Tokens Variables And Styles Update Introduction To Design Systems

Tokens Variables And Styles Update Introduction To Design Systems Figma Tokens, variables, and styles update: introduction to design systems figma 641k subscribers subscribed. This is a written version of our introduction to design systems: update 1 video tutorial. we’ve edited some of the language for brevity .

Design System Color Tokens Variables And Styles By Design Systems Kai has been learning about design tokens and believes this could be the next step in supporting scalability of the habitz design system. come along with us to learn more!. In this series, i’ll explain how to use figma variables for your design system, starting with color. this will be short and brief because learning variables can get overwhelming if we go on. We have learned everything about figma tokens, variables and styles, now let’s explore how these design tokens are used in real world design systems, and how product like figr identity can make it even easier to manage and update designs. Habitz is a complete design system that has been updated to incorporate tokens using variables and styles! this file was created for figma’s video tutorial tokens, variables, and styles, which is an add on to the intro to design systems course.

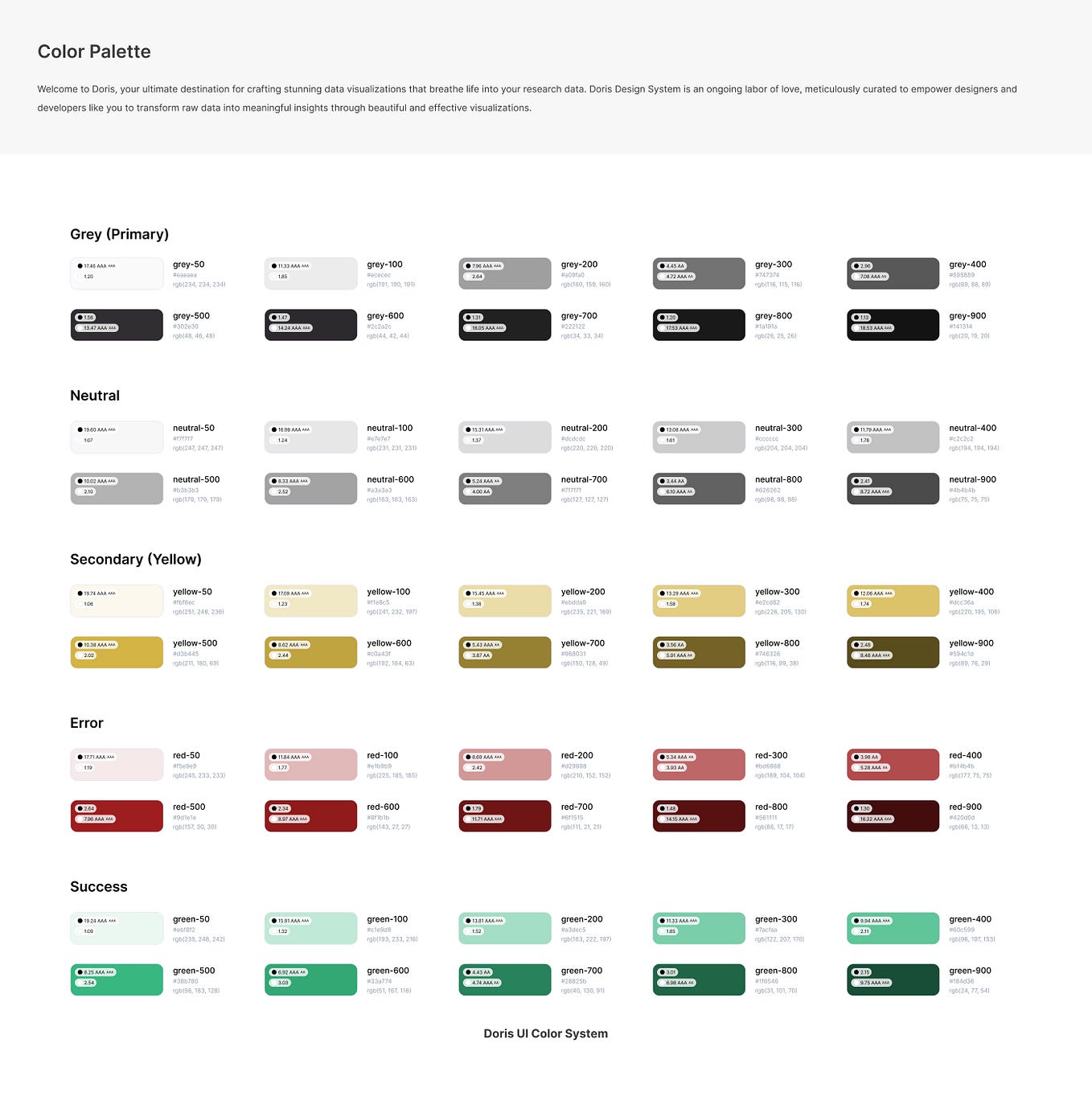
Design System Color Tokens Variables And Styles By Design Systems We have learned everything about figma tokens, variables and styles, now let’s explore how these design tokens are used in real world design systems, and how product like figr identity can make it even easier to manage and update designs. Habitz is a complete design system that has been updated to incorporate tokens using variables and styles! this file was created for figma’s video tutorial tokens, variables, and styles, which is an add on to the intro to design systems course. Added 8 days ago bymarit røkenes source: tokens, variables, and styles update:…. Whether you're building a design system from scratch or improving an existing one, understanding and leveraging tokens is key. in this post, we’ll break down what tokens are, how to use them, and why they matter. This article outlines the process to construct a fundamental design token system, with a focus on colors and initially utilizing primitive tokens—simple data forms—before progressing to more advanced and functional designs. Design tokens in figma act as centralized variables that store reusable values such as colors, typography, spacing, and effects. by defining tokens, designers can ensure uniformity across components while enabling seamless updates across projects.
Comments are closed.