Screen Tools Open Uiengine Docs

Screen Tools Open Uiengine Docs Screen tools the following are common configuration tools that affect the behavior of the screen and components placed on the screen. screen configuration edit the screen confi. Establish a ui driven workflow and structure your web ui into modular components. give your team and stakeholders a central spot to develop and discuss the ui. replace deliverables with usable, testable and production ready output code. make documentation fun and easy by providing structure and nice looking pages.

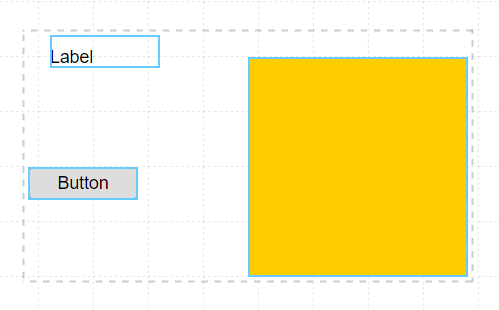
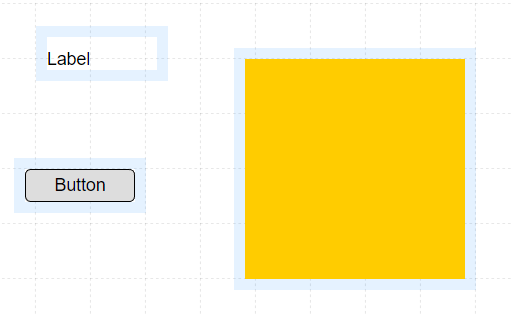
Screen Tools Open Uiengine Docs Establish a ui driven workflow and structure your web ui into modular components. give your team and stakeholders a central spot to develop and discuss the ui. replace deliverables with usable, testable and production ready output code. make documentation fun and easy by providing structure and nice looking pages. A quick start guide to getting started with the open automation software no code user interface. product: openautomationsoftware ui. Editors can click or drag components onto a screen to add them to a layout. clicking the edit tab in the toolbox will display all of the configurable parameters of the currently selected component. clicking each parameter will expand additional settings for each. Workbench for ui driven development. contribute to dennisreimann uiengine development by creating an account on github.

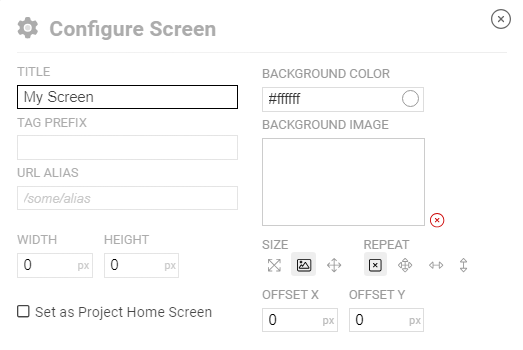
Screen Tools Open Uiengine Docs Editors can click or drag components onto a screen to add them to a layout. clicking the edit tab in the toolbox will display all of the configurable parameters of the currently selected component. clicking each parameter will expand additional settings for each. Workbench for ui driven development. contribute to dennisreimann uiengine development by creating an account on github. Screens can be published for public display, allowing for open access dashboards and hmis. create fully functional web applications and hmis using visual design tools and components. place elements on screens, arrange screen hierarchies, style component colors, borders, and fonts, and bind component properties to oas tags. Covers green and brownfield projects :\nwhether you start out with a pattern library or want to transition your process and refactor your existing ui into modular components, the uiengine has you covered. Configs are managed by opening the app options menu from the admin tools in the side bar. in addition to the project and screen configs are settings at the server level. these include custom branding and session behavior. application title the title that appears in the top nav along with the logo or image defined in the theme. Learn more about the user interface and how each tool works. how to configure the application, as well as how to export import configurations for backup and rapid deployment. locking down the application and using public mode. a detailed guide on using components as well as a description of each individual component's unique features.

Home Open Uiengine Docs Screens can be published for public display, allowing for open access dashboards and hmis. create fully functional web applications and hmis using visual design tools and components. place elements on screens, arrange screen hierarchies, style component colors, borders, and fonts, and bind component properties to oas tags. Covers green and brownfield projects :\nwhether you start out with a pattern library or want to transition your process and refactor your existing ui into modular components, the uiengine has you covered. Configs are managed by opening the app options menu from the admin tools in the side bar. in addition to the project and screen configs are settings at the server level. these include custom branding and session behavior. application title the title that appears in the top nav along with the logo or image defined in the theme. Learn more about the user interface and how each tool works. how to configure the application, as well as how to export import configurations for backup and rapid deployment. locking down the application and using public mode. a detailed guide on using components as well as a description of each individual component's unique features.
Comments are closed.