What Is Css Css And Its Types Inline Css Internal Css And

What Is Css Css And Its Types Inline Css Internal Css Vrogue Co Inline css involves applying styles directly to individual html elements using the style attribute. this method allows for specific styling of elements within the html document, overriding any external or internal styles. In this tutorial, we’ll go in depth comparing the three types of css styles – inline css, external css, and internal css. we’ll also uncover the advantages and disadvantages of using each method.

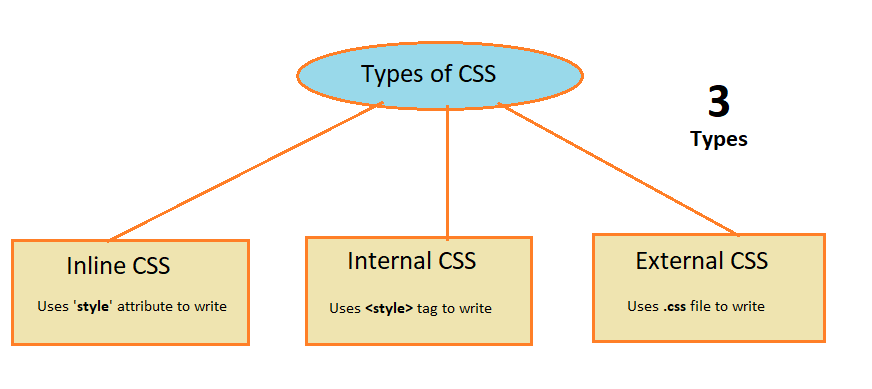
What Is Css Css And Its Types Inline Css Internal Css Vrogue Co Explore the different types of css including inline, internal, and external css. learn how to effectively use each type to style your web pages. Learn what css is and its types—inline, internal, and external. understand how css enhances web design and improves styling. Internal css is used for styling a particular page or its section, but not an entire file. you can create unique styles for a specific page or section without changing the rest of the website. There are three methods for implementing css in your web projects: inline, internal, and external. each method has its advantages and disadvantages. in this tutorial, you will learn about these three types of css, along with sample code and simple explanations to help you understand when and how to use each method effectively.

What Is Css Css And Its Types Inline Css Internal Css Vrogue Co Internal css is used for styling a particular page or its section, but not an entire file. you can create unique styles for a specific page or section without changing the rest of the website. There are three methods for implementing css in your web projects: inline, internal, and external. each method has its advantages and disadvantages. in this tutorial, you will learn about these three types of css, along with sample code and simple explanations to help you understand when and how to use each method effectively. Internal css styles are included within the head section of an html document and apply to the entire document. external css styles are stored in a separate file and can be linked to multiple html documents. internal or embedded css is added directly within the html document using the tag. Explore the three primary ways to apply css to your html: inline, internal, and external stylesheets. learn the advantages, disadvantages, and best use cases for each method with code examples. Inline css: use sparingly for quick, specific style overrides; avoid for large projects due to maintenance challenges. internal css: apply for single page styling or when experimenting with styles; not ideal for multi page sites. Discover the differences between inline, internal, and external css in a mildly indigestible format. learn how each method affects your web development process and when to use them for optimal website design and functionality.

What Is Css Css And Its Types Inline Css Internal Css Vrogue Co Internal css styles are included within the head section of an html document and apply to the entire document. external css styles are stored in a separate file and can be linked to multiple html documents. internal or embedded css is added directly within the html document using the tag. Explore the three primary ways to apply css to your html: inline, internal, and external stylesheets. learn the advantages, disadvantages, and best use cases for each method with code examples. Inline css: use sparingly for quick, specific style overrides; avoid for large projects due to maintenance challenges. internal css: apply for single page styling or when experimenting with styles; not ideal for multi page sites. Discover the differences between inline, internal, and external css in a mildly indigestible format. learn how each method affects your web development process and when to use them for optimal website design and functionality.
Comments are closed.