Typescript Generics With Functional React Components

Why Use Typescript With React Fullstack React With Typescript In this article, we will explore the powerful synergy between typescript generics and functional react components. generics allow you to define flexible components that can adapt to different data structures and enforce type safety throughout your codebase. I'm trying to make a react component which takes in a generic type parameter which will be part of its prop type. i want a solution that would look something like this: interface testprops

How To Use Typescript Generics With Functional React Components Typescript generics allow you to create reusable components that can work with different data types in a type safe manner. when combined with functional react components, generics enable building versatile ui elements that can adapt to varying data structures. So, i'm going to show you what are a generics, and how to use them in react. also, why you can't use them in a good readable way right now, because, you can't sorry, more on that latter. what are generics? generic typing allows us to work with types that will be defined later. In this article, we explore writing functional react components with typescript using generic props. by doing so, we can create reusable and flexible components. Generics in typescript or react are robust tools for designing reusable and type safe components or hooks. by learning this and using generics, you will be able to design more dynamic and modifiable applications.

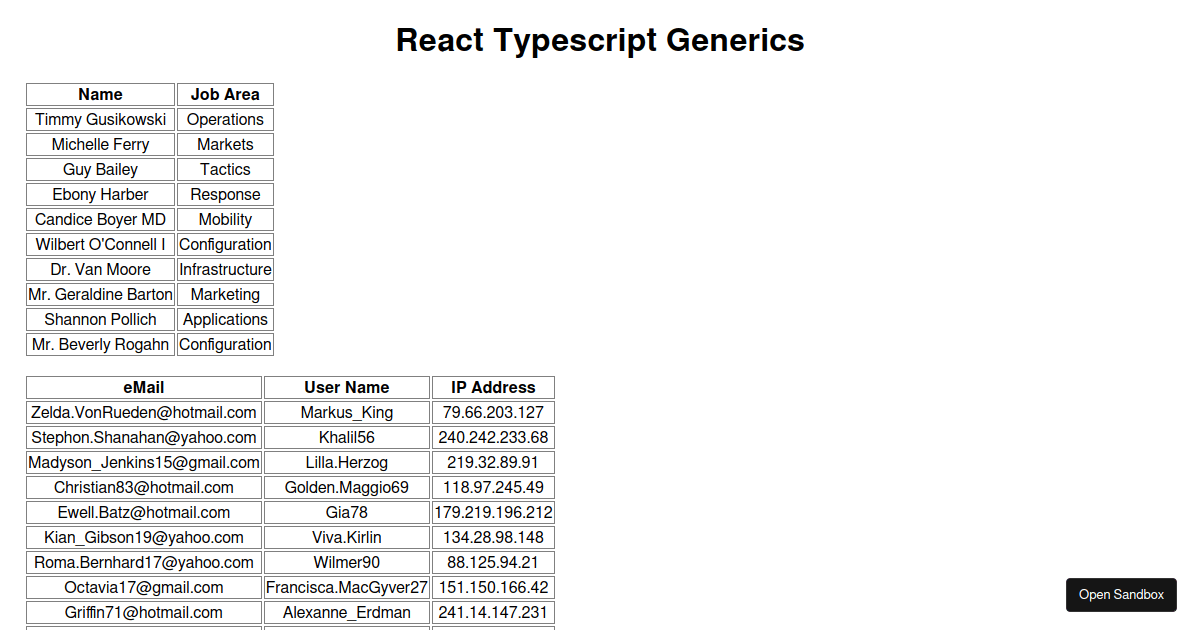
React Typescript Generics Codesandbox In this article, we explore writing functional react components with typescript using generic props. by doing so, we can create reusable and flexible components. Generics in typescript or react are robust tools for designing reusable and type safe components or hooks. by learning this and using generics, you will be able to design more dynamic and modifiable applications. Typescript generics provide a powerful tool for creating reusable and type safe react components. by leveraging generics, you can build components that adapt to different data types, promote code reusability, and catch potential type related errors at compile time. This article explores various ways of typing react functional components with typescript, starting from basic examples and moving on to more sophisticated use cases. read the article to discover examples of typing components, including using generic types along with dependency injection. Here we define a simple generic functional component that accepts any type of value and renders it as a string. notice that it's the same as the typescript function definition in the first example. Typescript generics in react components provide a powerful way to create reusable, type safe components that work with different data types while maintaining excellent developer experience.

