Typescript Part4 Data Types In Typescript

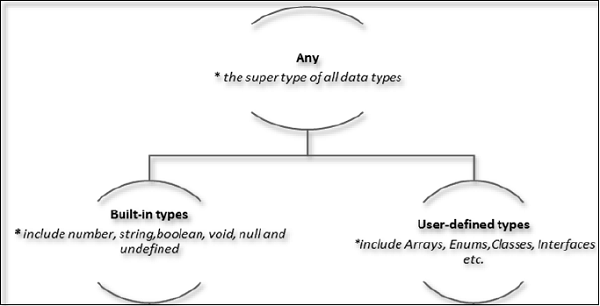
Typescript Types In javascript, it's commonly seen as best practice to use === instead of ==, for obvious and well known reasons. in typescript, which is one to be preferred? is there even one which is preferable. In typescript, everything that comes after the : but before an = (assignment) is the type information. so your example is saying that the type of makepoint is a function that takes 0 arguments and returns an object with two properties, x and y, both numbers.

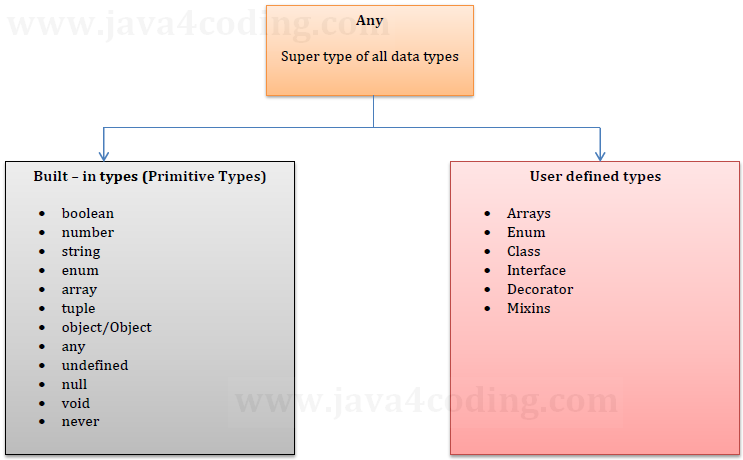
Typescript Data Types Java4coding In typescript, what is the ! (exclamation mark bang) operator when dereferencing a member? asked 8 years, 4 months ago modified 2 months ago viewed 640k times. I found the following in a typescript declaration file for angular: interface idirective{ compile?: (templateelement: iaugmentedjquery, what does the ?: after compile do?. Typescript, looping through a dictionary asked 12 years, 2 months ago modified 2 years, 11 months ago viewed 588k times. What is the typescript language? what can it do that javascript or available libraries cannot do, that would give me reason to consider it?.

