Skeleton Loading Screen Animation Using Only Html Css

How To Create A Skeleton Screen Loading Effect In Html Css And Javascript A skeleton loading screen is the user interface (ui) that doesn’t hold actual content; instead, it animates the page’s layout by showing its elements in shape similar to the actual content as it is loading and becoming ready. Skeleton loading animation using html and css only – dark here in the represented codepen, you can see a simple skeleton loader animation made by using html and css in a dark theme.

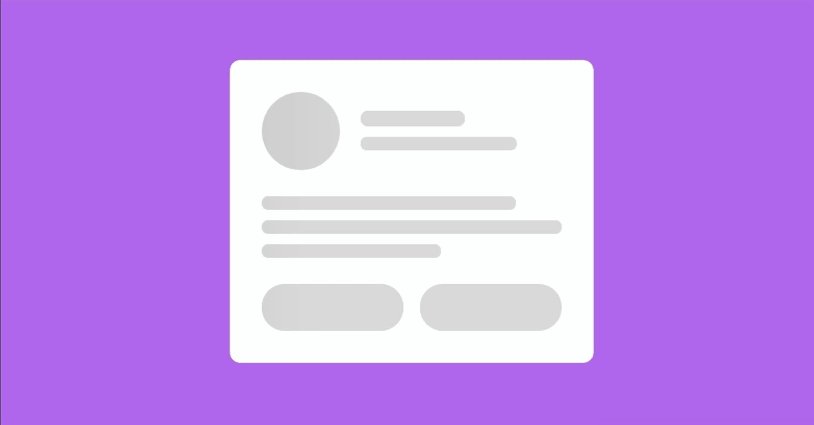
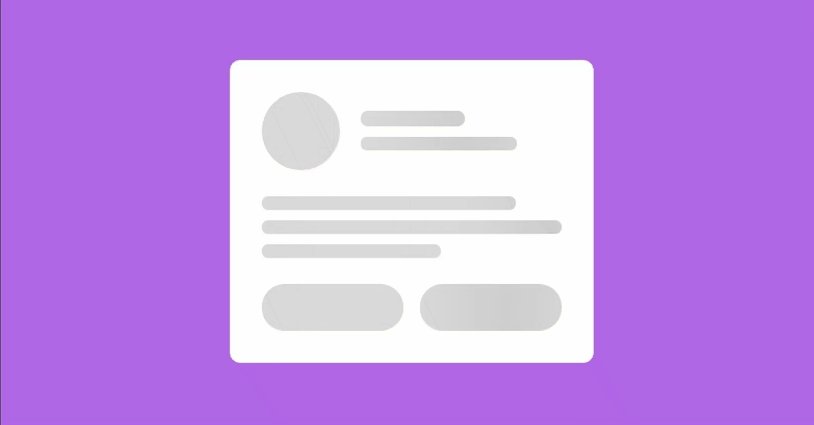
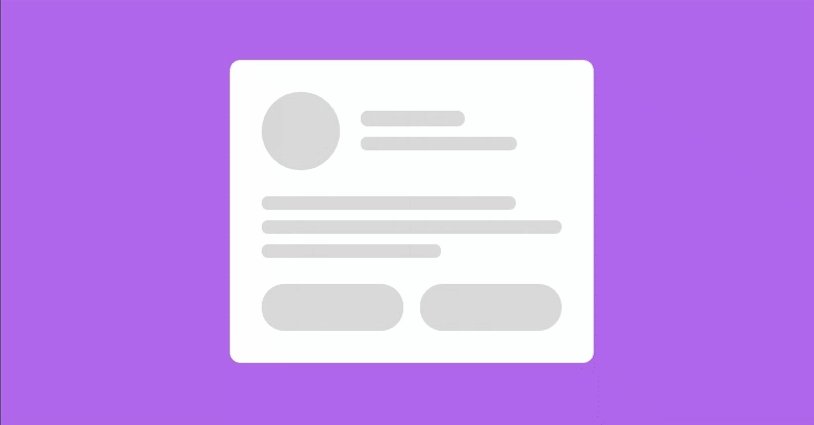
Html Css Videos Animation Animation Movies Motion Design A skeleton screen is an animated placeholder that simulates the layout of a website while data is being loaded. they let the user know that some content is loading and, more importantly, provide an indication of what is loading, whether it's an image, text, card, and so on.

Skeleton Loading Screen Animation Snippet Using Only Html Css
Comments are closed.