What Is Data Binding In Angular Angular 19 Tutorial Part 3

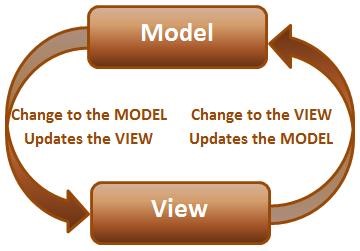
Angular Data Binding Angular 19 tutorial.in this episode we will discuss on data binding1) how to declare variable state in component ?2) what is data binding ?3) what is one w. Data binding in angular automatically synchronizes data between the model (business logic) and the view (what the user sees). in simpler terms, it's a way to bind the data (variables, objects, arrays, etc.) defined in your typescript code to your html template, and vice versa.

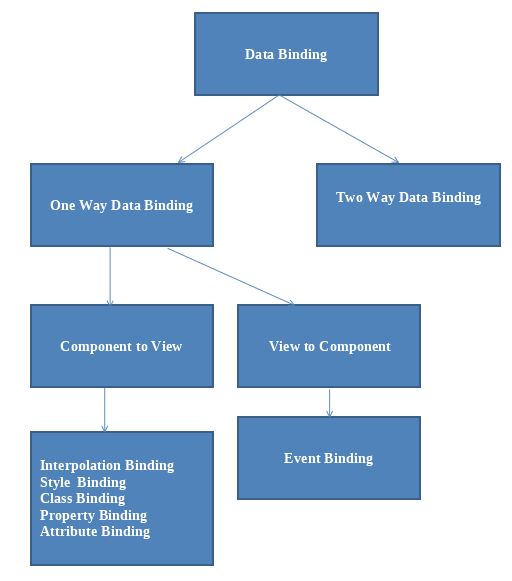
Angular Data Binding One of the key features that contribute to this interactivity and dynamism is data binding. in this angular tutorial, we'll explore the concept of data binding in angular, its benefits, and the types of data binding in angular applications. read more: what is angular?. Learn about angular data binding techniques, including one way and two way data binding, for building dynamic web applications. Data binding is the technique used to synchronize data between the ui (html) and the component logic (typescript). it eliminates the need for manually updating the ui when the data changes. Exploring data binding in angular: interpolation, property, event, two way binding with code examples, plus a quiz to test your understanding of angular web development.

Angular Data Binding Data binding is the technique used to synchronize data between the ui (html) and the component logic (typescript). it eliminates the need for manually updating the ui when the data changes. Exploring data binding in angular: interpolation, property, event, two way binding with code examples, plus a quiz to test your understanding of angular web development. 🎯 master data binding in angular 19 with this beginner friendly tutorial packed with real world examples and clear explanations! more. In this comprehensive 2600 word guide, we’ll cover all facets of data binding including: you’ll gain an in depth understanding of how data binding works under the hood in angular, along with strategies for using it effectively across large enterprise apps. In this tutorial, we are going to look at the how data binding works in angular with examples. angular components are useless if they do not show any dynamic data. they also need to respond to user interactions and react to events. the data binding kees both component & view in sync with each other. When building web applications with angular, one of the most powerful features it provides is data binding. it allows you to connect your typescript code with the html view in a smooth and.

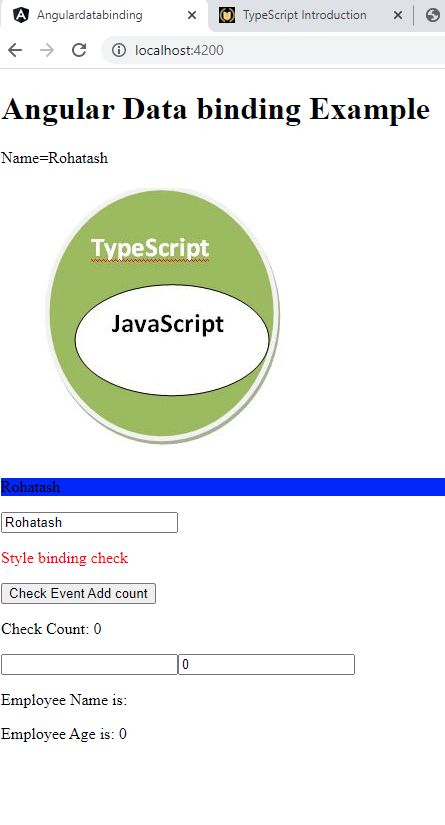
Angular Data Binding Tutorial 🎯 master data binding in angular 19 with this beginner friendly tutorial packed with real world examples and clear explanations! more. In this comprehensive 2600 word guide, we’ll cover all facets of data binding including: you’ll gain an in depth understanding of how data binding works under the hood in angular, along with strategies for using it effectively across large enterprise apps. In this tutorial, we are going to look at the how data binding works in angular with examples. angular components are useless if they do not show any dynamic data. they also need to respond to user interactions and react to events. the data binding kees both component & view in sync with each other. When building web applications with angular, one of the most powerful features it provides is data binding. it allows you to connect your typescript code with the html view in a smooth and.

