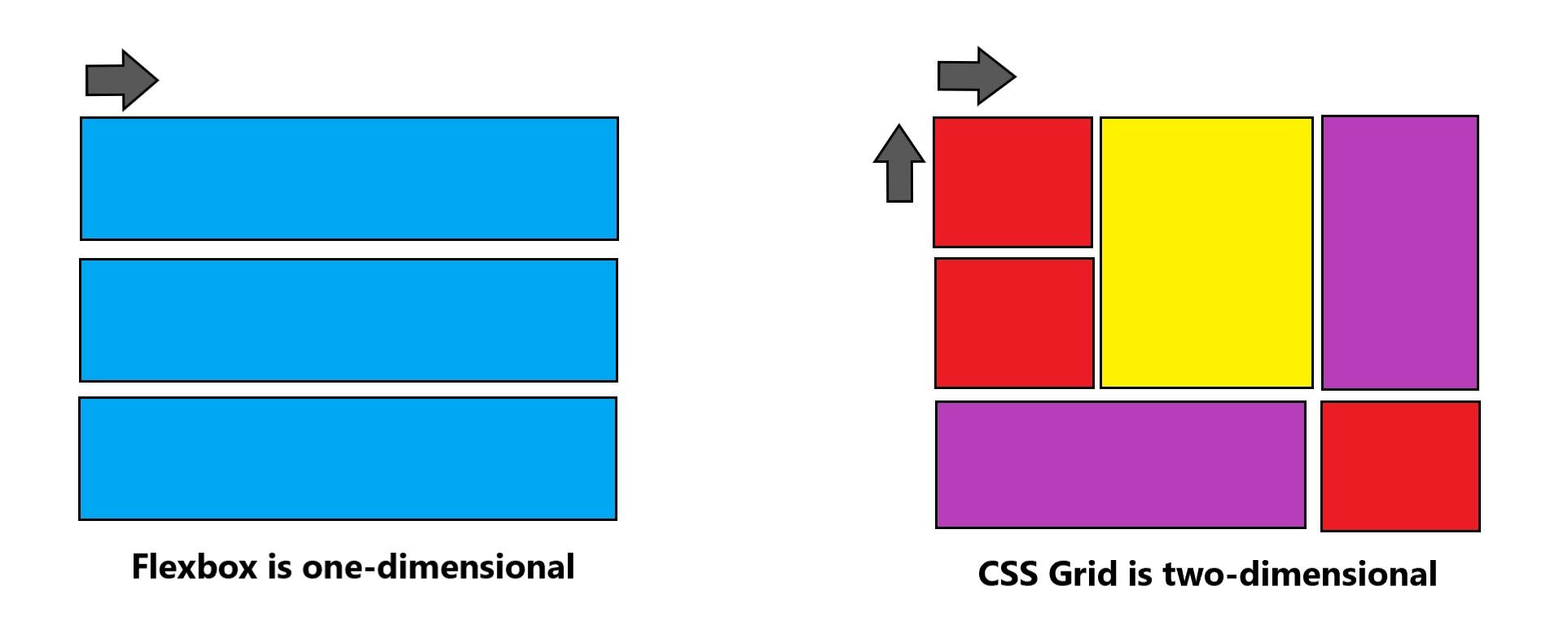
Flexbox Vs Css Grid Which Should You Use Css grid and flexbox are two css layout modules. while they might seem similar, each offers unique features with specific use cases. learn more about css grid vs. flexbox in this post. Css flexbox is designed for one dimensional layouts — aligning and spacing items in a row or column. it shines in ui components and small scale layouts. grid layout, on the other hand, handles two dimensional layouts with ease — making it ideal for full page structures and more complex designs.

Css Flexbox Vs Css Grid A Comparison Of Layout Modules Css Ace Flexbox is a powerful layout system designed for one dimensional layouts. it helps us easily build responsive websites and elements. flexbox does this by allowing us to arrange items inside a container in either a horizontal (row) direction or a vertical (column) direction. When to use flex or grid. before discussing the css display in detail, let’s take a brief look at the css structure. for starters, the css structure is a box model. this means that every webpage is treated like a box, similar to having a pizza in a pizza box. Both flexbox and css grid play pivotal roles in modern web development, each with unique strengths tailored to specific types of layouts. flexbox is ideal for one dimensional layouts, making it perfect for arranging items in a row or column. In this article, we’ll unpack both layout systems, compare their strengths, and provide real world use cases so you know when to use what and why. let’s clear the fog. flexbox is a.

