Types Of Gradients Css Coding Gradient Gradienteffect Website

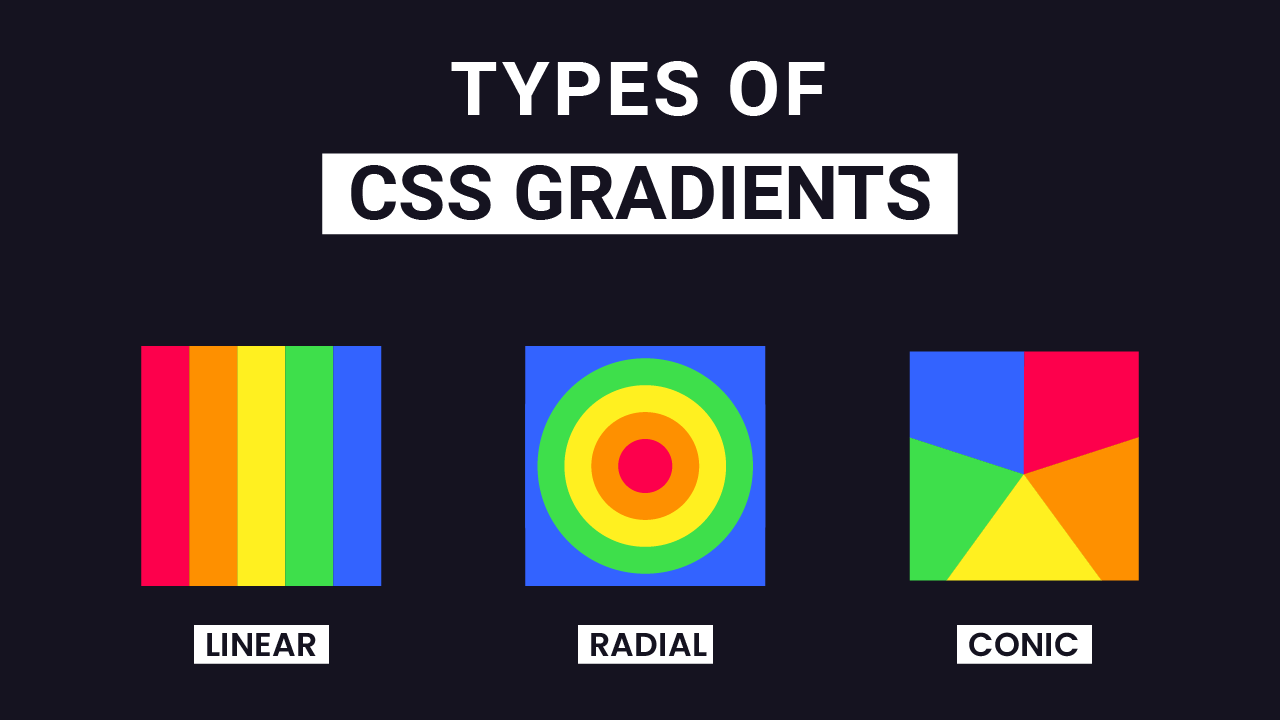
Types Of Css Gradients Coding Artist Css defines three types of gradients: to create a linear gradient you must define at least two color stops. color stops are the colors you want to render smooth transitions among. you can also set a starting point and a direction (or an angle) along with the gradient effect. Just as you can declare the background of an element to be a solid color in css, you can also declare that background to be a gradient. using gradients declared in css, rather using an actual image file, is better for control and performance.

