Upload Image In Angular With Php How To Upload File In Angular

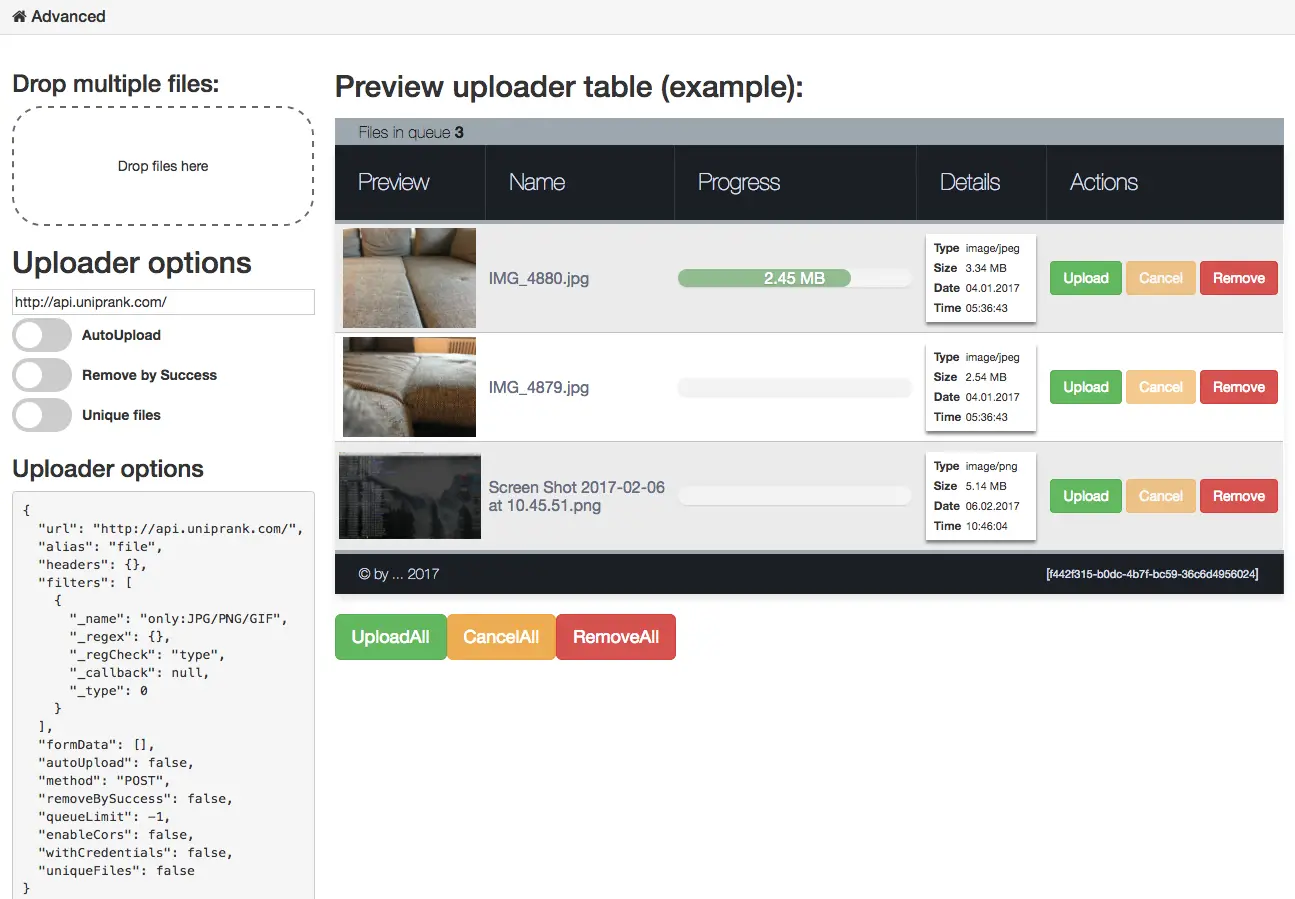
Angular 2 File Upload Component Angular Script There are many ways to upload image in angular but in this post we will upload and convert file in base64 and then save it into the folder using php. below are the steps to upload image in angular and web services in php. We are going to learn how to build a fully functional angular file upload component, that requires a file of a given extension to be uploaded and sends the file to a backend via an http post call.

Angular 9 File Upload Angular Image Upload Example $folder =". uploads "; $image = $ files['image']['name']; $path = $folder . $image; $target file=$folder.basename($ files["image"]["name"]); $imagefiletype=pathinfo($target file,pathinfo extension); $allowed=array('jpeg','png' ,'jpg'); $ext=pathinfo($image, pathinfo extension); if(!in array($ext,$allowed) ) { http response code(503);. In this tutorial, i will show you way to build image upload with preview example with web api rest api using angular 17, formdata and bootstrap. we will create an angular 17 image upload with preview application in that user can: here are screenshots of our angular app: list of images display with download urls:. I have written step by step image uploading with the angular 17 application and also created web services using php. step for image upload in angular 17 application. In this tutorial, you'll learn how you can upload files in your php web application. we'll not use any framework but plain php. next, we'll see how we can use angular 7 to create a frontend that provides a form for uploading an image file to the backend using formdata and httpclient.

