What Is Css Types Of Css Css Tutorial For Beginners

Types Of Css Tutorialbrain Css is the language we use to style a web page. what is css? css saves a lot of work. it can control the layout of multiple web pages all at once. css demo one html page multiple styles! here we will show one html page displayed with four different stylesheets. In this video, you’ll learn what css is, why it’s important, and how it works with html to style your web pages. we’ll also explore the three main types of css. inline, internal, and.

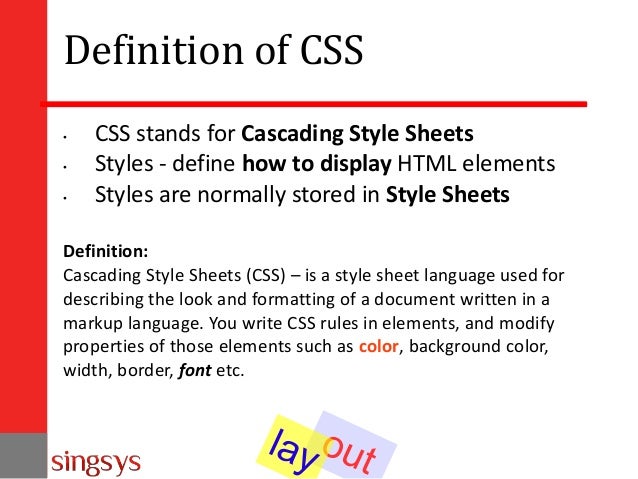
Css Tutorial For Beginners Css stands for cascading style sheets. it is a stylesheet language used to style and enhance website presentation. css is one of the three main components of a webpage, along with html and javascript. html adds structure to a web page. javascript adds logic to it and css makes it visually appealing or stylish. Master web styling with different types of css through this guide. inline, external, and internal are major css types used in the modern era. In this post, we’ll explore the three types of css — inline, internal, and external —with practical examples and tips on when to use each. 🧩 1. inline css. 🔹 what is it? inline css means adding styles directly to an html element using the style attribute. 🧩 2. internal css. 🔹 what is it?. In our new css tutorial you’ll learn everything you need to know about css, including css keyframes, navbar, selectors and more. so start learning the css tutorial now and gain in depth knowledge of css elements! the topics covered in this css tutorial are: what is css? how to use css?.

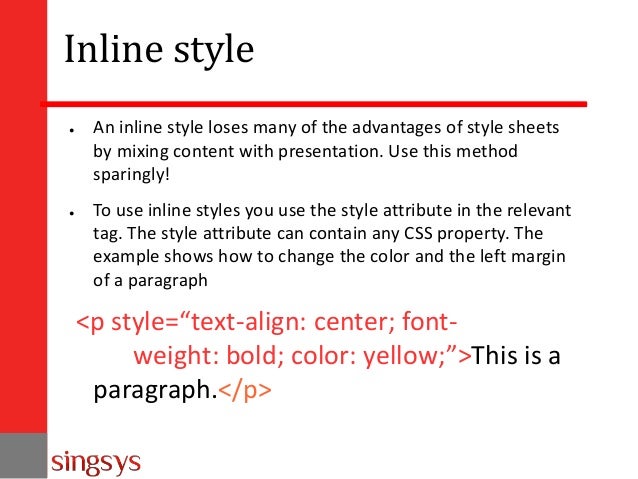
Learn Basics Of Css Part 1 Css Tutorial For Absolute Beginners In this post, we’ll explore the three types of css — inline, internal, and external —with practical examples and tips on when to use each. 🧩 1. inline css. 🔹 what is it? inline css means adding styles directly to an html element using the style attribute. 🧩 2. internal css. 🔹 what is it?. In our new css tutorial you’ll learn everything you need to know about css, including css keyframes, navbar, selectors and more. so start learning the css tutorial now and gain in depth knowledge of css elements! the topics covered in this css tutorial are: what is css? how to use css?. Css is a styling language that tells web browsers how to present html elements. it's like a magical paintbrush that transforms plain, boring web pages into vibrant, eye catching designs. with css, you can control colors, fonts, layouts, and even add cool animations to your web pages. who should learn css?. Css tutorial: css stands for cascading style sheets. in this css tutorial, you are going to through various basic topics that can help you to get started. Css, or cascading style sheets, is a language used to style and layout web pages made with html or xml. it helps web developers change how a website looks by adjusting things like fonts, colours, spacing, and where elements are placed. css keeps the content and design separate. Css, or cascading style sheets, is a language that dictates how web pages should be styled visually. it gives web developers control over layout, typography, colors and responsive behavior, impacting how users experience a website. css is crucial for creating visually consistent and engaging web designs, enhancing the overall user experience.

Css Tutorial For Beginners Shape Your Path Css is a styling language that tells web browsers how to present html elements. it's like a magical paintbrush that transforms plain, boring web pages into vibrant, eye catching designs. with css, you can control colors, fonts, layouts, and even add cool animations to your web pages. who should learn css?. Css tutorial: css stands for cascading style sheets. in this css tutorial, you are going to through various basic topics that can help you to get started. Css, or cascading style sheets, is a language used to style and layout web pages made with html or xml. it helps web developers change how a website looks by adjusting things like fonts, colours, spacing, and where elements are placed. css keeps the content and design separate. Css, or cascading style sheets, is a language that dictates how web pages should be styled visually. it gives web developers control over layout, typography, colors and responsive behavior, impacting how users experience a website. css is crucial for creating visually consistent and engaging web designs, enhancing the overall user experience.

Beginners Css Tutorial For Web Designers Css, or cascading style sheets, is a language used to style and layout web pages made with html or xml. it helps web developers change how a website looks by adjusting things like fonts, colours, spacing, and where elements are placed. css keeps the content and design separate. Css, or cascading style sheets, is a language that dictates how web pages should be styled visually. it gives web developers control over layout, typography, colors and responsive behavior, impacting how users experience a website. css is crucial for creating visually consistent and engaging web designs, enhancing the overall user experience.

Beginners Css Tutorial For Web Designers
Comments are closed.