Using Angular 1 6 Http Jsonp With Google Sheets Api A Technical Guide
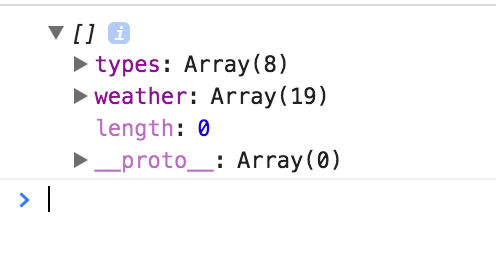
Github Njason Google Sheets Api Guide In this video, we dive into the powerful combination of angular 1.6 and the google sheets api, focusing on how to leverage the $http.jsonp service for seamle. The angular 1.6's $http.jsonp does not play nice with the google sheets' api: i'm trying to fetch and then get my data from google sheets, with the following: var callback; app.controller (".

Multiple Http Requests For An Angularjs Google Sheets Prototype Get "active" rows from the google spreadsheet as an observable of objects or a given type as type variable t. you may have an active column with name isactivecolumnname, with which you can enable or disable rows entries. Example angular app using google sheets. contribute to kmturley angular google sheets development by creating an account on github.

Angular And Google Sheets Json Bionic Teaching

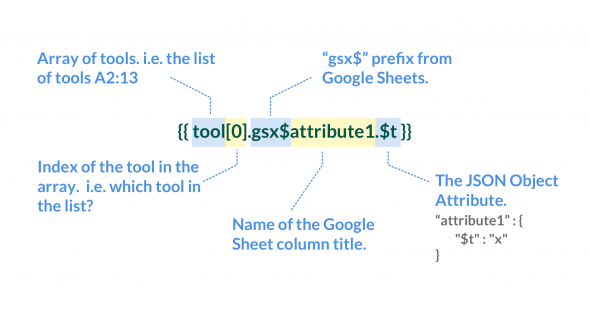
Prototyping With Angularjs Google Sheets
Comments are closed.