Selenium Css Selector 1 Introduction To Css And Css Selector

Selenium Css Selector 1 Introduction To Css And Css Selector In this selenium css selector tutorial we will explain about css and css selector. css stands for cascading style sheets. css is a style sheet language which describes the presentation of the html document. css selectors are used to target the html elements on web page. Get all my courses for usd 5.99 month bit.ly all courses subscription free training's at training.rcvacademy in this selenium css selector tutorial we will explain about.

Create Css Selector Part 1 Pdf Css selectors are one of the most powerful tools offered by selenium for recognizing elements in a web page. it uses the cascading style sheets of the web page for locating and identifying the element. Free css selector tutorial with different locator patterns along with their syntax and examples. In this article, we’ll break down the different types of css selectors available in selenium using java and walk you through practical examples to help you implement them effectively in your test scripts. This article will discuss and describe, with examples, how one can use css selectors in selenium test scripts to identify web elements. it will also depict css selectors’ syntax in selenium.

Css Selector In Selenium With Examples In this article, we’ll break down the different types of css selectors available in selenium using java and walk you through practical examples to help you implement them effectively in your test scripts. This article will discuss and describe, with examples, how one can use css selectors in selenium test scripts to identify web elements. it will also depict css selectors’ syntax in selenium. What is a css selector? css selectors in selenium are string patterns used to identify an element based on a combination of html tag, id, class, and attributes. Enter css selectors – an efficient, flexible, and reliable way to identify elements in selenium webdriver. in this article, we’ll dive deep into css selectors and their methods in selenium. css (cascading style sheets) selectors are patterns used to select the content you want to style. Css — stands for cascading style sheets, these are used for styling the different elements of an html webpage. in selenium, css selector is one of the eight locators used to identify web. Css selector in selenium acts as the best workaround to find an element when we don't have an option to locate an element using id or name. myskillpoint.

Css Selector In Selenium With Examples What is a css selector? css selectors in selenium are string patterns used to identify an element based on a combination of html tag, id, class, and attributes. Enter css selectors – an efficient, flexible, and reliable way to identify elements in selenium webdriver. in this article, we’ll dive deep into css selectors and their methods in selenium. css (cascading style sheets) selectors are patterns used to select the content you want to style. Css — stands for cascading style sheets, these are used for styling the different elements of an html webpage. in selenium, css selector is one of the eight locators used to identify web. Css selector in selenium acts as the best workaround to find an element when we don't have an option to locate an element using id or name. myskillpoint.

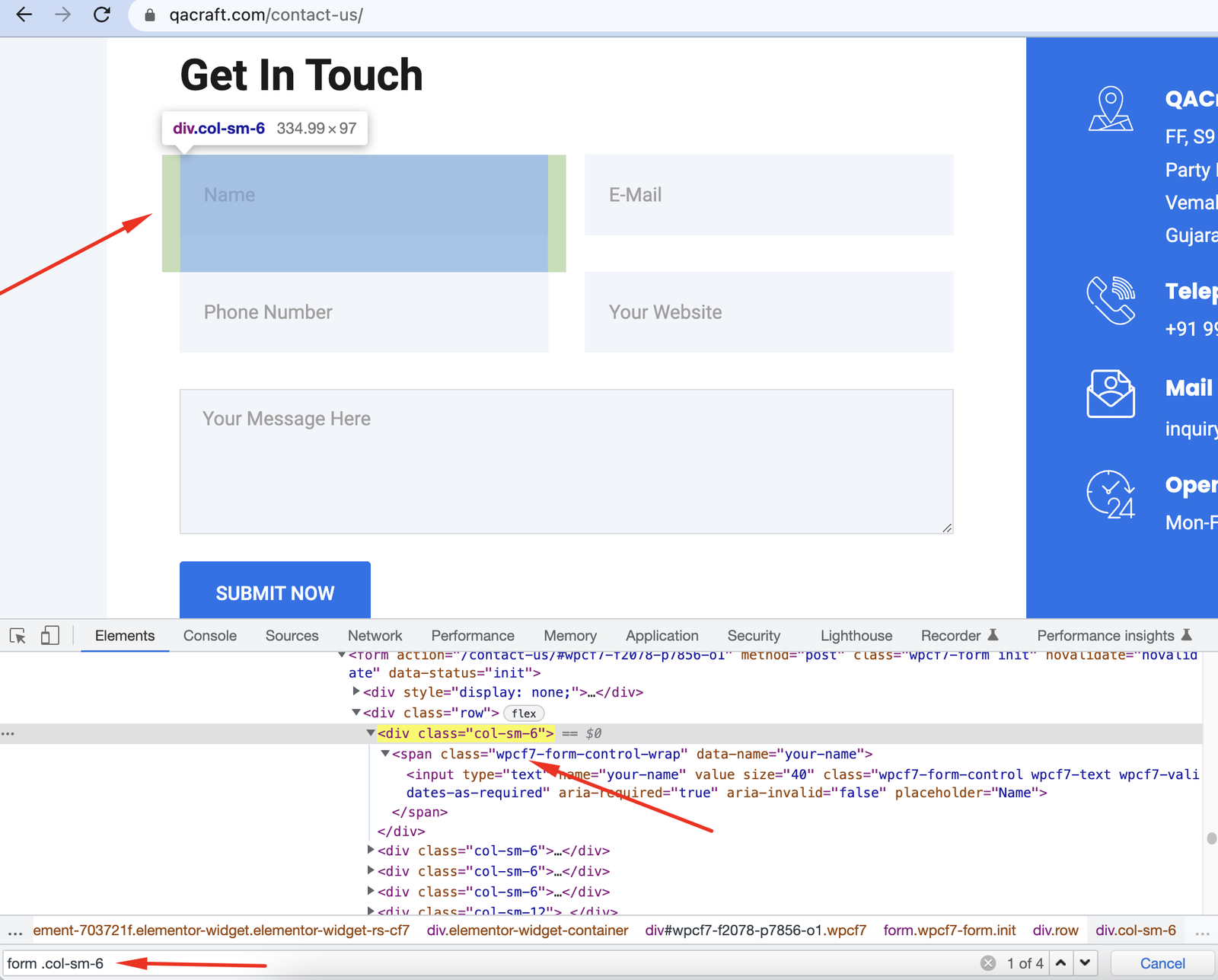
Css Selector In Selenium With Examples Qacraft Pvt Ltd Css — stands for cascading style sheets, these are used for styling the different elements of an html webpage. in selenium, css selector is one of the eight locators used to identify web. Css selector in selenium acts as the best workaround to find an element when we don't have an option to locate an element using id or name. myskillpoint.
Comments are closed.