Solving Unexpected Token Errors In Angular Jest Tests

Solving Jest Unexpected Token Error Uuid Package Discover how to resolve the 'unexpected token' error encountered by jest when running tests in your angular application. this guide covers the necessary step. So for the jest tests to run, it first needs to be transpiled by babel. if you don't get it properly transpiled, you'll see an error like this: depending upon your setup, you might see the error on the first line of the code file or you might see it when the code tries to process jsx.

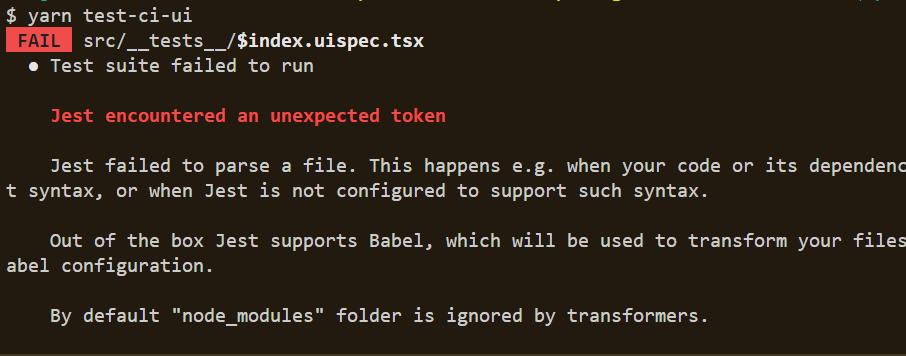
Jest Unexpected Token Export Javascript Sendbird Community In this blog post, we will explore how to leverage transformignorepatterns effectively, providing a final fix for unexpected token errors and ensuring smooth testing experiences. You can solve this issue by adding the following transform ignore in the jest.config.file: transformignorepatterns: [“node modules (?!axios.*)”], this made jest ignore the axios module when transpiling the code, and it fixed the unexpected token error. Jest encountered an unexpected token: learn how to fix this common javascript error with step by step instructions and code examples. this guide will help you get your jest tests back on track in no time!. Test suite failed to run jest encountered an unexpected token this usually means that you are trying to import a file which jest cannot parse, e.g. it's not plain javascript. by default, if jest sees a babel config, it will use that to transform your files, ignoring "node modules".

Reactjs Jest Encountered An Unexpected Token Syntaxerror Unexpected Jest encountered an unexpected token: learn how to fix this common javascript error with step by step instructions and code examples. this guide will help you get your jest tests back on track in no time!. Test suite failed to run jest encountered an unexpected token this usually means that you are trying to import a file which jest cannot parse, e.g. it's not plain javascript. by default, if jest sees a babel config, it will use that to transform your files, ignoring "node modules". Most of my jest unit test cases are failing with the recent upgrade. please see below error message and advise, test suite failed to run. jest encountered an unexpected token. jest failed to parse a file. this happens e.g. when your code or its dependencies use non standard javascript syntax, or when jest is not configured to support such syntax. Something might be wrong in the nx resolver that tries to resolve the import from @sentry angular ivy. you're using this implicitly by extending your jest config from nx' config. i'm not sure though how to change this best or which other resolver might work here. maybe it's worth checking in with the nx folks. The component uses a mat form field with an input and mat error inside it. i’m importing the matformfieldmodule into the test so that all the necessary components are available, but the test goes into an infinite loop.

Jest Encountered An Unexpected Token Solutions To Run Your Tests Most of my jest unit test cases are failing with the recent upgrade. please see below error message and advise, test suite failed to run. jest encountered an unexpected token. jest failed to parse a file. this happens e.g. when your code or its dependencies use non standard javascript syntax, or when jest is not configured to support such syntax. Something might be wrong in the nx resolver that tries to resolve the import from @sentry angular ivy. you're using this implicitly by extending your jest config from nx' config. i'm not sure though how to change this best or which other resolver might work here. maybe it's worth checking in with the nx folks. The component uses a mat form field with an input and mat error inside it. i’m importing the matformfieldmodule into the test so that all the necessary components are available, but the test goes into an infinite loop.

Reactjs Syntaxerror Invalid Or Unexpected Token When Running Tests The component uses a mat form field with an input and mat error inside it. i’m importing the matformfieldmodule into the test so that all the necessary components are available, but the test goes into an infinite loop.

Jest Encountered An Unexpected Token Solutions To Run Your Tests
Comments are closed.