Vue Js Vs React Js What Are The Key Differences

Differences Between Vue Js Vs React Js Vrogue Co Check out this vue vs react js comparison article that looks at similarities and differences, and other factors for developers to consider when deciding between the two js frameworks. With the assistance of vue.js, web ui improvements can be progressively responsive. adaptability: it gives bother free migration, basic, and efficient structure. components: they help in creating custom elements that can be reused in html.

Vue Js Vs React Js What Are The Key Differences Learn the detailed vue.js vs react.js comparison, including popularity, use cases and key factors to choose the right framework. Vue.js offers higher performance speed, and many programmers claim it’s faster and easier to use than react.js. ease of use: many programmers prefer vue over react because it makes development simpler. vue.js is known for its straightforward approach to coding, providing developers with a plain syntax and a less complex structure. Vue.js and react implement component based ui development using different architectural patterns. they diverge in reactivity models, rendering strategies, and state handling mechanisms. vue uses a dependency tracking reactivity system, while react relies on virtual dom diffing. their integration with build tools, composition apis, and third party ecosystems further differentiates. React and vue are two of the leading javascript frameworks that are used for turning oodles of online projects into reality each day. so the question is, which one to pick for your next web development project? well, it depends on several factors.

Vue Js Vs React Js What Are The Key Differences Vue.js and react implement component based ui development using different architectural patterns. they diverge in reactivity models, rendering strategies, and state handling mechanisms. vue uses a dependency tracking reactivity system, while react relies on virtual dom diffing. their integration with build tools, composition apis, and third party ecosystems further differentiates. React and vue are two of the leading javascript frameworks that are used for turning oodles of online projects into reality each day. so the question is, which one to pick for your next web development project? well, it depends on several factors. Both vue.js and react.js are valuable tools in software development, helping developers build a wide variety of web applications. so, the question is, which frontend framework should you choose for your next project?. Vue.js is an open source, progressive, mvvm based, approachable, highly performant, and versatile frontend javascript framework extensively used for building user interfaces and single page applications (spas). because of its simplicity and flexibility, when it comes to deciding vue vs react popularity, vue.js seems to be the developer’s favorite. Two popular choices for javascript based projects are vuejs and reactjs. vuejs is often favored by new developers for its reliability and ease of use, while reactjs is renowned for its power and scalability, making it suitable for large scale projects. While both react and vue are used for building user interfaces, they have distinct philosophies and approaches. here’s a breakdown of their key differences: when to use react js? react is a great choice if: you need a highly customizable solution for complex applications. you want to leverage a large ecosystem of third party libraries and tools.

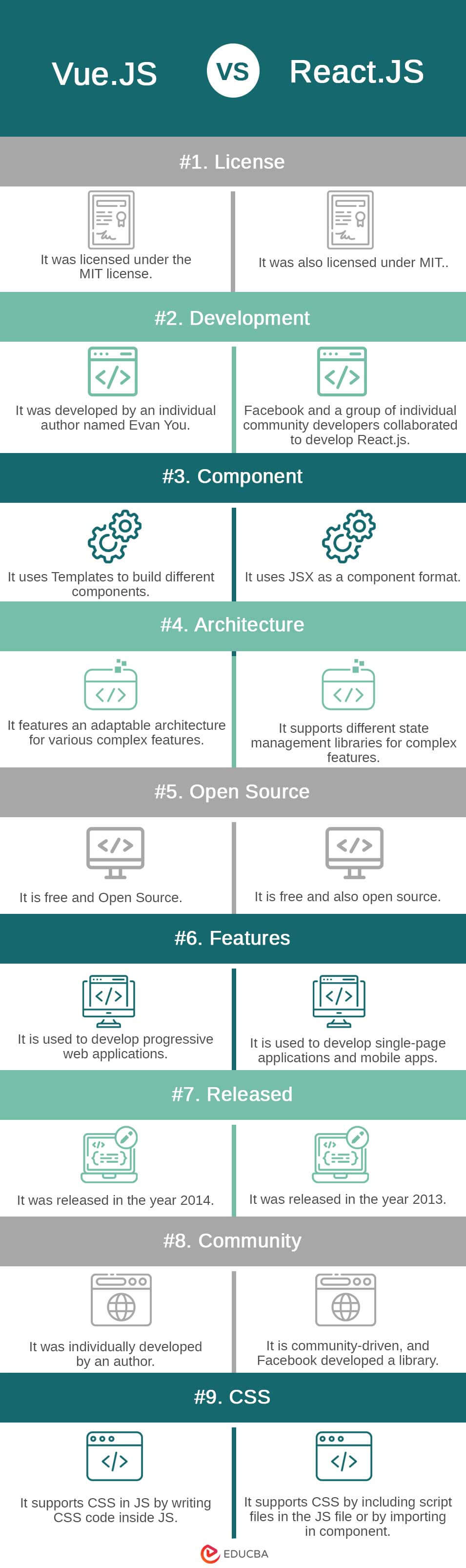
Vue Js Vs React Js Top 6 Best Differences With Infographics Both vue.js and react.js are valuable tools in software development, helping developers build a wide variety of web applications. so, the question is, which frontend framework should you choose for your next project?. Vue.js is an open source, progressive, mvvm based, approachable, highly performant, and versatile frontend javascript framework extensively used for building user interfaces and single page applications (spas). because of its simplicity and flexibility, when it comes to deciding vue vs react popularity, vue.js seems to be the developer’s favorite. Two popular choices for javascript based projects are vuejs and reactjs. vuejs is often favored by new developers for its reliability and ease of use, while reactjs is renowned for its power and scalability, making it suitable for large scale projects. While both react and vue are used for building user interfaces, they have distinct philosophies and approaches. here’s a breakdown of their key differences: when to use react js? react is a great choice if: you need a highly customizable solution for complex applications. you want to leverage a large ecosystem of third party libraries and tools.

Vue Js Vs React The Main Differences Xivents Two popular choices for javascript based projects are vuejs and reactjs. vuejs is often favored by new developers for its reliability and ease of use, while reactjs is renowned for its power and scalability, making it suitable for large scale projects. While both react and vue are used for building user interfaces, they have distinct philosophies and approaches. here’s a breakdown of their key differences: when to use react js? react is a great choice if: you need a highly customizable solution for complex applications. you want to leverage a large ecosystem of third party libraries and tools.

Vue Js Vs React The Main Differences Xivents
Comments are closed.