Technology Reactjs Akshaymamilla Quatationgenerator Coding
Github Nitinpathak337 Reactjs Coding Practice 45 Gradientgenerator I'm open to work kindly contact me for worktelegram: t.me akshaymamillalinkedin: lnkd.in gv9ehwwdinstagram : @akshaymamillamail id : mamillaa. In this article, we will create an application that uses an api to generate random quotes. the user will be given a button which on click will fetch a random quote from the api and display it on the screen. users can generate many advices by clicking the button again.

30 Reactjs Coding Interview Questions For Developers Today, we’re going to embark on a journey to build a random quote generator application using react. this project will not only help us understand the basics of react but also demonstrate. Whether you're a beginner looking to solidify your understanding of react or an experienced developer wanting to sharpen your skills, these machine coding problems are tailored to challenge and improve your reactjs knowledge. Learn how to create a netflix from scratch using reactjs, express, nodejs and mongodb. this project is perfect for those looking to enhance their skills in web development and add a valuable project to their portfolio. Technology | reactjs | akshaymamilla | quatationgenerator | coding #react #viral #ytshorts #ytshort 100 views.

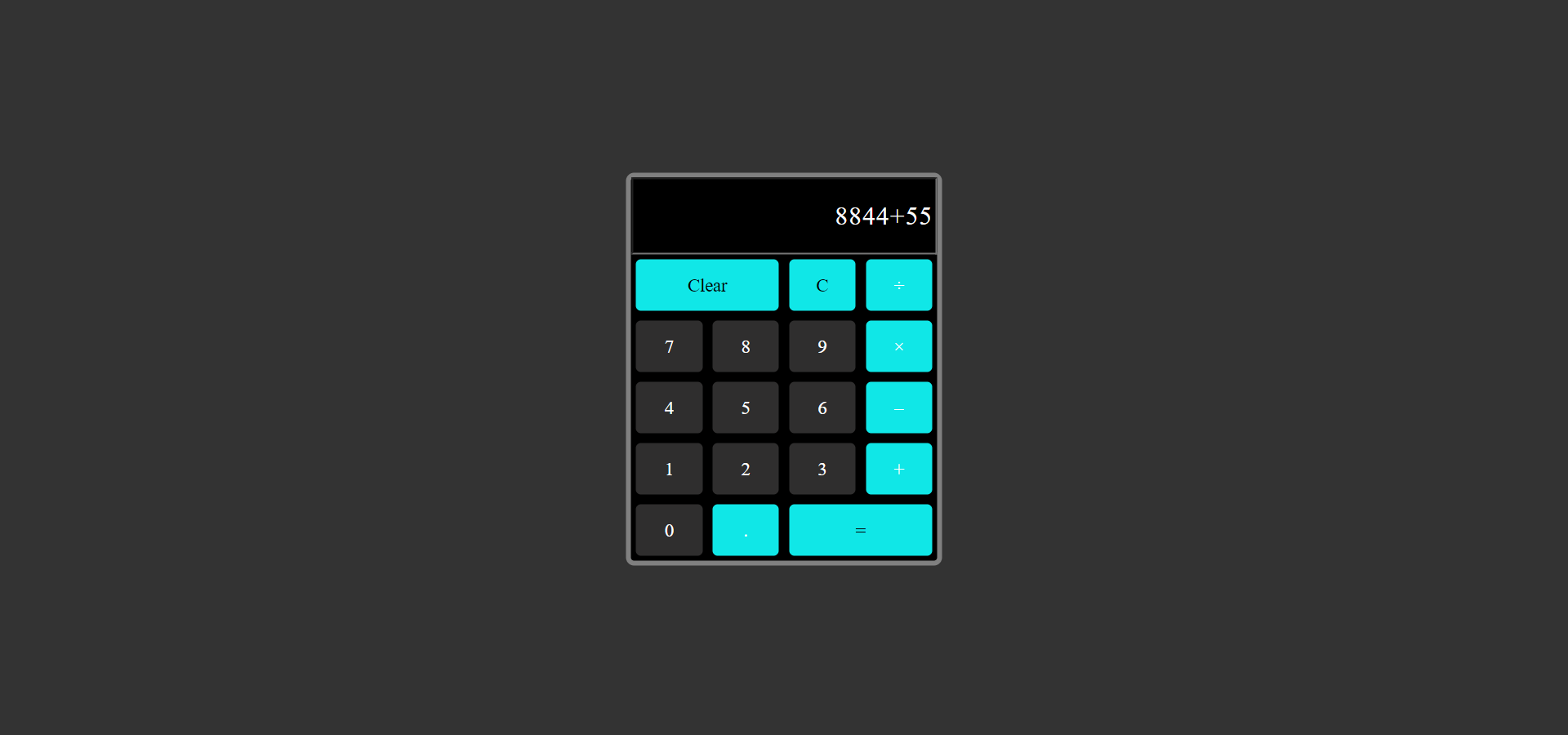
A Calculator Application Made Using Reactjs Coding Torque Learn how to create a netflix from scratch using reactjs, express, nodejs and mongodb. this project is perfect for those looking to enhance their skills in web development and add a valuable project to their portfolio. Technology | reactjs | akshaymamilla | quatationgenerator | coding #react #viral #ytshorts #ytshort 100 views. Utilizing a minimalist user friendly and adaptable design. step 1: create a new react js project using the following command. step 2: change to the project directory. step 3: install some npm packages required for this project using the following command: project structure: the updated dependencies in package.json will look like this:. I decided to complete the package by creating codepen exercises 📝 and a video 📺 to follow up on that effort as one will need to code following the technical interview questions. also, i added potential solutions for the exercises which is listed below. To help you ace the machine coding round, i’ve compiled a list of 25 essential reactjs projects with their solutions. Are you interested in creating a random quote generator app using reactjs? this tutorial will guide you through the process of designing a functional and interactive quote generator application.
Github Maheshnagineni Letters Calculator Reactjs Coding Practice 8 Utilizing a minimalist user friendly and adaptable design. step 1: create a new react js project using the following command. step 2: change to the project directory. step 3: install some npm packages required for this project using the following command: project structure: the updated dependencies in package.json will look like this:. I decided to complete the package by creating codepen exercises 📝 and a video 📺 to follow up on that effort as one will need to code following the technical interview questions. also, i added potential solutions for the exercises which is listed below. To help you ace the machine coding round, i’ve compiled a list of 25 essential reactjs projects with their solutions. Are you interested in creating a random quote generator app using reactjs? this tutorial will guide you through the process of designing a functional and interactive quote generator application.
Comments are closed.