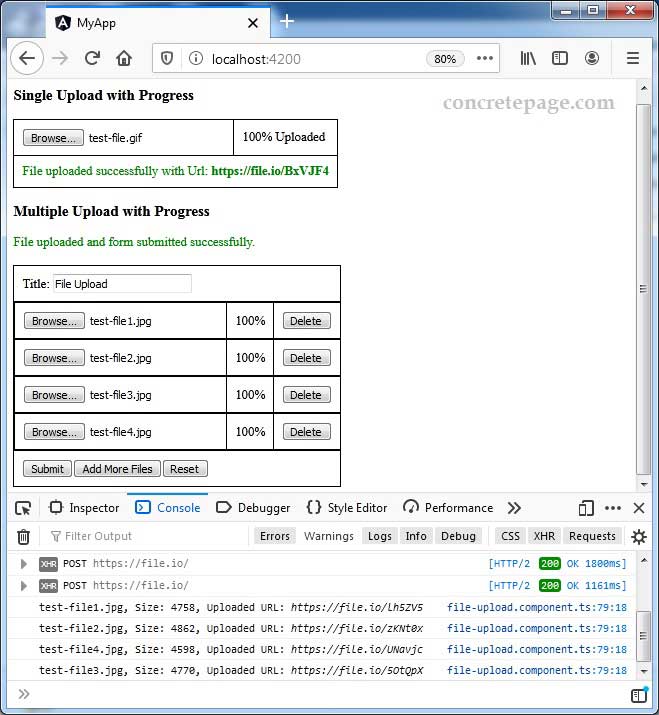
File Upload In Angular Concretepage I have written step by step image uploading with the angular 17 application and also created web services using php. step for image upload in angular 17 application. In this tutorial, you'll learn how you can upload files in your php web application. we'll not use any framework but plain php. next, we'll see how we can use angular 7 to create a frontend that provides a form for uploading an image file to the backend using formdata and httpclient. Angular php file upload example will show here how to upload a file to server. here php will be responsible for storing the file into a server location and angular will be used on ui side to interact with end users, who will browse and select a file for uploading. In angular upload.js file, we will create custom angular directive uploadimage to upload multiple file to the server by making ajax request to image upload . we will use file data and append into form data object to send to the server using ajax request to php script. In angular, implementing file upload combines form handling, file input management, and http requests to send files to a backend api. this guide provides a detailed, step by step approach to building a robust file upload feature using angular’s reactive forms, covering setup, file selection, validation, submission, and error handling. This guide will walk you through the steps to implement a custom image file upload component in an angular 18 application. create a template for the custom file upload component. this.

Angular Multiple File Upload Devglan Angular php file upload example will show here how to upload a file to server. here php will be responsible for storing the file into a server location and angular will be used on ui side to interact with end users, who will browse and select a file for uploading. In angular upload.js file, we will create custom angular directive uploadimage to upload multiple file to the server by making ajax request to image upload . we will use file data and append into form data object to send to the server using ajax request to php script. In angular, implementing file upload combines form handling, file input management, and http requests to send files to a backend api. this guide provides a detailed, step by step approach to building a robust file upload feature using angular’s reactive forms, covering setup, file selection, validation, submission, and error handling. This guide will walk you through the steps to implement a custom image file upload component in an angular 18 application. create a template for the custom file upload component. this.