Css Grid Tutorial Flexbox Vs Css Grid Hot Sex Picture Both flexbox and css grid play pivotal roles in modern web development, each with unique strengths tailored to specific types of layouts. flexbox is ideal for one dimensional layouts, making it perfect for arranging items in a row or column. In this article, we’ll unpack both layout systems, compare their strengths, and provide real world use cases so you know when to use what and why. let’s clear the fog. flexbox is a. Choosing between css grid and flexbox depends on the specific needs of your layout. for complex, two dimensional layouts, css grid offers unparalleled control and precision. for dynamic or linear layouts requiring content alignment within a single dimension, flexbox is more suitable. Css grid layout excels in creating structured, two dimensional layouts, while flexbox shines in handling one dimensional alignment and responsive design. by understanding the strengths of each, you can leverage their unique capabilities to create dynamic, user friendly web designs. The two crucial css layout systems you should be comfortable working with are css grid and css flexbox. both allow you to create pixel perfect, flexible, and responsive website designs. in this complete comparison of css grid and flexbox, you'll learn their differences, pros and cons, and use cases. By understanding the key features and differences between flexbox and css grid, you can make an informed decision about which layout model is best suited for your next web development project.

Css Grid Vs Flexbox Which Is Better Css Grid And Flexbox Tutorial Choosing between css grid and flexbox depends on the specific needs of your layout. for complex, two dimensional layouts, css grid offers unparalleled control and precision. for dynamic or linear layouts requiring content alignment within a single dimension, flexbox is more suitable. Css grid layout excels in creating structured, two dimensional layouts, while flexbox shines in handling one dimensional alignment and responsive design. by understanding the strengths of each, you can leverage their unique capabilities to create dynamic, user friendly web designs. The two crucial css layout systems you should be comfortable working with are css grid and css flexbox. both allow you to create pixel perfect, flexible, and responsive website designs. in this complete comparison of css grid and flexbox, you'll learn their differences, pros and cons, and use cases. By understanding the key features and differences between flexbox and css grid, you can make an informed decision about which layout model is best suited for your next web development project.

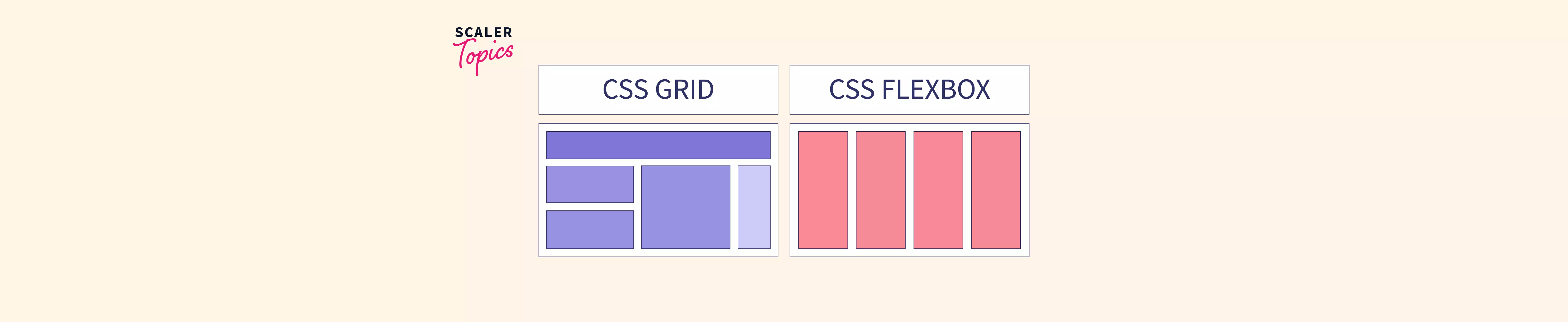
Css Grid Vs Flexbox Scaler Topics The two crucial css layout systems you should be comfortable working with are css grid and css flexbox. both allow you to create pixel perfect, flexible, and responsive website designs. in this complete comparison of css grid and flexbox, you'll learn their differences, pros and cons, and use cases. By understanding the key features and differences between flexbox and css grid, you can make an informed decision about which layout model is best suited for your next web development project.
Comments are closed.