What Is Lazy Loading And Why Does It Improve Pagespeed

What Is Lazy Loading And How Does It Improve Website Speed Tl;dr: lazy loading is a performance optimization technique that helps speed up your website by loading only the content that’s visible to users initially and deferring the rest until it’s needed. this approach reduces page load times, improves user experience, and boosts seo and search ads by enhancing core web vitals. Lazy loading keeps your website lean on first load by holding off on images and videos until they’re actually needed. as a result, your pages will load more quickly, reduces bounce rates and make users pleased.

What Is Lazy Loading A Complete Guide Wp Optimize Lazy loading can improve the performance of your website and optimize for speed. the benefits are numerous, but here are a few of the biggest advantages: faster page load times: lazy loading helps speed up page load times by only loading content as it’s needed, rather than loading everything at once. Lazy loading improves website performance by loading content only when it is needed. this blog provides a comprehensive explanation of lazy loading —how it works, when to use it, and how it can positively impact seo, user experience, and digital marketing strategies. Lazy loading, in a nutshell, allows you to defer slow loading page elements until after your page has rendered. it’s a way of making sure a user “gets” to your site (and doesn’t bounce) before doing the heavy work of loading some of the bigger, non critical, below the fold elements on your web page. Lazy loading speeds up websites by loading only visible content first and deferring non essential elements, like images or videos, until needed. this improves user experience, reduces bandwidth usage, and enhances seo by boosting metrics like largest contentful paint (lcp).

Make Webpages Load Faster With Lazy Loading Infinum Lazy loading, in a nutshell, allows you to defer slow loading page elements until after your page has rendered. it’s a way of making sure a user “gets” to your site (and doesn’t bounce) before doing the heavy work of loading some of the bigger, non critical, below the fold elements on your web page. Lazy loading speeds up websites by loading only visible content first and deferring non essential elements, like images or videos, until needed. this improves user experience, reduces bandwidth usage, and enhances seo by boosting metrics like largest contentful paint (lcp). Lazy loading is crucial for website performance for several reasons: improved page load speed: by deferring the loading of non critical resources, lazy loading significantly reduces the initial page load time. users experience faster website loading, leading to increased satisfaction and engagement. Improving page load speed: by reducing the amount of data that needs to be loaded upfront, lazy loading can significantly decrease initial load times. users experience quicker access to visible content. Lazy loading is one of the most effective techniques for speeding up your website. by reducing the number of resources loaded when a page first opens, lazy loading improves initial load time, providing a smoother user experience. Lazy loading is a simple yet powerful technique to boost your website's performance. by loading only the content your users need, when they need it, you’re ensuring faster page speeds, reduced bounce rates, and happier visitors.

What Is Lazy Loading The Effect Of Lazy Loading On Seo Lazy loading is crucial for website performance for several reasons: improved page load speed: by deferring the loading of non critical resources, lazy loading significantly reduces the initial page load time. users experience faster website loading, leading to increased satisfaction and engagement. Improving page load speed: by reducing the amount of data that needs to be loaded upfront, lazy loading can significantly decrease initial load times. users experience quicker access to visible content. Lazy loading is one of the most effective techniques for speeding up your website. by reducing the number of resources loaded when a page first opens, lazy loading improves initial load time, providing a smoother user experience. Lazy loading is a simple yet powerful technique to boost your website's performance. by loading only the content your users need, when they need it, you’re ensuring faster page speeds, reduced bounce rates, and happier visitors.

Lazy Loading For Seo Does It Affect Your Search Rankings And How To Lazy loading is one of the most effective techniques for speeding up your website. by reducing the number of resources loaded when a page first opens, lazy loading improves initial load time, providing a smoother user experience. Lazy loading is a simple yet powerful technique to boost your website's performance. by loading only the content your users need, when they need it, you’re ensuring faster page speeds, reduced bounce rates, and happier visitors.

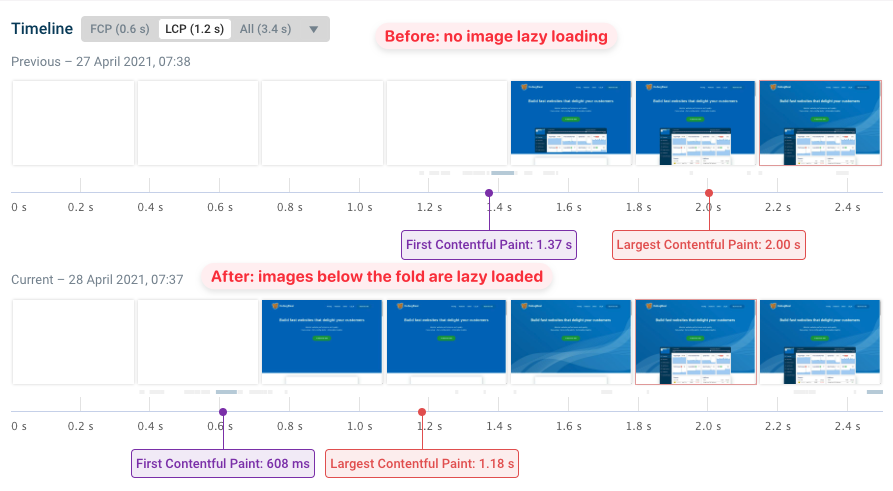
Html Image Lazy Loading Optimize Page Performance Debugbear
Comments are closed.