What Is Render In React React Ui Rendering Process Render Method In React

Understand The Render Method And Rendering In React Upmostly What is the render () method in reactjs? the render () method is an essential part of react class components that determines what gets displayed on the user interface (ui). it plays a key role in rendering elements and updating the ui dynamically. the render () method in react is the lifecycle method. the render () method gets called automatically. “rendering” is react calling your components. on initial render, react will call the root component. for subsequent renders, react will call the function component whose state update triggered the render.

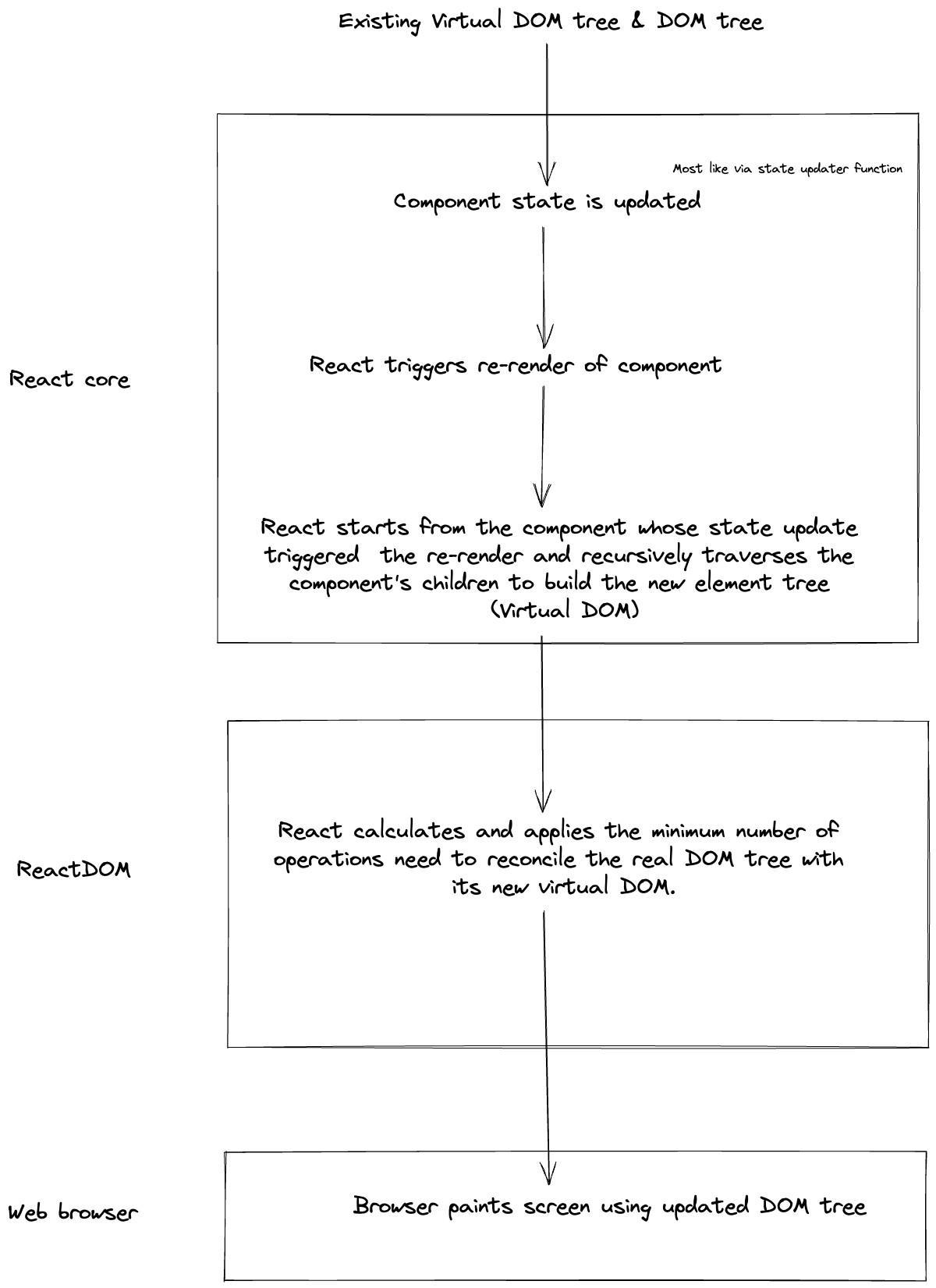
React Component Render Method Being Called Twice For No Reason Rendering is react’s process of describing a user interface based on the application’s current state and props. the initial render in a react app is the first render when the application starts up, while re rendering occurs when there is a change in the state to figure out which parts of the ui need an update. Rendering is a process that is triggered by a change of state in some component of your application, when a state change occurs react: it will collect from the root of your app all the components that requested a re render because their state or their props changed. Render () method is called every time react notices changes in component’s (or its parent’s) state or props. it gives react the most up to date information to update virtual dom. in other words, update its image of what the component needs to look like. To keep the ui in sync with the application's state, these elements are rendered into the actual dom using the reactdom.render () method. for an in depth understanding, consider taking a react course.

Render Method In React Dataflair Render () method is called every time react notices changes in component’s (or its parent’s) state or props. it gives react the most up to date information to update virtual dom. in other words, update its image of what the component needs to look like. To keep the ui in sync with the application's state, these elements are rendered into the actual dom using the reactdom.render () method. for an in depth understanding, consider taking a react course. At its core, rendering is how react turns your components into real, interactive elements on the page. every component in react undergoes a rendering process whenever it’s created (mounted) or. When using react, you typically begin by defining elements in jsx and rendering them into a dom container via reactdom.render() (or createroot().render() for react 18 ). here’s a simple example: in the code above, the render() method takes two arguments: the element to be rendered and the dom node where the element should be mounted. Render() is a very important but often misunderstood method in react. in this guide, we’ll try to shed light on what render() is, what it does, and why it’s so important for the development process with react. what is render in react? render method returns the component structure written in jsx. Put simply, rendering is just a fancy way of saying that react calls your function component with the intent of eventually updating the view. when react renders a component, two things happen.

React Rendering Process Sajad Torkamani At its core, rendering is how react turns your components into real, interactive elements on the page. every component in react undergoes a rendering process whenever it’s created (mounted) or. When using react, you typically begin by defining elements in jsx and rendering them into a dom container via reactdom.render() (or createroot().render() for react 18 ). here’s a simple example: in the code above, the render() method takes two arguments: the element to be rendered and the dom node where the element should be mounted. Render() is a very important but often misunderstood method in react. in this guide, we’ll try to shed light on what render() is, what it does, and why it’s so important for the development process with react. what is render in react? render method returns the component structure written in jsx. Put simply, rendering is just a fancy way of saying that react calls your function component with the intent of eventually updating the view. when react renders a component, two things happen.
Comments are closed.