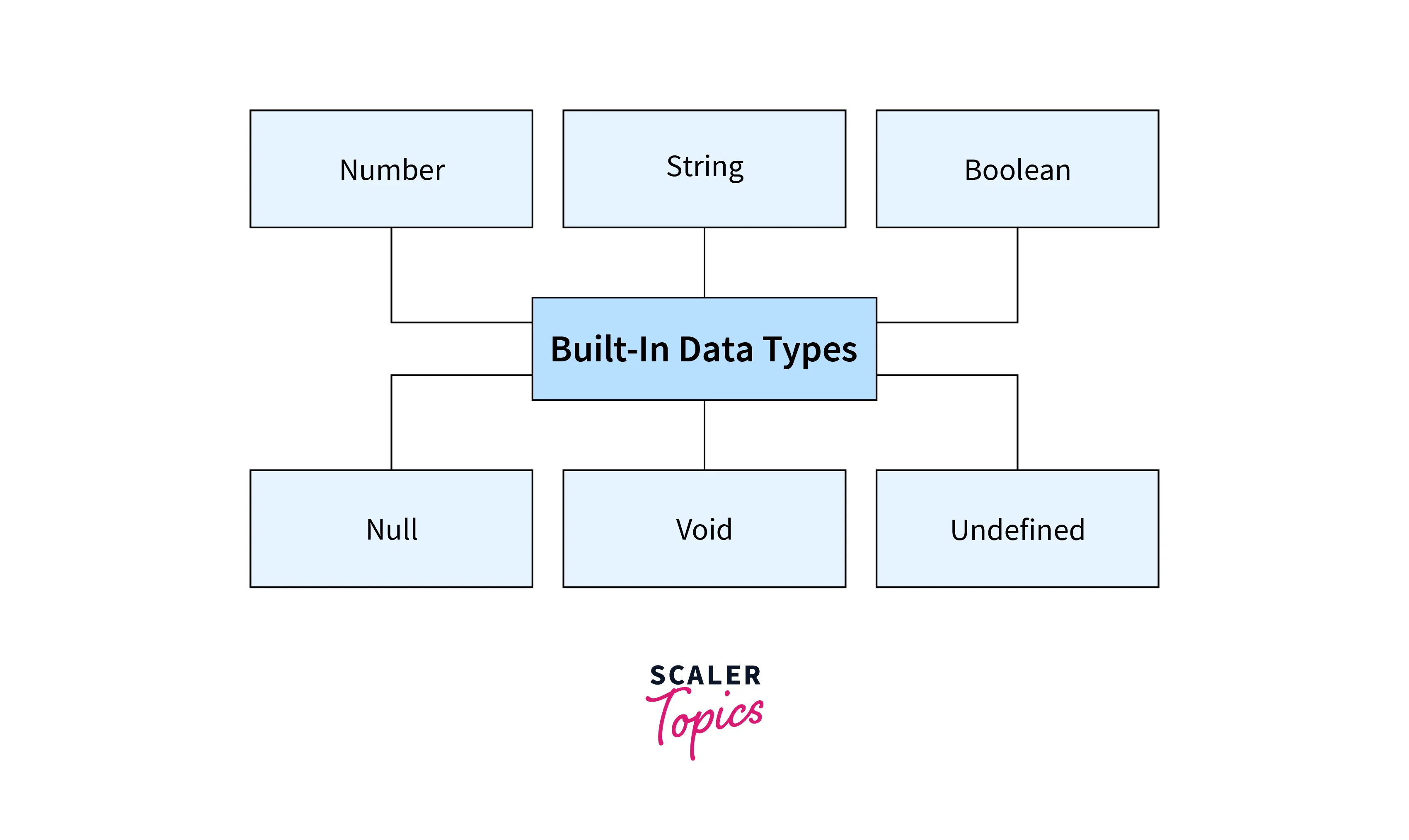
Built In Types In Typescript Scaler Topics Typescript, looping through a dictionary asked 12 years, 2 months ago modified 2 years, 11 months ago viewed 588k times. What is the typescript language? what can it do that javascript or available libraries cannot do, that would give me reason to consider it?. Learn how to dynamically assign properties to an object in typescript with this helpful guide. Typescript needs to know that the function into which you pass an object is functioning like a type guard. if it just returns type true or false, how can typescript know that it's indeed a type guard and not just some arbitrary function that returns true if the object is truthy. What is the difference in typescript between export and default export? in all the tutorials, i see people exporting their classes and i cannot compile my code if i don't add the default keyword be. Typescript 3.0 introduces unknown type, according to their wiki: unknown is now a reserved type name, as it is now a built in type. depending on your intended use of unknown, you may want to re.

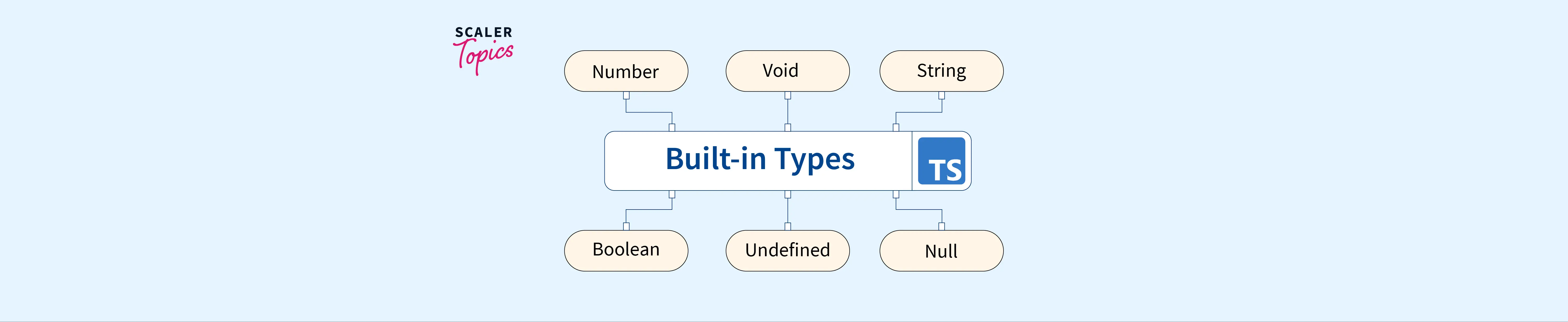
Built In Types In Typescript Scaler Topics Learn how to dynamically assign properties to an object in typescript with this helpful guide. Typescript needs to know that the function into which you pass an object is functioning like a type guard. if it just returns type true or false, how can typescript know that it's indeed a type guard and not just some arbitrary function that returns true if the object is truthy. What is the difference in typescript between export and default export? in all the tutorials, i see people exporting their classes and i cannot compile my code if i don't add the default keyword be. Typescript 3.0 introduces unknown type, according to their wiki: unknown is now a reserved type name, as it is now a built in type. depending on your intended use of unknown, you may want to re.

Typescript Data Types Tutlane What is the difference in typescript between export and default export? in all the tutorials, i see people exporting their classes and i cannot compile my code if i don't add the default keyword be. Typescript 3.0 introduces unknown type, according to their wiki: unknown is now a reserved type name, as it is now a built in type. depending on your intended use of unknown, you may want to re.
Comments are closed.