Transforming Json Response Into An Array Like Object In Angular With Rxjs

Angular Form From Json Ionic Academy Learn Ionicionic Academy Need to convert a json response body into a array like object in an angular 13 environment. the incoming response data looks like: "n": 1, "s": "s1" }, "n": 2, "s": "s2" }, "n": 3, "s": "s3" the resulting array like object needs to look like. numarray: [1,2,3], stringarray: ['s1','s2','s3']. Learn how to convert json response data into an array like object using angular and rxjs, making your data handling simpler and cleaner. this video is base.

Angular Convert Api Json Response Object With Fields To Array Stack Yes, you can manually parse the json response and assign the values to an object. however, using angular’s http client and the `map` operator from rxjs provides a cleaner and more concise approach. One option of course is to work directly with api responses. the angular http client automatically transforms the json response to “generic” javascript objects which allows you to simply. In various scenarios, you may find the need to send or consume json objects from an angular application to or from a rest api, requiring the conversion between objects and json. this post explores different methods to convert json to an object or an object to json in angular. In this article, we’ll discuss several examples of how to use the rxjs map() operator. first, we import the map operator from rxjs operators. next, we define our source observable name$, which is in our case an observable

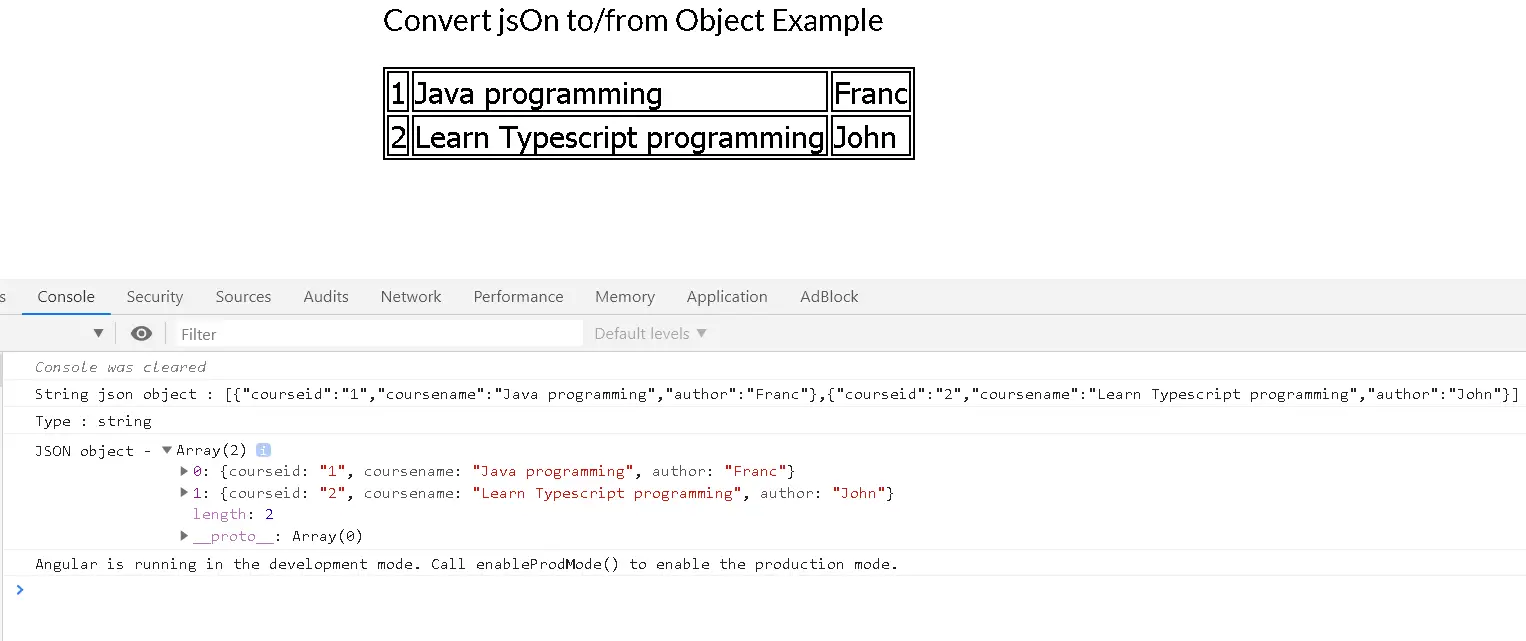
How To Convert Json To From An Object In Angular Typescript In various scenarios, you may find the need to send or consume json objects from an angular application to or from a rest api, requiring the conversion between objects and json. this post explores different methods to convert json to an object or an object to json in angular. In this article, we’ll discuss several examples of how to use the rxjs map() operator. first, we import the map operator from rxjs operators. next, we define our source observable name$, which is in our case an observable
Comments are closed.