Skeleton Loading Screen Animation Using Html And Css

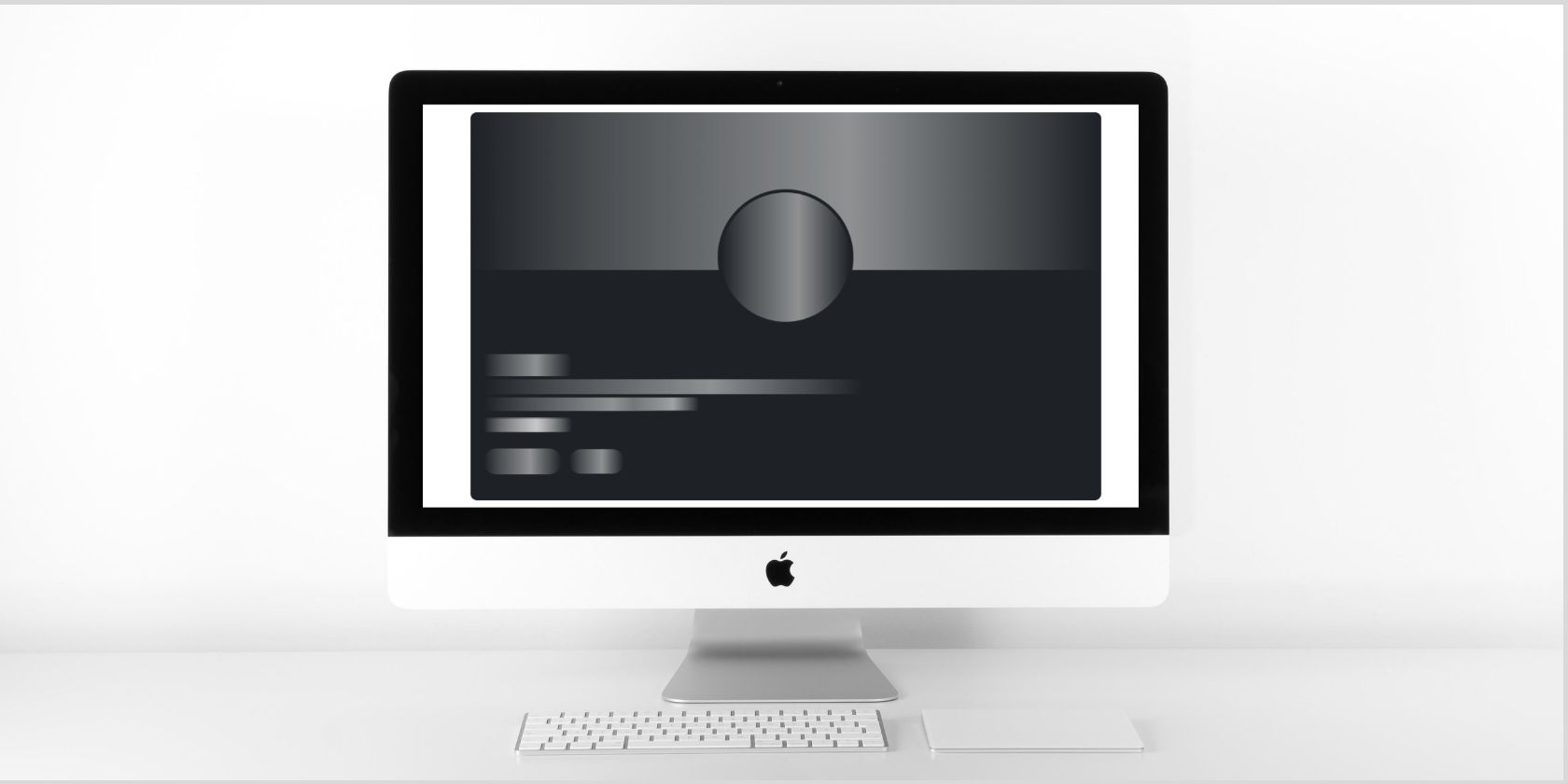
How To Create A Skeleton Screen Loading Effect In Html Css And Javascript A skeleton screen is an animated placeholder that simulates the layout of a website while data is being loaded. they let the user know that some content is loading and, more importantly, provide an indication of what is loading, whether it's an image, text, card, and so on. Skeleton loading animation using html and css only – dark here in the represented codepen, you can see a simple skeleton loader animation made by using html and css in a dark theme.

Skeleton Screen Loading Animation Using Html Css In this tutorial we’ll be using css to create an animated skeleton loading screen. skeleton loading screens provide an approximate representation of a site layout while a page is loading data. Css code: in this section, we will use some css property to create a loading page screen skeleton. note: the loading class has a pseudo element that moves from left to right in order to mimic animation. javascript code: now, when the content loaded, we can remove the loading class from each element and add the content to the appropriate place. Create css skeleton loaders with animations, adaptive layouts & accessibility features. get lightweight placeholder code for faster perceived loading. Learn how to create a skeleton loading animation using html, css, and javascript. enhance your website's user experience with a sleek and efficient loading animation.

Skeleton Screen Loading Animation Using Html Css Create css skeleton loaders with animations, adaptive layouts & accessibility features. get lightweight placeholder code for faster perceived loading. Learn how to create a skeleton loading animation using html, css, and javascript. enhance your website's user experience with a sleek and efficient loading animation. Today, let’s jazz up your website with a cool skeleton loading animation using only html and css. no need for fancy setups – just straightforward coding to make your page look lively during loading. The skeleton loading screen animation project demonstrates a sleek, placeholder style loading effect using html, css, and javascript. it enhances user experience by creating visually engaging transitions while content is loading, ensuring seamless interactions. Are you tired of bland loading screens on your web pages that leave your users feeling bored and frustrated? in this blog post, we are going to take your web development skills to the next level by creating an eye catching skeleton loading animation using html and css. A skeleton loading screen is the user interface (ui) that doesn’t hold actual content; instead, it animates the page’s layout by showing its elements in shape similar to the actual content as it is loading and becoming ready.

Skeleton Screen Loading Animation Using Html Css Today, let’s jazz up your website with a cool skeleton loading animation using only html and css. no need for fancy setups – just straightforward coding to make your page look lively during loading. The skeleton loading screen animation project demonstrates a sleek, placeholder style loading effect using html, css, and javascript. it enhances user experience by creating visually engaging transitions while content is loading, ensuring seamless interactions. Are you tired of bland loading screens on your web pages that leave your users feeling bored and frustrated? in this blog post, we are going to take your web development skills to the next level by creating an eye catching skeleton loading animation using html and css. A skeleton loading screen is the user interface (ui) that doesn’t hold actual content; instead, it animates the page’s layout by showing its elements in shape similar to the actual content as it is loading and becoming ready.

Html Css Videos Animation Animation Movies Motion Design Are you tired of bland loading screens on your web pages that leave your users feeling bored and frustrated? in this blog post, we are going to take your web development skills to the next level by creating an eye catching skeleton loading animation using html and css. A skeleton loading screen is the user interface (ui) that doesn’t hold actual content; instead, it animates the page’s layout by showing its elements in shape similar to the actual content as it is loading and becoming ready.
Comments are closed.