Warning Stop Using Eslint For This Prettier Eslint Coding
Prettier Ignoring Eslint Rule Operator Linebreak Issue 186 Take a look at your .eslintrc.js file. removing 'plugin:prettier recommended' from the extends array should fix the issue. try setting the "endofline":"auto" in your .prettierrc (or .prettierrc.json) file (inside the object) or set this inside the rules object of the eslintrc file:. To resolve the eslint issue "delete cr eslint (prettier prettier)", open your .eslintrc.js or .eslintrc.json file and set the endofline property to auto in the rules section. when the property is set to auto, existing line endings are maintained. open your .eslintrc.js (or .eslintrc.json) file and set the endofline property to auto.

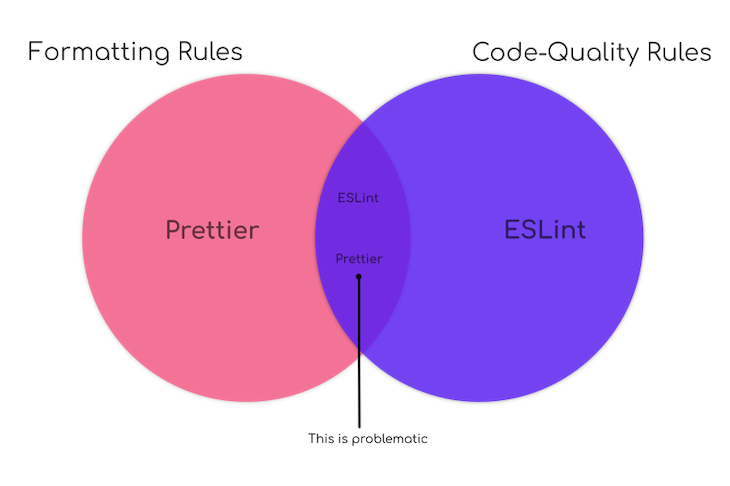
Prettier Not Auto Fixing Its Own Warnings From Prettier Prettier In this guide, i will explain why the error delete 'cr' eslint(prettier prettier) occurs, and provide 4 ways you can fix it. the delete 'cr' eslint(prettier prettier) error occurs when there are inconsistent line endings in your code. Fix the ' [eslint] delete cr [prettier prettier]' error by resolving eslint and prettier line ending conflicts. learn simple fixes to ensure consistent formatting. It is possible to combine eslint and prettier with the eslint plugin prettier plugin, which allows eslint to show formatting errors and eslint issues. also, you can use eslint config prettier to disable eslint rules that conflict with prettier. Disabling the prettier endofline rule: if you want to disable only the endofline rule in prettier but keep other rules active, you can set it to auto: .eslintrc.js module.exports = { extends: ['plugin:prettier recommended'], rules: { 'prettier prettier': ['warn', { endofline: 'auto' }], }, }.
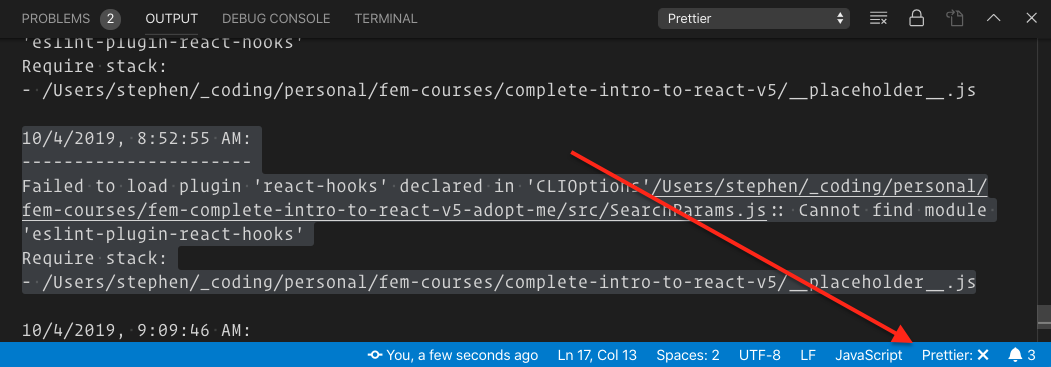
How To Disable Delete в в вџћв в Eslintprettier Prettier в Issue 389 It is possible to combine eslint and prettier with the eslint plugin prettier plugin, which allows eslint to show formatting errors and eslint issues. also, you can use eslint config prettier to disable eslint rules that conflict with prettier. Disabling the prettier endofline rule: if you want to disable only the endofline rule in prettier but keep other rules active, you can set it to auto: .eslintrc.js module.exports = { extends: ['plugin:prettier recommended'], rules: { 'prettier prettier': ['warn', { endofline: 'auto' }], }, }. To get rid of conflicting rules when using both prettier and eslint there is a eslint config prettier package. run npm install save dev eslint config prettier to install and then in eslintrc.js (or wherever you have the eslint rules defined) add:. One of the most common problem people are experiencing with prettier eslint is having conflicting warnings and lot of red lining errors. a good way to avoid this problem is using prettier as a eslint plugin. that’s why you have to install a special plugin called “ eslint plugin prettier ” ad dev dependency:. Eslint helps identify and fix problems with javascript and typescript code, while prettier formats your code according to a consistent style. these tools are incredibly useful in vscode, but what happens when they suddenly stop working?. Most of the complaints people are having seems to be an issue with how their prettier is configured and how their editors are setup to handle the formatting. one thing i have learnt working on a project where 4 5 people makes commits, prettier makes it hell better to understand and read code.

Failed To Load Config Prettier To Extend From Referenced From To get rid of conflicting rules when using both prettier and eslint there is a eslint config prettier package. run npm install save dev eslint config prettier to install and then in eslintrc.js (or wherever you have the eslint rules defined) add:. One of the most common problem people are experiencing with prettier eslint is having conflicting warnings and lot of red lining errors. a good way to avoid this problem is using prettier as a eslint plugin. that’s why you have to install a special plugin called “ eslint plugin prettier ” ad dev dependency:. Eslint helps identify and fix problems with javascript and typescript code, while prettier formats your code according to a consistent style. these tools are incredibly useful in vscode, but what happens when they suddenly stop working?. Most of the complaints people are having seems to be an issue with how their prettier is configured and how their editors are setup to handle the formatting. one thing i have learnt working on a project where 4 5 people makes commits, prettier makes it hell better to understand and read code.

Using Prettier And Eslint To Automate Formatting And Fixing Javascript Eslint helps identify and fix problems with javascript and typescript code, while prettier formats your code according to a consistent style. these tools are incredibly useful in vscode, but what happens when they suddenly stop working?. Most of the complaints people are having seems to be an issue with how their prettier is configured and how their editors are setup to handle the formatting. one thing i have learnt working on a project where 4 5 people makes commits, prettier makes it hell better to understand and read code.

Eslint Prettier And Vs Code When They Stop Cooperating Code
Comments are closed.