Solved 14 I If You Use The Float Css Property To Create Chegg

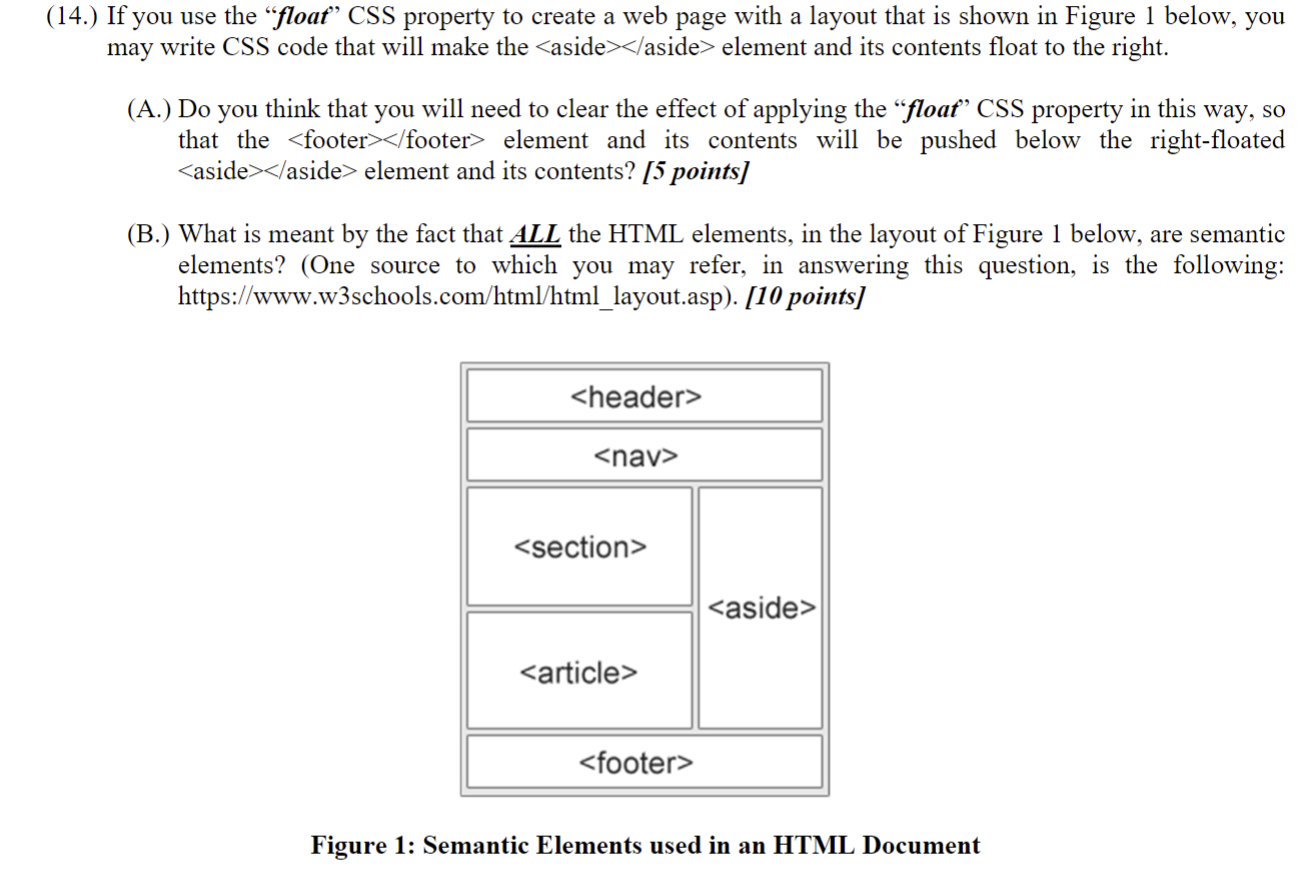
Solved 14 ï If You Use The Float Css Property To Create Chegg (1 4.) if you use the "float" css property to create a web page with a layout that is shown in figure 1 below, you may write css code that will make the < aside > < aside > element and its contents float to the right. (a.) do you think that you will need to clear the effect of applying the "float' css property in this way, so. The float property specifies whether an element should float to the left, right, or not at all. note: absolutely positioned elements ignore the float property! note: elements next to a floating element will flow around it. to avoid this, use the clear property or the clearfix hack (see example at the bottom of this page). show demo.