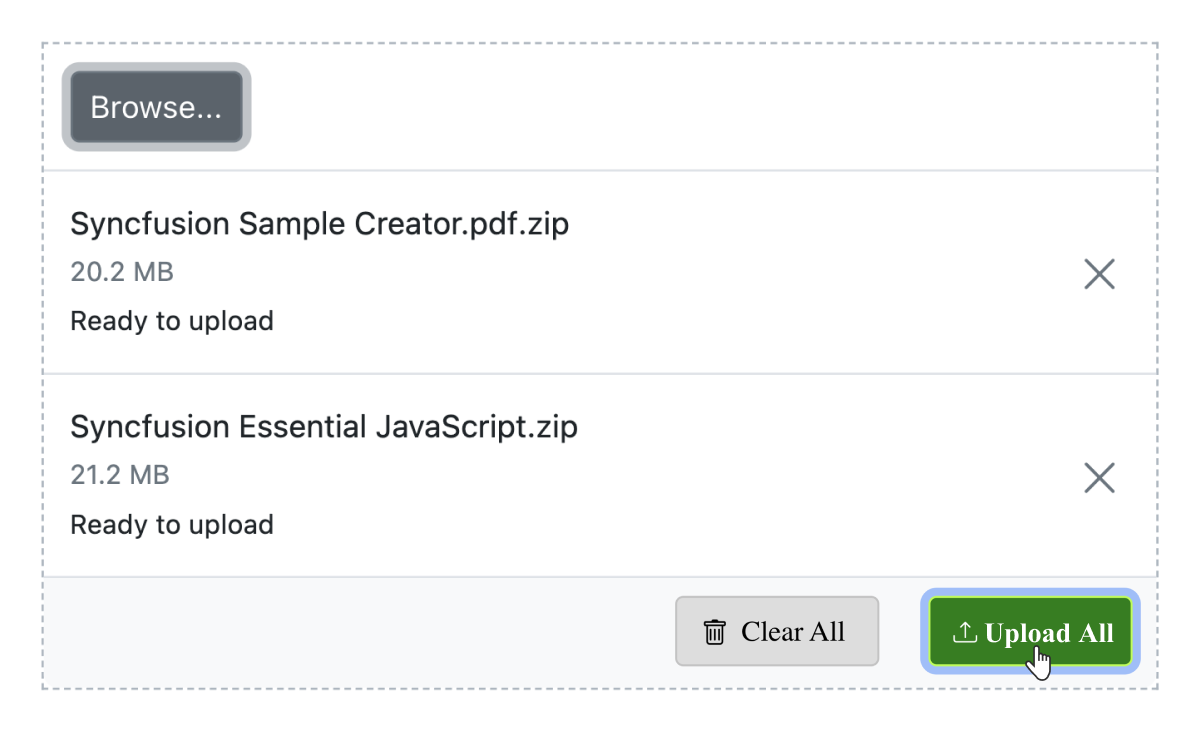
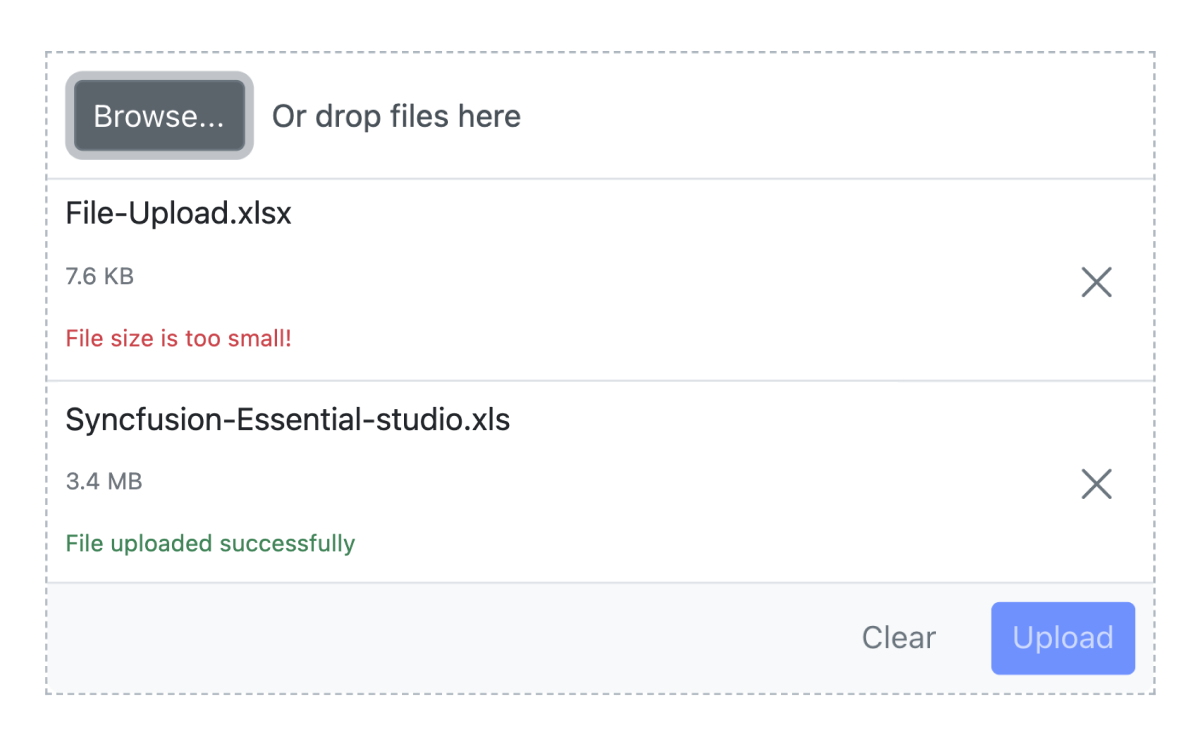
Angular File Upload Upload Multiple Files Syncfusion In angular, implementing file upload combines form handling, file input management, and http requests to send files to a backend api. this guide provides a detailed, step by step approach to building a robust file upload feature using angular’s reactive forms, covering setup, file selection, validation, submission, and error handling. This guide will walk you through the steps to implement a custom image file upload component in an angular 18 application. create a template for the custom file upload component. this.

Angular File Upload Upload Multiple Files Syncfusion
Comments are closed.