Using Inspect Element To Analyze Websites Tutorial Debug Your Css Code

Inspect Element How To Temporarily Edit Any Webpage Using inspect element to analyze websites tutorial | debug your css code when it comes to web development, the inspect element is a tool you'll use to debug your css. Inspect element lets you explore and tweak website code in real time for design and debugging insights. learn how to use inspect element to analyze html structure, css styles, and javascript functionality. customize your inspect element layout and leverage extensions like lighthouse and react devtools.

How To Debug Your Code In Css Complete Web Development Course Inspecting elements refers to viewing and modifying the html, css, and javascript of a web page. this can be done temporarily within the browser without affecting the live website. developers use this feature to debug issues, test changes, and optimize page layouts.

Html And Css Tutorial 29 Inspect Element Google Chrome

7 Tips And Tricks For Using Your Browser S Inspect Element Tool In

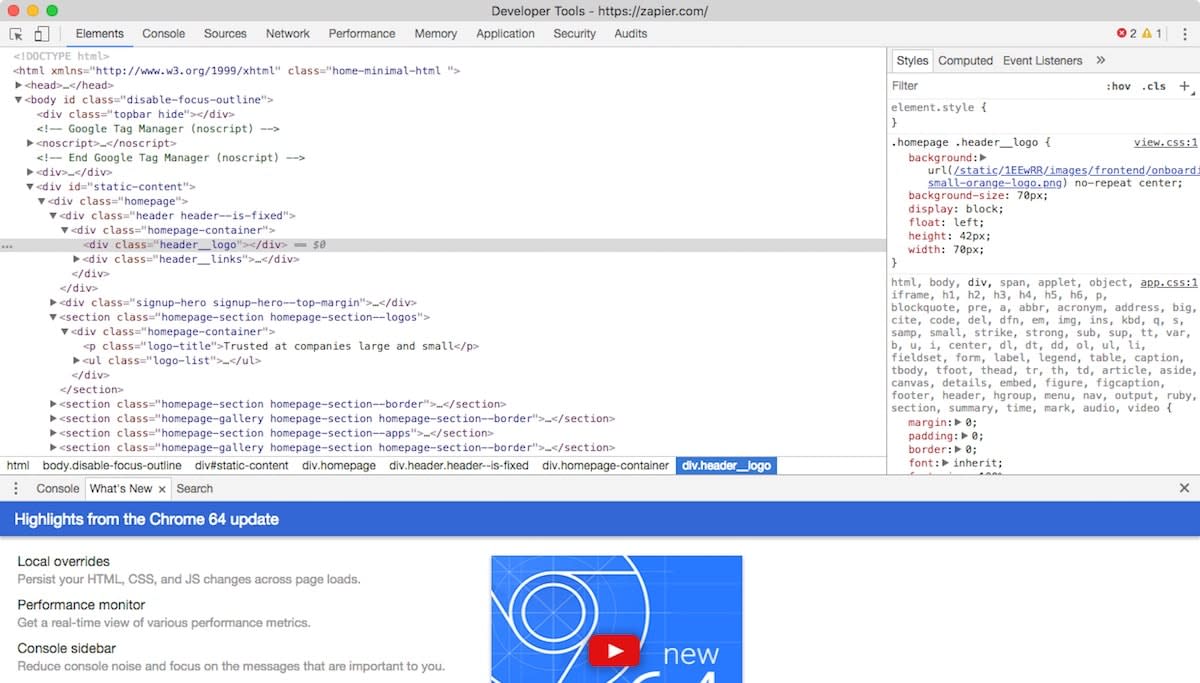
Using The Chrome Inspect Element Tool To Examine Html And Css For A Page

Inspect Css Animation Can I Devtools
Comments are closed.