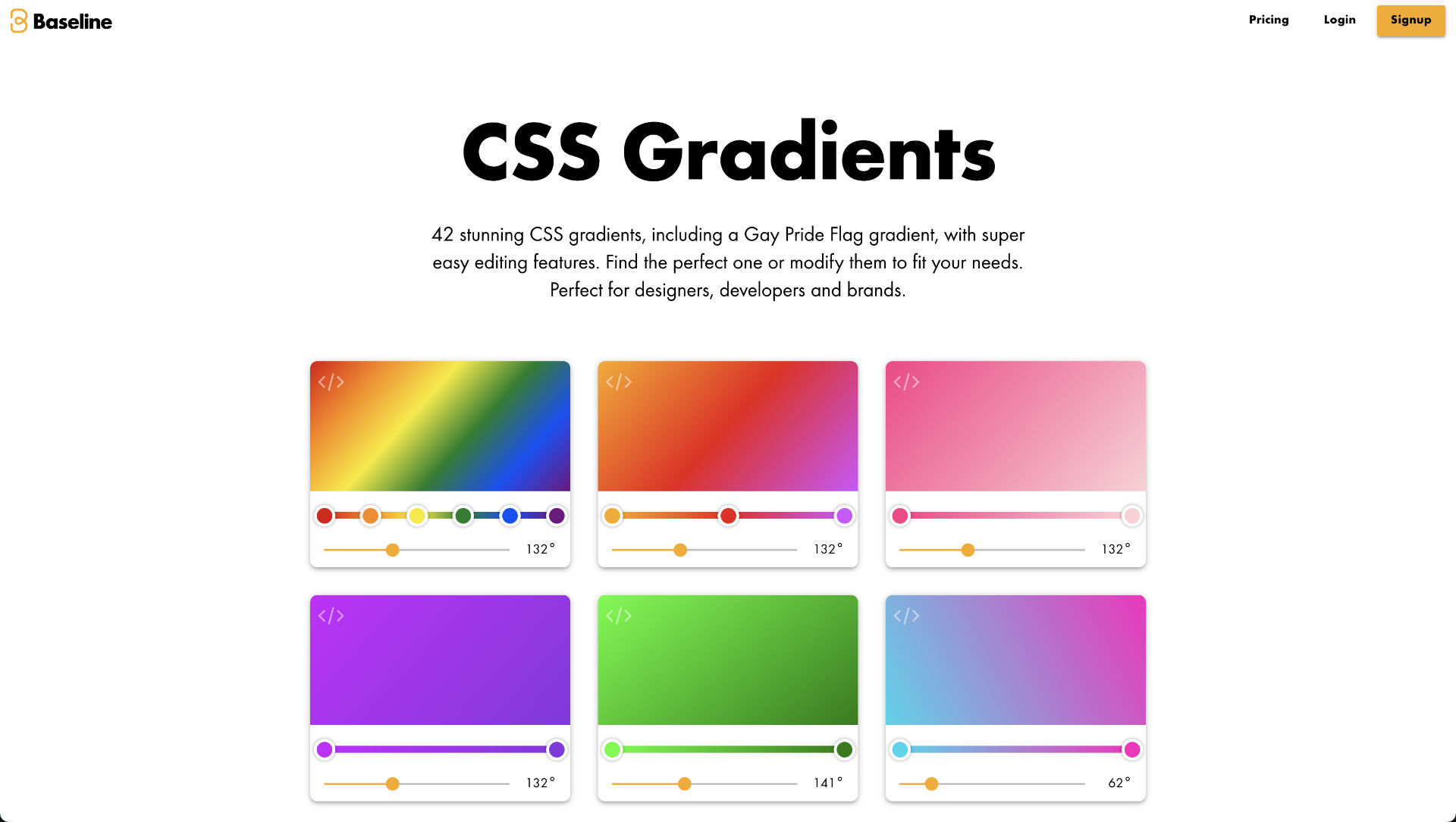
Webgradients Online Library Of 180 Css Linear Gradients Hongkiat Css gradients are used for creating visually appealing web elements. this article covered linear, radial, and conic gradients, along with practical examples and their implementation. Css gradient is a designstripe project that lets you create free gradient backgrounds for your website. besides being a css gradient generator, the site is also chock full of colorful content about gradients from technical articles to real life gradient examples like stripe and instagram. Professional gradient generator tool for creating stunning css gradients. design linear and radial gradients with intuitive controls, export css svg code, and explore beautiful gradient templates. Gradients in css are a fantastic way to add depth, dimension, and aesthetic appeal to your web designs. instead of using flat colors, gradients allow you to blend multiple colors smoothly, creating visually stunning effects. in this guide, we’ll explore different types of css gradients, their syntax, and practical examples for your projects.

42 Css Gradients That Look Stunning Baseline Professional gradient generator tool for creating stunning css gradients. design linear and radial gradients with intuitive controls, export css svg code, and explore beautiful gradient templates. Gradients in css are a fantastic way to add depth, dimension, and aesthetic appeal to your web designs. instead of using flat colors, gradients allow you to blend multiple colors smoothly, creating visually stunning effects. in this guide, we’ll explore different types of css gradients, their syntax, and practical examples for your projects. There are three types of gradients: the linear gradient creates an image that consists of a smooth transition between two or more colors along a straight line. it can have a starting point and a direction along with the gradient effect. background image: linear gradient (direction, color1, color2, );. Make beautiful linear, radial, or conic gradients easily. see how your gradient looks instantly as you change the colors. copy the css code for your gradient with one simple click. save your gradient as a jpg image with just one click. add smooth animations to your gradients for a more dynamic look. no signups, no limits. Create beautiful css gradients with our free online gradient generator. live preview, copy paste css code, and support for linear, radial, and conic gradients. In this tutorial, you will learn how to create and customize different types of css gradients. there are three primary types of css gradients: linear gradient: colors transition along a straight line. radial gradient: colors transition from a specific point and radiate outwards. conic gradient: conic gradients are rotated around a center point.

Best Guide To Css Gradients Dataflair There are three types of gradients: the linear gradient creates an image that consists of a smooth transition between two or more colors along a straight line. it can have a starting point and a direction along with the gradient effect. background image: linear gradient (direction, color1, color2, );. Make beautiful linear, radial, or conic gradients easily. see how your gradient looks instantly as you change the colors. copy the css code for your gradient with one simple click. save your gradient as a jpg image with just one click. add smooth animations to your gradients for a more dynamic look. no signups, no limits. Create beautiful css gradients with our free online gradient generator. live preview, copy paste css code, and support for linear, radial, and conic gradients. In this tutorial, you will learn how to create and customize different types of css gradients. there are three primary types of css gradients: linear gradient: colors transition along a straight line. radial gradient: colors transition from a specific point and radiate outwards. conic gradient: conic gradients are rotated around a center point.
Comments are closed.