Tutorial 29 Internal Css External Css Inline Css Web Designing

Tutorial 29 Internal Css External Css Inline Css Web Designing Tutorial #28 || syntax in css3 || web designing tutorials for beginners || front end development video link: youtu.be 8uff997zkrifollow web designing. Learn how to add css to your html documents using inline, internal, and external methods for styling web pages effectively.

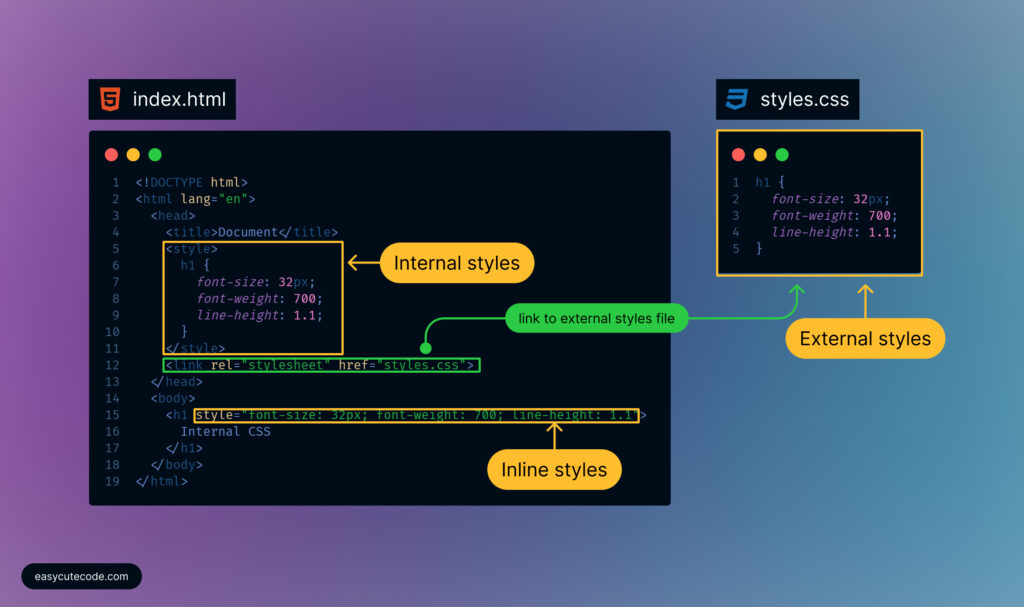
Difference Between Inline Internal And External Css Easycutecode In this tutorial, you’ve learned the difference between the three types of css – internal, external, and inline, and their uses in website development. given that each type has its own advantages and disadvantages, it’s important to know your goal before using a specific type for your website. Internal css: defined within a















Comments are closed.