View In Asp Net Core Asp Net Core 5 Mvc Tutorial

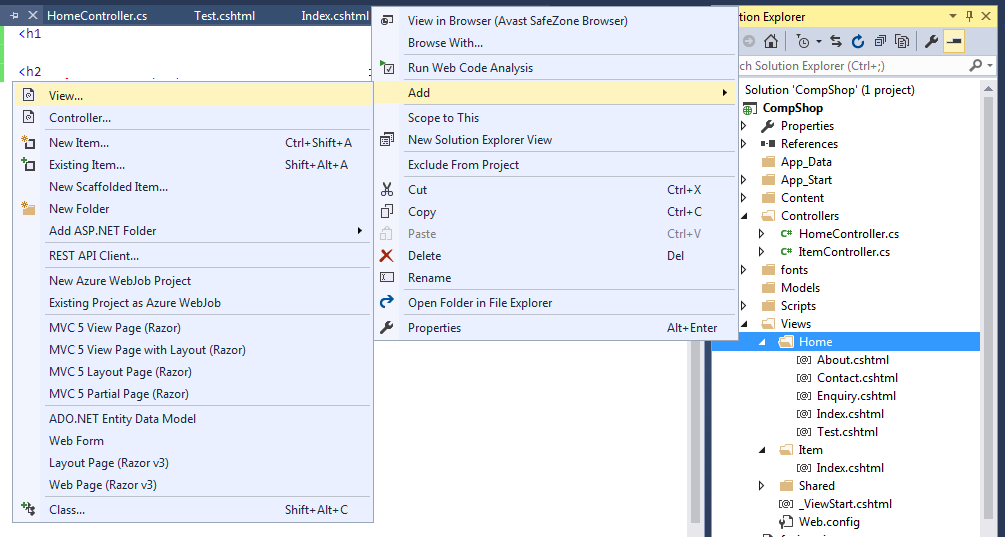
Adding A View Pages In Asp Net Mvc5 In asp core mvc, views are .cshtml files that use the c# programming language in razor markup. usually, view files are grouped into folders named for each of the app's controllers. What is a view in asp core mvc application? in model view controller (mvc) design pattern, the view is the component that contains logic to represent the model data (the model data provided to it by a controller) as a user interface with which the end user can interact.

Asp Net Core Mvc Tutorial Nitish Kaushik There are many tutorials out there on how to get started with mvc views in asp core. try a couple and follow along. come back if you get stuck and have a specific question. in core it is the same thing. you just add the nuget package for mvc and then you can create razor views (after a line or 2 of configuration in startup.cs). In this section, you will learn how to create a view and use the model class in it in the asp mvc application. a view is used to display data using the model class object. the views folder contains all the view files in the asp mvc application. In this article, we will introduce you the views in asp core applications. the view is the component of the mvc design pattern (or architecture), which is responsible for presenting the user interface to the user. the view is responsible for rendering the model to the users. the controller in asp core applications gets the request. This tutorial teaches asp core mvc web development with controllers and views. if you're new to asp core web development, consider the razor pages version of this tutorial, which provides an easier starting point.

C View In Asp Net Core 5 Mvc Display As Required Stack Overflow In this article, we will introduce you the views in asp core applications. the view is the component of the mvc design pattern (or architecture), which is responsible for presenting the user interface to the user. the view is responsible for rendering the model to the users. the controller in asp core applications gets the request. This tutorial teaches asp core mvc web development with controllers and views. if you're new to asp core web development, consider the razor pages version of this tutorial, which provides an easier starting point. Asp core tutorial: what is a view in an asp core mvc application? a view is the main pillar of mvc architecture and is responsible for ui or data presentation. In this article, we are going to create a simple asp mvc core web application using visual studio 2019 and 5. we will also add controller, action method, mvc view with model binding. 5 is the new unified platform to develop framework or core applications. . net 5 has merged framework and core. For that, we need views, which are the visual representation of the model returned by the controller. since we have already created a controller (called homecontroller), we're now at the point where we should create a view for it, instead of just returning a piece of text. View components in asp core mvc are used to create reusable components that can encapsulate rendering logic and data fetching logic independently from views, and they can be called from different places like from controller action methods, from views, and from razor pages.

View In Asp Net Core Asp Net Core 5 Mvc Tutorial Asp core tutorial: what is a view in an asp core mvc application? a view is the main pillar of mvc architecture and is responsible for ui or data presentation. In this article, we are going to create a simple asp mvc core web application using visual studio 2019 and 5. we will also add controller, action method, mvc view with model binding. 5 is the new unified platform to develop framework or core applications. . net 5 has merged framework and core. For that, we need views, which are the visual representation of the model returned by the controller. since we have already created a controller (called homecontroller), we're now at the point where we should create a view for it, instead of just returning a piece of text. View components in asp core mvc are used to create reusable components that can encapsulate rendering logic and data fetching logic independently from views, and they can be called from different places like from controller action methods, from views, and from razor pages.
Comments are closed.