Simple Range Slider Directive For Angularjs Rg Slider Angular Script

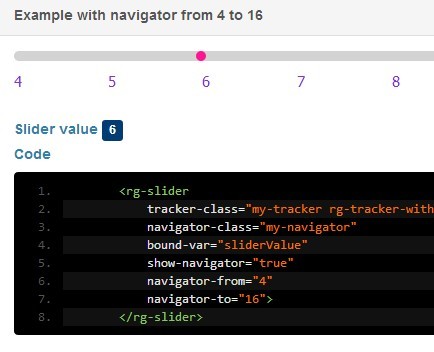
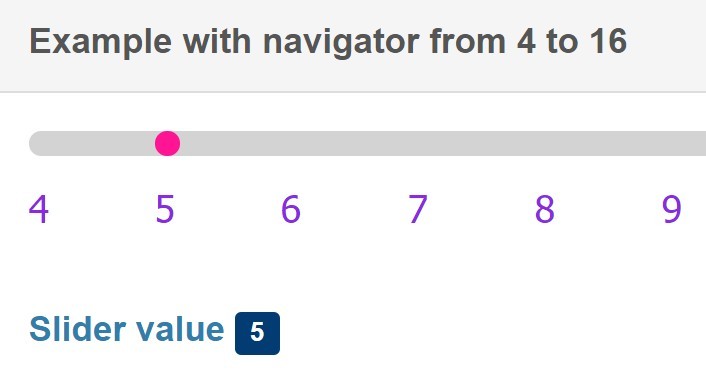
Simple Range Slider Directive For Angularjs Rg Slider Angular Script Rg slider is simple lightweight range slider angularjs directive which allows you to select a value range with custom step and navigator. you can easily manipulate with style by adding your own classes. Your provided step will bound as a value to your boundvar, its mean when you providing 5 step slider, each step value which assigned to boundvar will be from 1 5.

Simple Range Slider Directive For Angularjs Rg Slider Angular Script Angular rangeslider is a directive that creates an interactive slider that allows a user to change model values. it has been styled to match form elements styled by twitter's bootstrap css framework. However, the older angular specific functionality in the app still works and there is no error in browser's console. if you cannot find problem above, feel free to suggest any other way to implement range slider in angularjs app. $scope.slider = { minvalue: 10, maxvalue: 90, options: { floor: 0, ceil: 100, step: 1 } };. Angularjs range slider directive. github gist: instantly share code, notes, and snippets.

Pure Angularjs Simple Range Slider Directive Rg Slider Angular Script $scope.slider = { minvalue: 10, maxvalue: 90, options: { floor: 0, ceil: 100, step: 1 } };. Angularjs range slider directive. github gist: instantly share code, notes, and snippets. Rg slider is simple lightweight range slider angularjs directive which allows you to select a value range with custom step and navigator. you can easily manipulate with style by adding your own classes. A basic angular 2 slider component for creating easy to customize single or range sliders on your web application. To handle range slider pointers independently, you should evaluate pointertype within the given function where "min" stands for rzscopemodel and "max" for rzscopehigh values. Angular rangeslider is a directive that creates an interactive slider that allows a user to change model values. it has been styled to match form elements styled by twitter’s bootstrap css framework.

Simple Slider Control Directive For Angularjs Ng Slider Angular Script Rg slider is simple lightweight range slider angularjs directive which allows you to select a value range with custom step and navigator. you can easily manipulate with style by adding your own classes. A basic angular 2 slider component for creating easy to customize single or range sliders on your web application. To handle range slider pointers independently, you should evaluate pointertype within the given function where "min" stands for rzscopemodel and "max" for rzscopehigh values. Angular rangeslider is a directive that creates an interactive slider that allows a user to change model values. it has been styled to match form elements styled by twitter’s bootstrap css framework.
Comments are closed.