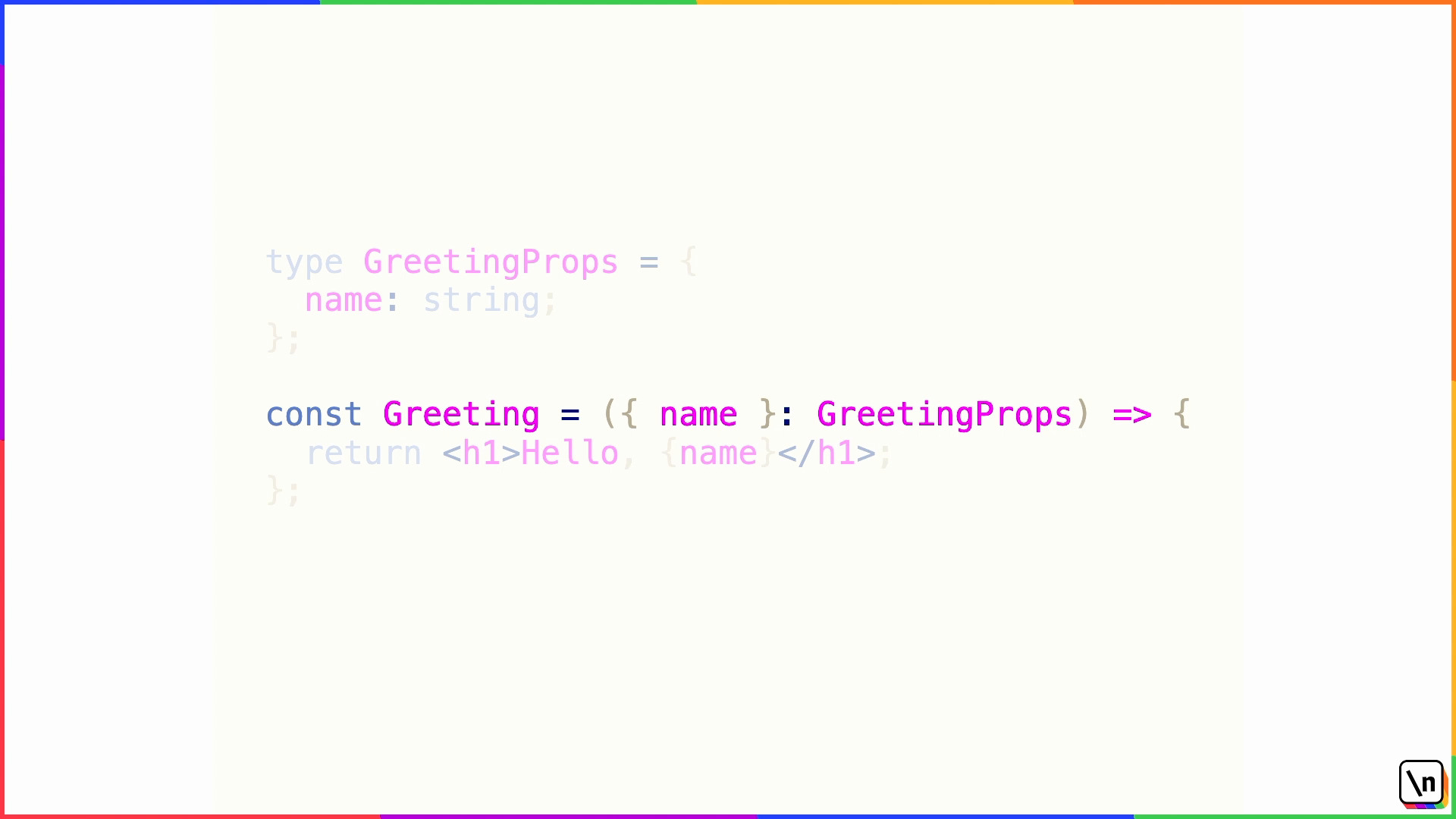
Typescript And React Components Typescript generics provide a powerful tool for creating reusable and type safe react components. by leveraging generics, you can build components that adapt to different data types, promote code reusability, and catch potential type related errors at compile time. This article explores various ways of typing react functional components with typescript, starting from basic examples and moving on to more sophisticated use cases. read the article to discover examples of typing components, including using generic types along with dependency injection. Here we define a simple generic functional component that accepts any type of value and renders it as a string. notice that it's the same as the typescript function definition in the first example. Typescript generics in react components provide a powerful way to create reusable, type safe components that work with different data types while maintaining excellent developer experience.

Typescript Generics Use React Generic Components Adjoe Here we define a simple generic functional component that accepts any type of value and renders it as a string. notice that it's the same as the typescript function definition in the first example. Typescript generics in react components provide a powerful way to create reusable, type safe components that work with different data types while maintaining excellent developer experience.

Typescript Generics With Functional React Components
Comments are closed.