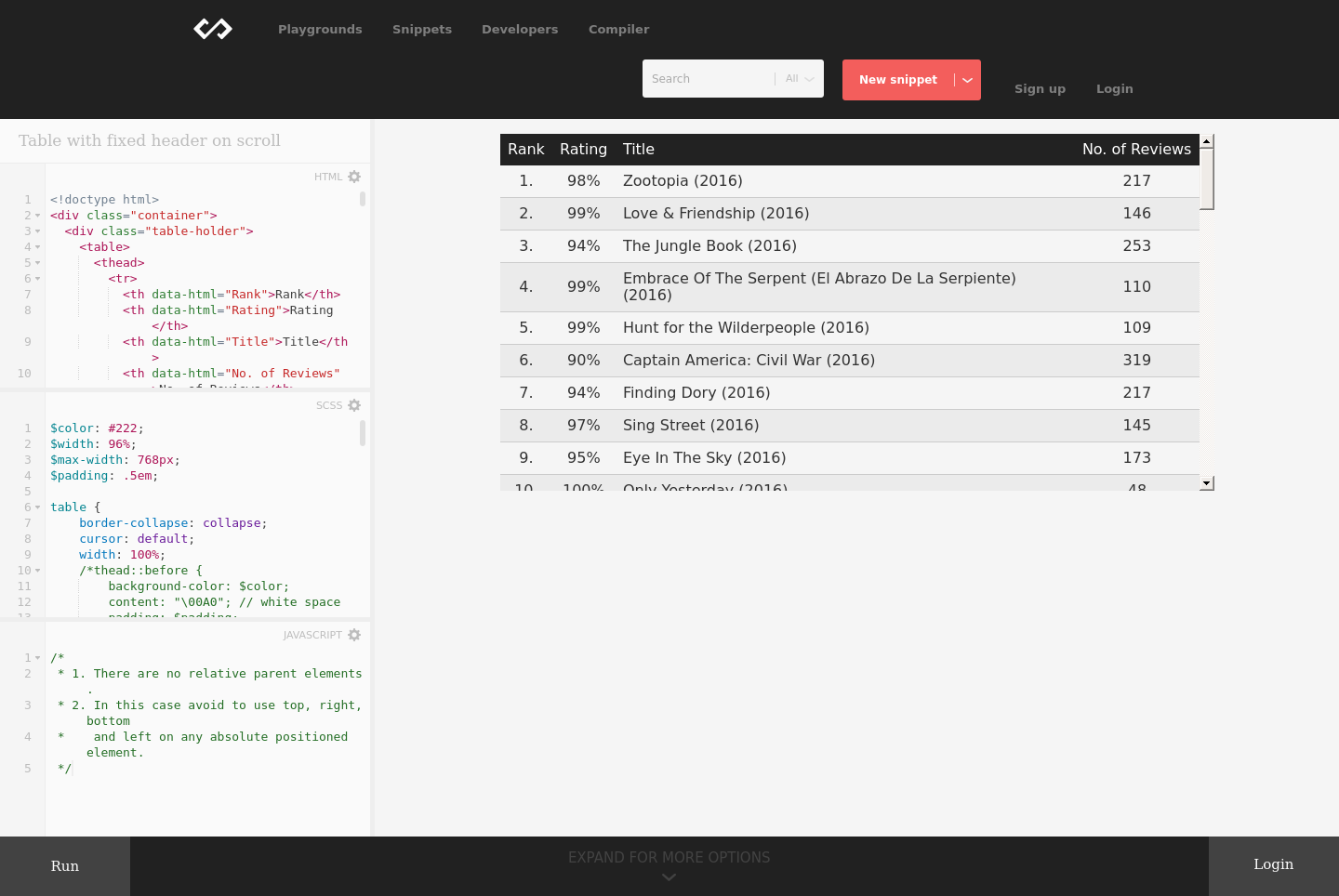
Table With Fixed Header On Scroll Codepad

React Table Fixed Header Vertical Scroll Codesandbox Here i created a striped table but also have added a custom table class .table scroll which adds vertical scroll bar to the table and makes the table header fixed while scrolling down. In this tutorial, find some methods of creating an html table with a fixed header and scrollable body. here, we suggest using some methods. see examples.

Table With Fixed Header On Scroll Codepad Learn how to create an html table with fixed header and scrollable body using css for seamless, user friendly data presentation. In this tutorial, we will learn how to create a table that has the fixed headers of a table by using the css?. This article explores two options for creating a table with a fixed header row and a scrollable body. there is some good news and some bad news. the good news is that we can do this with a minimal amount of css in modern browsers. you have probably guessed that the bad news involves legacy browsers. however, with a bit more work, we can achieve. Here are the methods to create a table with a fixed header and a scrollable body. before proceeding, enhance your understanding by exploring this comprehensive guide on html tables.

React Table Fixed Header Vertical Scroll Codesandbox This article explores two options for creating a table with a fixed header row and a scrollable body. there is some good news and some bad news. the good news is that we can do this with a minimal amount of css in modern browsers. you have probably guessed that the bad news involves legacy browsers. however, with a bit more work, we can achieve. Here are the methods to create a table with a fixed header and a scrollable body. before proceeding, enhance your understanding by exploring this comprehensive guide on html tables. Learn how to create html tables with a fixed header that remains visible while scrolling using css techniques. Here is lightweight jquery plugin to create html table with fixed header and scrollable table body. In this post, we'll guide you through the steps to create a table with a fixed header and scrollable body. we'll provide you with detailed instructions and code snippets, so you can follow along and implement this technique in your own projects. The css styles the table to have a maximum height, enabling scrolling. the position: sticky; on the

Jquery Datatable Fixed Header Scroll Accuholre Learn how to create html tables with a fixed header that remains visible while scrolling using css techniques. Here is lightweight jquery plugin to create html table with fixed header and scrollable table body. In this post, we'll guide you through the steps to create a table with a fixed header and scrollable body. we'll provide you with detailed instructions and code snippets, so you can follow along and implement this technique in your own projects. The css styles the table to have a maximum height, enabling scrolling. the position: sticky; on the
Scrolltable With Fixed 2rows 2columns Header Stackblitz In this post, we'll guide you through the steps to create a table with a fixed header and scrollable body. we'll provide you with detailed instructions and code snippets, so you can follow along and implement this technique in your own projects. The css styles the table to have a maximum height, enabling scrolling. the position: sticky; on the
Comments are closed.