Typescript Extend Interface Merge And Intersection Types

18 Creating Intersection Types Using Typescript With React Pdf In javascript, it's commonly seen as best practice to use === instead of ==, for obvious and well known reasons. in typescript, which is one to be preferred? is there even one which is preferable. In typescript, everything that comes after the : but before an = (assignment) is the type information. so your example is saying that the type of makepoint is a function that takes 0 arguments and returns an object with two properties, x and y, both numbers.

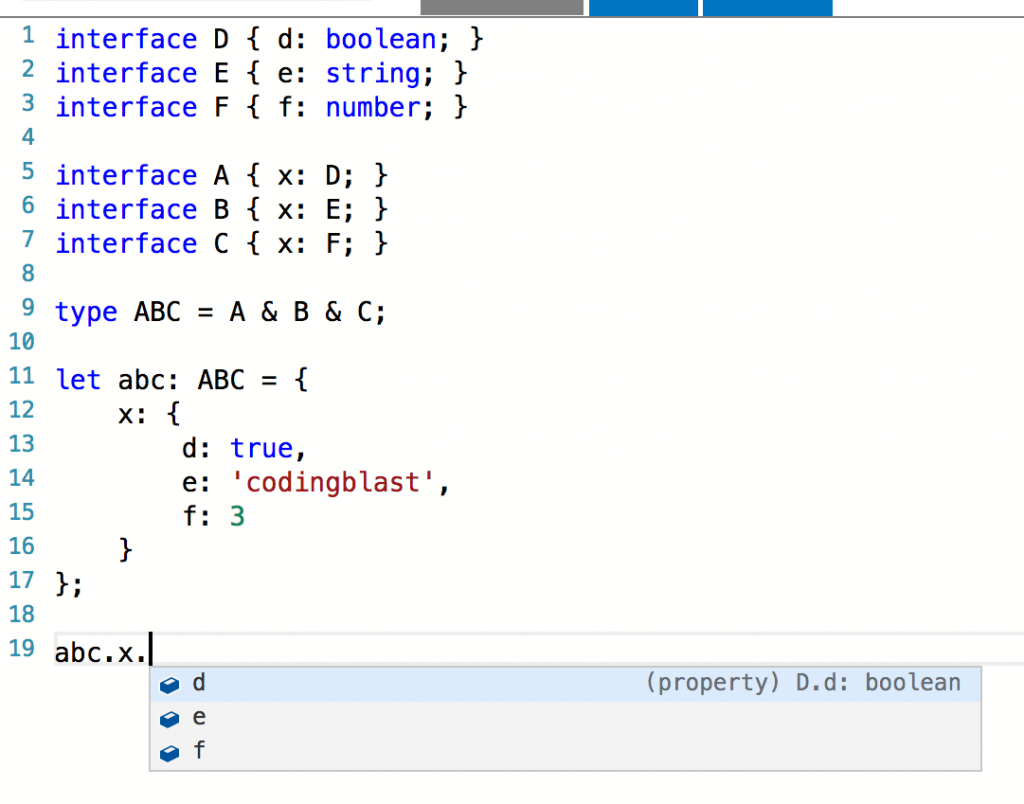
Intersection Types In Typescript Codingblast Yes. as of typescript 3.7 (released on november 5, 2019), this feature is supported and is called optional chaining: at its core, optional chaining lets us write code where typescript can immediately stop running some expressions if we run into a null or undefined. the star of the show in optional chaining is the new ?. operator for optional property accesses. refer to the typescript 3.7. In typescript, what is the ! (exclamation mark bang) operator when dereferencing a member? asked 8 years, 4 months ago modified 2 months ago viewed 640k times. I found the following in a typescript declaration file for angular: interface idirective{ compile?: (templateelement: iaugmentedjquery, what does the ?: after compile do?. Typescript, looping through a dictionary asked 12 years, 2 months ago modified 2 years, 11 months ago viewed 588k times.

How To Extend An Interface In Typescript I found the following in a typescript declaration file for angular: interface idirective{ compile?: (templateelement: iaugmentedjquery, what does the ?: after compile do?. Typescript, looping through a dictionary asked 12 years, 2 months ago modified 2 years, 11 months ago viewed 588k times. What is the typescript language? what can it do that javascript or available libraries cannot do, that would give me reason to consider it?. Is key value pair available in typescript? if so, how do i do that? can anyone provide sample, example, or links?. Alternatively, you can type name1 as string | undefined, and handle cases of undefined further down. however, it's typically better to handle unexpected errors earlier on. you can also let typescript infer the type by omitting the explicit type: let name1 = person.name this will still prevent name1 from being reassigned as a number, for example. Typescript needs to know that the function into which you pass an object is functioning like a type guard. if it just returns type true or false, how can typescript know that it's indeed a type guard and not just some arbitrary function that returns true if the object is truthy.

How To Extend An Interface In Typescript What is the typescript language? what can it do that javascript or available libraries cannot do, that would give me reason to consider it?. Is key value pair available in typescript? if so, how do i do that? can anyone provide sample, example, or links?. Alternatively, you can type name1 as string | undefined, and handle cases of undefined further down. however, it's typically better to handle unexpected errors earlier on. you can also let typescript infer the type by omitting the explicit type: let name1 = person.name this will still prevent name1 from being reassigned as a number, for example. Typescript needs to know that the function into which you pass an object is functioning like a type guard. if it just returns type true or false, how can typescript know that it's indeed a type guard and not just some arbitrary function that returns true if the object is truthy.

Typescript Intersection Types Tektutorialshub Alternatively, you can type name1 as string | undefined, and handle cases of undefined further down. however, it's typically better to handle unexpected errors earlier on. you can also let typescript infer the type by omitting the explicit type: let name1 = person.name this will still prevent name1 from being reassigned as a number, for example. Typescript needs to know that the function into which you pass an object is functioning like a type guard. if it just returns type true or false, how can typescript know that it's indeed a type guard and not just some arbitrary function that returns true if the object is truthy.

Typescript Extend Interface Merge And Intersection Types
Comments are closed.