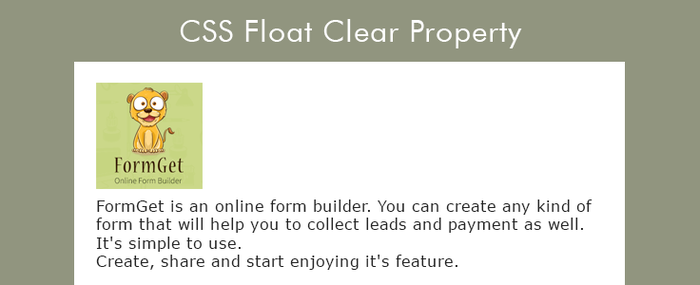
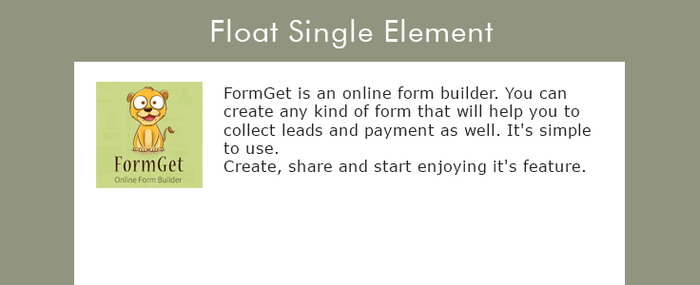
Float Property Css Left And Right Formget The css float property allows us to position the elements on the left or right side of the container or parent element. in this tutorial, you will learn to create a few layouts using the css float property. The float css property places an element on the left or right side of its container, allowing text and inline elements to wrap around it. the element is removed from the normal flow of the page, though still remaining a part of the flow (in contrast to absolute positioning). Use the css float, css position, text shadow, box shadow property to create a simple webpage as shown in the attached file . you can either use float or flex. here’s the best way to solve it. What is the css float property? the float property in css is used to push an element to the left or right, allowing content such as text to wrap around it. it removes the element from the normal document flow, which can create complex layout behaviors if not handled properly. float: left | right | none | inherit;.

Float Property Css Left And Right Formget Use the css float, css position, text shadow, box shadow property to create a simple webpage as shown in the attached file . you can either use float or flex. here’s the best way to solve it. What is the css float property? the float property in css is used to push an element to the left or right, allowing content such as text to wrap around it. it removes the element from the normal document flow, which can create complex layout behaviors if not handled properly. float: left | right | none | inherit;. Unlock the secrets of the ‘float’ property. explore how floating influences the position of elements and their surrounding content, and how it can be a valuable tool in your css toolkit. The css float property allows you to push elements to the left or right and let surrounding content flow around them. it was once a go to layout tool but is now primarily used for media wrapping and specific design tweaks. The css float property specifies how an element should float. the css clear property specifies what elements can float beside the cleared element and on which side. Enhanced with ai, our expert help has broken down your problem into an easy to learn solution you can count on. here’s the best way to solve it. to create a layout with a floating element and normal f not the question you’re looking for? post any question and get expert help quickly.

Float Property Css Left And Right Formget Unlock the secrets of the ‘float’ property. explore how floating influences the position of elements and their surrounding content, and how it can be a valuable tool in your css toolkit. The css float property allows you to push elements to the left or right and let surrounding content flow around them. it was once a go to layout tool but is now primarily used for media wrapping and specific design tweaks. The css float property specifies how an element should float. the css clear property specifies what elements can float beside the cleared element and on which side. Enhanced with ai, our expert help has broken down your problem into an easy to learn solution you can count on. here’s the best way to solve it. to create a layout with a floating element and normal f not the question you’re looking for? post any question and get expert help quickly.
Comments are closed.