Troubleshooting Css Issues On Github Pages
Github My Github Pages Css Css Are you facing a situation where you have successfully deployed your webpage to github pages, but the images or your css code are not showing up after the deployment? don't worry; this is a common issue that many people encounter. there are two possible reasons for this error to take place: 1) wrong name 2) wrong path 1) wrong name. Looking at your page, it appears the issue is the “ ” at the beginning of your stylesheet’s source. change “ css main.css” to “css main.css” (on line 5 of index ) and it should fix the issue you’re having.

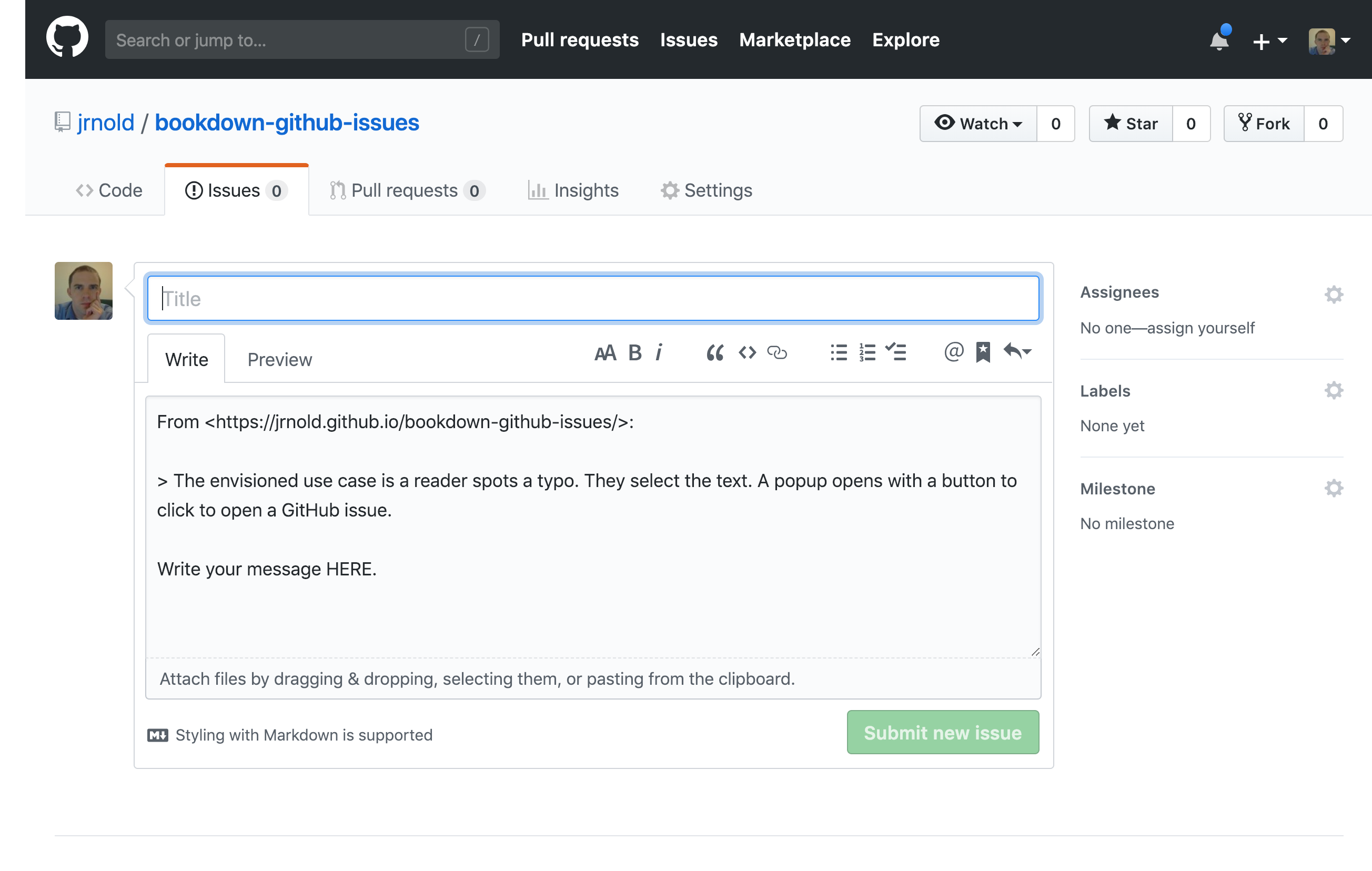
A Minimal Example Of Opening Github Issues With Selecting Text We used sphinx to generate the site which places css in static css folder. explanation: it is now possible to completely bypass jekyll processing on github pages by creating a file named .nojekyll in the root of your pages repo and pushing it to github. However, with the right troubleshooting steps, you can usually solve this issue. just remember to check your syntax and code, use the correct file paths, use the most up to date version of css, test your code in different browsers, and avoid using unsupported code. Disclaimer disclosure: some of the content was synthetically produced using various generative ai (artificial intelligence) tools; so, there may be inaccurac. Common issues with css js not loading on github pages and their solutions: 1. dns resolution problems issue: github's cdn (fastly) may be blocked or dns poisoned [1] solution: configure local hosts file to bypass dns resolution [8] 2. path configuration issues relative paths may not work correctly after deployment [3].

