Solved Vue Project Error React Lazy Eslint Error Parsing Error

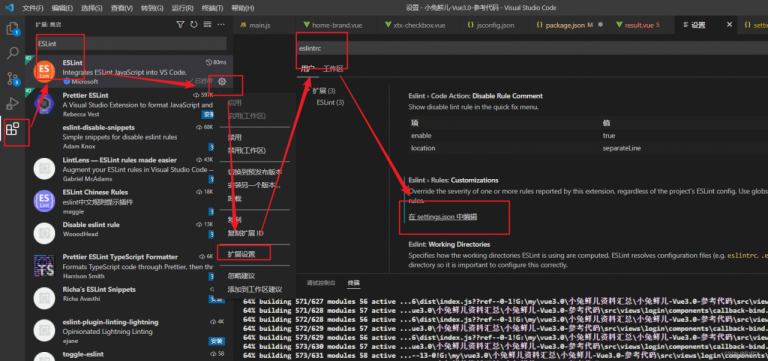
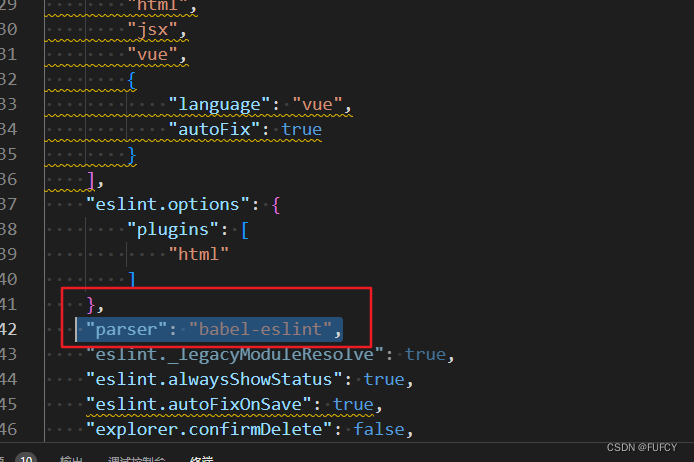
Reactjs Eslint React Jsx Closing Tag Parsing Error Stack Overflow After adding eslint to my project i get this error in my .vue file in the template part. within this code block. i'm using a vue 3 with the "vue ts" vite template. 'env': { 'node': true, }, 'extends': [ 'eslint:recommended', 'plugin:vue base', 'plugin:vue vue3 recommended', 'plugin:@typescript eslint recommended' . ], 'parseroptions': {. You need to install the extension component eslint, and then click settings in settings – extension search – eslintrc and add this line (“parser”: “babel eslint”) in settings.json, save the code, and then run the project.

Solved Vue Project Error React Lazy Eslint Error Parsing Error React.lazy recently used react.lazy in the react project, and then reported in git pre commit. install yarn add babel eslint @ last d configuring "parser" in eslintrc: "babel eslint&qu. For the second error, make sure you are using the vue eslint parser as expected. i was able to reproduce it later when i removed the parser: 'vue eslint parser' from the config. This error indicates that eslint was unable to correctly parse the code due to an unexpected token, hinting at a syntax error. 1.需要在安装扩展组件 eslint 然后在设置 扩展设置搜 eslintrc 点击settings.json 在里面加这行( "parser": "babel eslint",)代码保存再运行项目就可以了.

Solved Vue Project Error React Lazy Eslint Error Parsing Error This error indicates that eslint was unable to correctly parse the code due to an unexpected token, hinting at a syntax error. 1.需要在安装扩展组件 eslint 然后在设置 扩展设置搜 eslintrc 点击settings.json 在里面加这行( "parser": "babel eslint",)代码保存再运行项目就可以了. Go to the project root directory and execute "npx eslint src components iviewdemo.vue". the reported bug can be reproduced. otherwise, my machine is "windows 10". if you'd like to re install dependencies in person, the below steps are prerequisite: npm i g nrm nrm add dehuinet npm.dehuinet :8100 nrm use dehuinet npm i. Specifically, for jsx, typescript, or es6 features, you need to install and configure the correct eslint parser and plugins. make sure you have the eslint plugin react plugin and babel eslint or @babel eslint parser (for jsx and modern javascript support) installed. install necessary packages: if you’re using typescript, install the following: 2. Error: error while loading rule '@typescript eslint await thenable': you have used a rule which requires parserservices to be generated. you must therefore provide a value for the "parseroptions.project" property for @typescript eslint parser. 本文探讨在react项目中使用react.lazy时遇到的eslint错误,并提供详细的解决方案,包括安装babel eslint和配置.eslintrc.json文件的具体步骤。 摘要生成于 c知道 ,由 deepseek r1 满血版支持, 前往体验 > 最近在 react 项目中使用了react.lazy,然后就在git pre commit 中报错了。 $ eslint fix . warning: react version not specified in eslint plugin react settings. see github yannickcr eslint plugin react#configuration .
Comments are closed.