Sorting Html Tables Using Javascript Codeproject

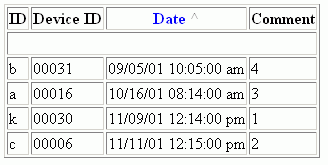
Sorting Html Tables Using Javascript Codeproject This javascript code can be used to convert tables in ordinary html into sortable ones by associating each title column with an onclick event to automatically sort the data rows. I'm after a table sorting solution (in javascript) but i can't seem to find a suitable one yet. i just need it to sort each column alphabetically. it doesn't need to ignore any code or any numbers.

Using Javascript For Sorting Tables Learn how to sort an html table, using javascript. click the button to sort the table alphabetically, based on customer name: try it yourself » click the headers to sort the table. click "name" to sort by names, and "country" to sort by country. the first time you click, the sorting direction is ascending (a to z). In this blog post, we'll explore how to implement sorting functionality on html tables using javascript, creating sortable and paginated tables for better data organization and user experience. In this tutorial, we'll be using javascript to display data from a mock json response into a html table. we'll also include functionality to make the table sortable according to the values in the table header. Sort html table in ascending or descending order using javascript function. how to create a table sorting function with icons indicating the sort direction.

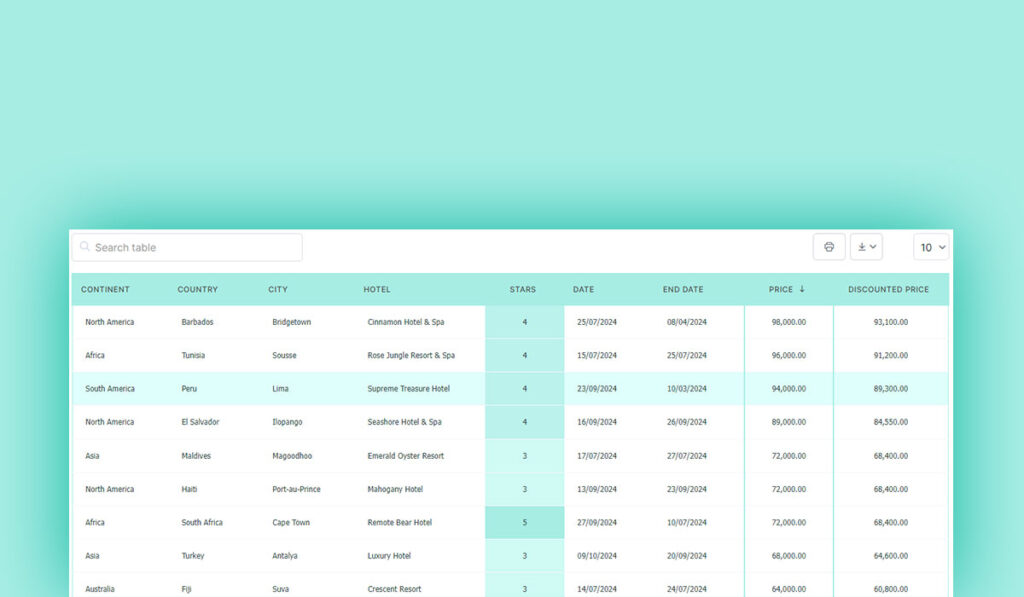
Using Javascript For Sorting Tables In this tutorial, we'll be using javascript to display data from a mock json response into a html table. we'll also include functionality to make the table sortable according to the values in the table header. Sort html table in ascending or descending order using javascript function. how to create a table sorting function with icons indicating the sort direction. It uses jquery and the javascript array sort method, so it will work with most browsers. it is almost instantaneous on tables under a thousand rows in modern browsers. In this tutorial, we will delve into different approaches to sorting html tables using javascript. whether you’re a beginner or an experienced developer, this guide will provide you with clear, step by step instructions and practical examples. Sorting html tables with javascript starts by selecting the table element through dom manipulation. attach an event listener to table headers that triggers a function, sorting rows based on clicking. This article explains how to sort html tables and add manual scrollbars. the following code explains the sorting functionality. the function sorttable(tableid,sorttype) requires two parameters tableid and sorttype asc or desc. this.sorttypes = osorttypes || []; this.sortcolumn = null; this.descending = null; var othis = this;.

How To Apply Sorting On Tables In Html Using Javascript Sortable It uses jquery and the javascript array sort method, so it will work with most browsers. it is almost instantaneous on tables under a thousand rows in modern browsers. In this tutorial, we will delve into different approaches to sorting html tables using javascript. whether you’re a beginner or an experienced developer, this guide will provide you with clear, step by step instructions and practical examples. Sorting html tables with javascript starts by selecting the table element through dom manipulation. attach an event listener to table headers that triggers a function, sorting rows based on clicking. This article explains how to sort html tables and add manual scrollbars. the following code explains the sorting functionality. the function sorttable(tableid,sorttype) requires two parameters tableid and sorttype asc or desc. this.sorttypes = osorttypes || []; this.sortcolumn = null; this.descending = null; var othis = this;.
Comments are closed.