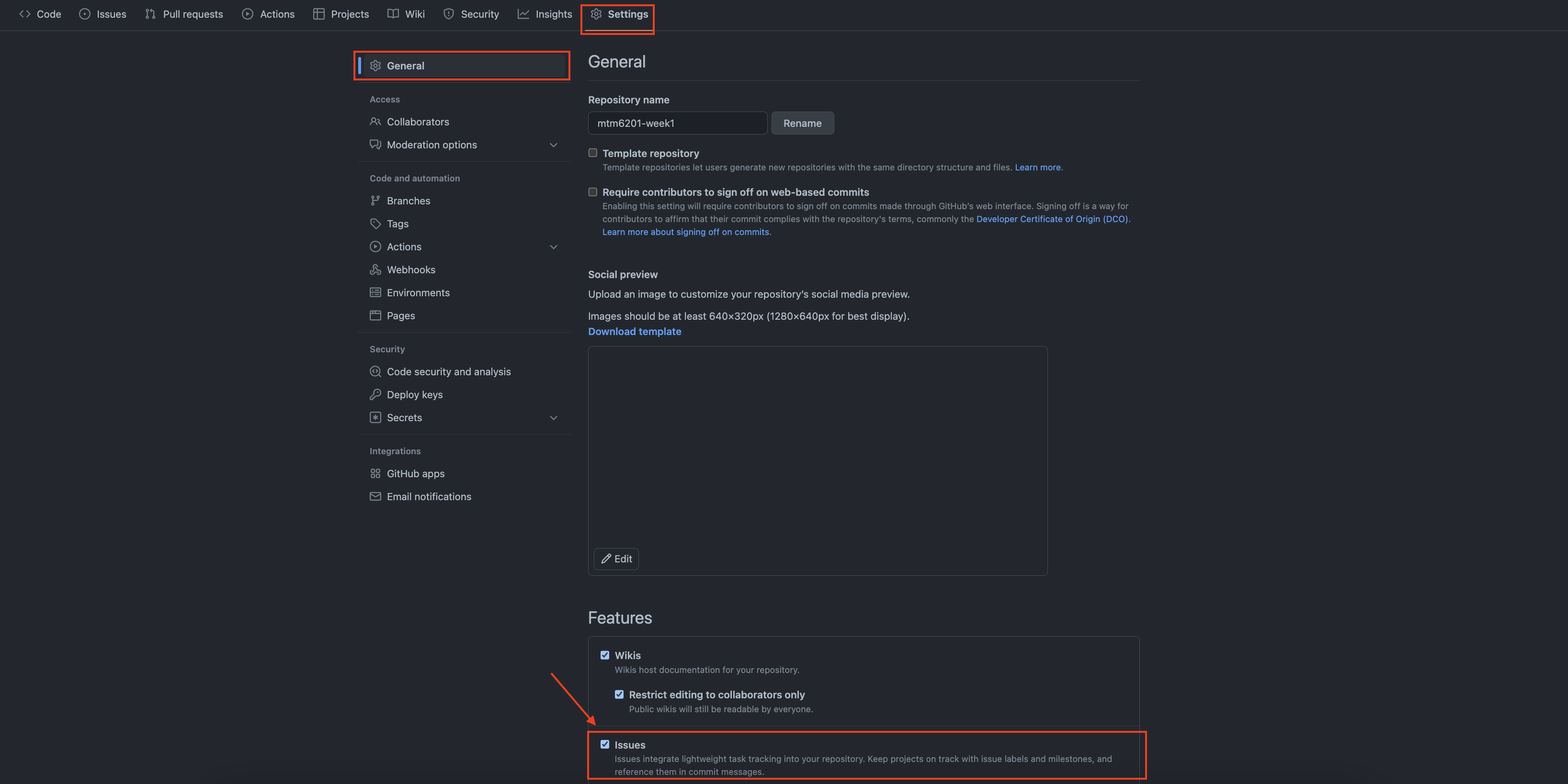
Github Issues Interactive Media Design Disclaimer disclosure: some of the content was synthetically produced using various generative ai (artificial intelligence) tools; so, there may be inaccurac. Common issues with css js not loading on github pages and their solutions: 1. dns resolution problems issue: github's cdn (fastly) may be blocked or dns poisoned [1] solution: configure local hosts file to bypass dns resolution [8] 2. path configuration issues relative paths may not work correctly after deployment [3]. If you're having trouble getting your github pages site to work, this guide will walk you through some of the common issues and solutions shared by the community. It's looking for the css at styles.css, when it should be at yashify styles.css. i fixed the link via dev tools and then it rendered correctly. normalize.css is also affected. Almost certainly because the url is wrong. look at the url of the html document. your code looks like it is written to expect it to be but it is more likely to be repository name. When i load up the home file just through chrome (nothing else fancy like codepen or repl.it), it displays css correctly. but when i imported it to github pages, it didn't fully transfer over.
Comments are closed.