The Onclick Event In Javascript Javascriptsource

The Onclick Event In Javascript Javascriptsource The javascript onclick event is triggered when an element is clicked on, such as a button or a link. this event can be used to perform various actions, such as submitting a form, navigating to a new page, or displaying a message. Where e is the "event object" that is passed to the function in browsers other than ie. if you're using jquery though, i would strongly encourage unobtrusive javascript and use jquery to bind event handlers to elements.

Onclick Event In Javascript Onclick is a dom level 2 (2001) feature. it is fully supported in all browsers: well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. The onclick event generally occurs when the user clicks on an element. it's a fundamental event handler in javascript, triggering actions or executing functions in response to user interaction, facilitating dynamic and interactive web functionality. In the simple example above, when a user clicks on the button they will see an alert in their browser showing button was clicked!. the onclick event can also be programmatically added to any element using the following code in the following example:. Learn about the click event, including its type, syntax, and properties, code examples, specifications, and browser compatibility.

Html Javascript Onclick Event Cratecode In the simple example above, when a user clicks on the button they will see an alert in their browser showing button was clicked!. the onclick event can also be programmatically added to any element using the following code in the following example:. Learn about the click event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. If you can not in any way change the html, you could get the onclick attributes, the functions and arguments used, and "convert" it to unobtrusive javascript instead by removing the onclick handlers, and using event listeners. A comprehensive guide to the javascript onclick event, detailing its usage, syntax, and practical examples for handling user clicks on various html elements. One of the most common uses of javascript is to execute code when an element is clicked in the browser. this tutorial will teach you how to use javascript onclick events to build this functionality. Buttons, on the other hand, are usually manipulated by javascript events so they can trigger certain functionality. in this tutorial, we are going to explore the two different ways of executing click events in javascript using two different methods. first, we'll look at the traditional onclick style that you do right from the html page.

Javascript Onclick Event Element Clicked Codelucky If you can not in any way change the html, you could get the onclick attributes, the functions and arguments used, and "convert" it to unobtrusive javascript instead by removing the onclick handlers, and using event listeners. A comprehensive guide to the javascript onclick event, detailing its usage, syntax, and practical examples for handling user clicks on various html elements. One of the most common uses of javascript is to execute code when an element is clicked in the browser. this tutorial will teach you how to use javascript onclick events to build this functionality. Buttons, on the other hand, are usually manipulated by javascript events so they can trigger certain functionality. in this tutorial, we are going to explore the two different ways of executing click events in javascript using two different methods. first, we'll look at the traditional onclick style that you do right from the html page.

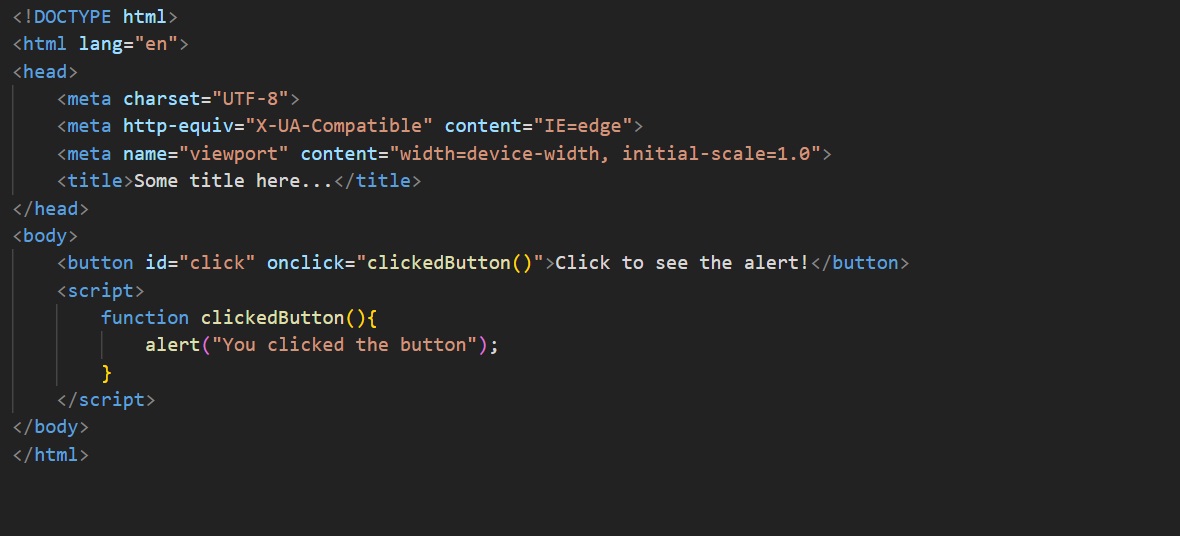
Javascript Onclick Event Explained One of the most common uses of javascript is to execute code when an element is clicked in the browser. this tutorial will teach you how to use javascript onclick events to build this functionality. Buttons, on the other hand, are usually manipulated by javascript events so they can trigger certain functionality. in this tutorial, we are going to explore the two different ways of executing click events in javascript using two different methods. first, we'll look at the traditional onclick style that you do right from the html page.
Comments are closed.