Seo Friendly Lazy Loading Of Images Example Lazy Loading Image

Seo Friendly Lazy Loading Of Images Example Lazy Loading Image A lot can be said about web performance and images This post aims to provide an overview of key aspects of image optimization to help with your SEO efforts, from quick wins to slightly more Image optimization will play an even larger role in search with the advancement of visual search, by being able to use images to purchase products for example Google and Bing both use for visual

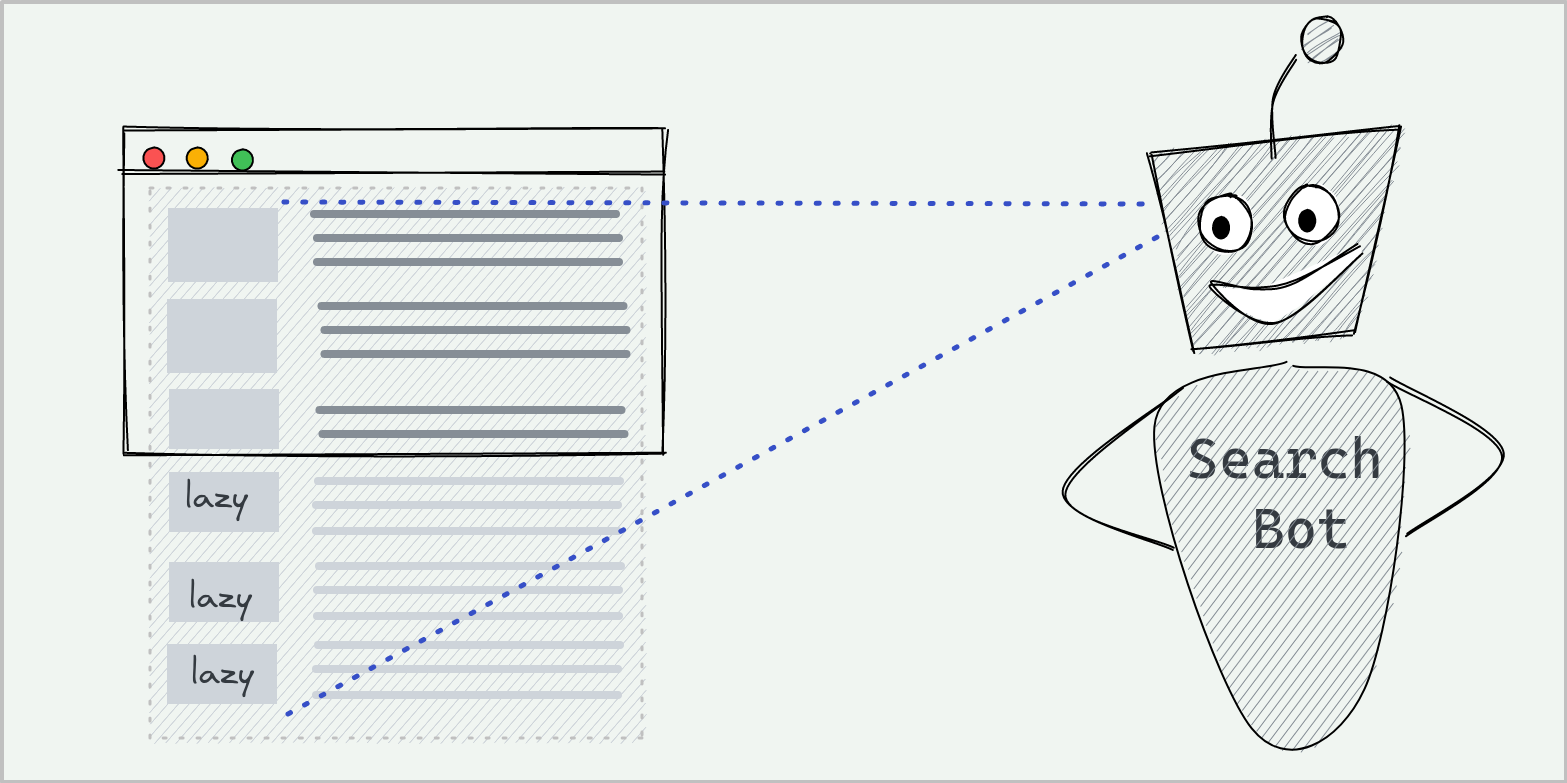
Seo Friendly Lazy Loading Of Images Google has said before that they can't see lazy loaded content on mobile but said it is a tricky situation That was back in 2015, about three years ago Now, Google is going to work up some An example of how lazy loading works, courtesy of Google Medium uses light placeholder images at page load, but replaces them with full images when the image comes into the viewport Best formats for raster images: PNG: Produces high-quality images with heavy file sizes It can be suggested only for times when you want to save every detail of the image JPG: Produces good quality WordPress announced that WordPress 54 may feature image lazy-loading by default This feature will enable the “loading” HTML attribute on all IMG elements

What Is Lazy Loading Of Content And How Does It Affect Seo Best formats for raster images: PNG: Produces high-quality images with heavy file sizes It can be suggested only for times when you want to save every detail of the image JPG: Produces good quality WordPress announced that WordPress 54 may feature image lazy-loading by default This feature will enable the “loading” HTML attribute on all IMG elements Google informally announced a new feature coming to Chrome It will allow lazy-loading images and iframes with an HTML attribute, no JavaScript required It will improve the user experience, which In this guide, I’ll show you the bare essentials of technical SEO that matter and how to implement them They can help you save time, money and sanity while focusing on what truly drives Future versions of Google Chrome will feature built-in support for lazy loading, a mechanism to defer the loading of images and iframes if they are not visible on the user's screen at load time In the current Firefox 75 Nightly build, Mozilla has added a new about:config preference named 'dom image-lazy-loading enabled' that allows you to enable the native lazy loading in the browser

Seo Impact Of Lazy Loading Images Tezify Blog Google informally announced a new feature coming to Chrome It will allow lazy-loading images and iframes with an HTML attribute, no JavaScript required It will improve the user experience, which In this guide, I’ll show you the bare essentials of technical SEO that matter and how to implement them They can help you save time, money and sanity while focusing on what truly drives Future versions of Google Chrome will feature built-in support for lazy loading, a mechanism to defer the loading of images and iframes if they are not visible on the user's screen at load time In the current Firefox 75 Nightly build, Mozilla has added a new about:config preference named 'dom image-lazy-loading enabled' that allows you to enable the native lazy loading in the browser
Comments are closed.