Typescript React Router Dom 6 Codesandbox

Typescript React Router Dom 6 Codesandbox Explore this online react router dom typescript sandbox and experiment with it yourself using our interactive online playground. you can use it as a template to jumpstart your development with this pre built solution. When i use react router dom in a codesandbox repo it seems to only pull the v6 typings, though i don't know if csb uses actual typescript or if it's just using static code analysis similar to intellisense.

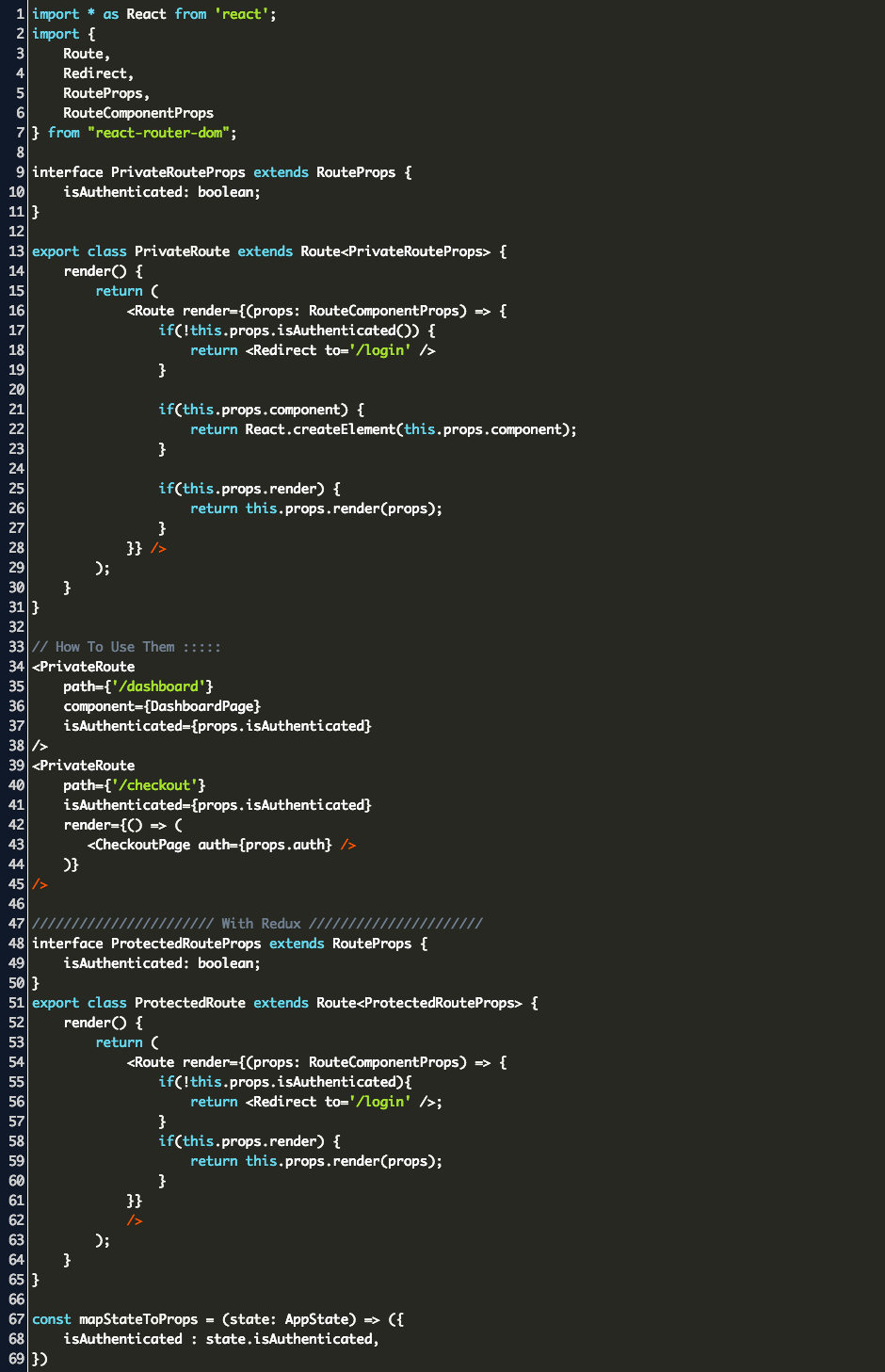
Typescript React Router Dom Passlstreams Since react router has updated from version 5 to version 6, i’ll try to explain how we can write better routes. for npm: npm install react router dom@6 for yarn: yarn add react router dom@6. React router version 6 is great for typescript programmers because it comes with type definitions. it also introduces the `useroutes` hook, which simplifies routing setups in functional react components. additionally, the new `outlet` api allows for rendering child components. Explore this online react router v6 sandbox and experiment with it yourself using our interactive online playground. you can use it as a template to jumpstart your development with this pre built solution. I'm trying to use react router dom v6.4 in my project. i implemented it as a route array of objects. its worked as routing but suddenly i got another issue realated this. i can't call any hook inside the component which located on element property in route array. path: ' ', element: mainlayout(), children: [ index: true, element: home(), }, ], },.

Mastering React Router Dom Typescript For Seamless Navigation Explore this online react router v6 sandbox and experiment with it yourself using our interactive online playground. you can use it as a template to jumpstart your development with this pre built solution. I'm trying to use react router dom v6.4 in my project. i implemented it as a route array of objects. its worked as routing but suddenly i got another issue realated this. i can't call any hook inside the component which located on element property in route array. path: ' ', element: mainlayout(), children: [ index: true, element: home(), }, ], },. This article will help you to create better routes structure with react routetr dom v6 (outlet, nested route with params and query). routes and route

React Router Dom Typescript Dynamic Component Codesandbox This article will help you to create better routes structure with react routetr dom v6 (outlet, nested route with params and query). routes and route

React Router Typescript Demo Codesandbox I've been working on learning react router (6.16.0) by creating a simple breadcrumbs navigation using ismatches() as they recommend in their documentation here: reactrouter en main hooks use matches. All these changes make the version 6 of react router dom very easy to use. import
Comments are closed.