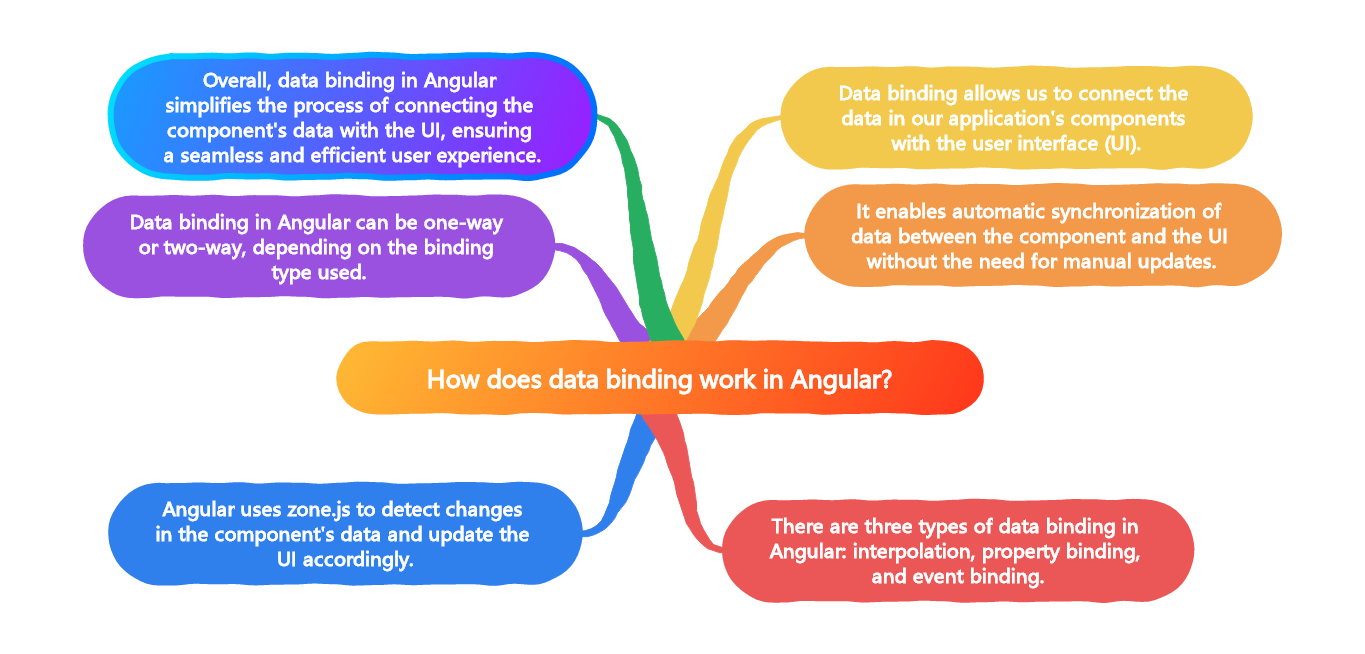
How Does Data Binding Work In Angular The Art Of Process In this tutorial, we are going to look at the how data binding works in angular with examples. angular components are useless if they do not show any dynamic data. they also need to respond to user interactions and react to events. the data binding kees both component & view in sync with each other. When building web applications with angular, one of the most powerful features it provides is data binding. it allows you to connect your typescript code with the html view in a smooth and.

Data Binding In Angular Otobit
Comments are closed.