Responsive Image Gallery Layout Using Css Grid

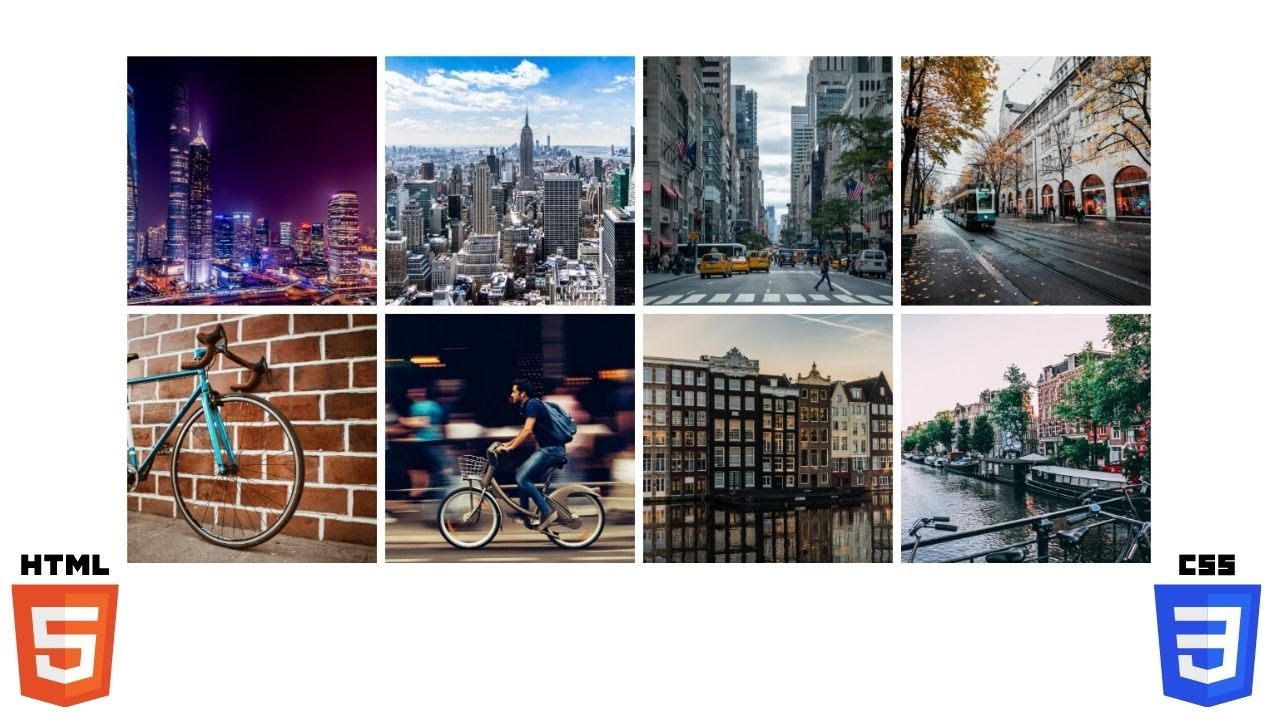
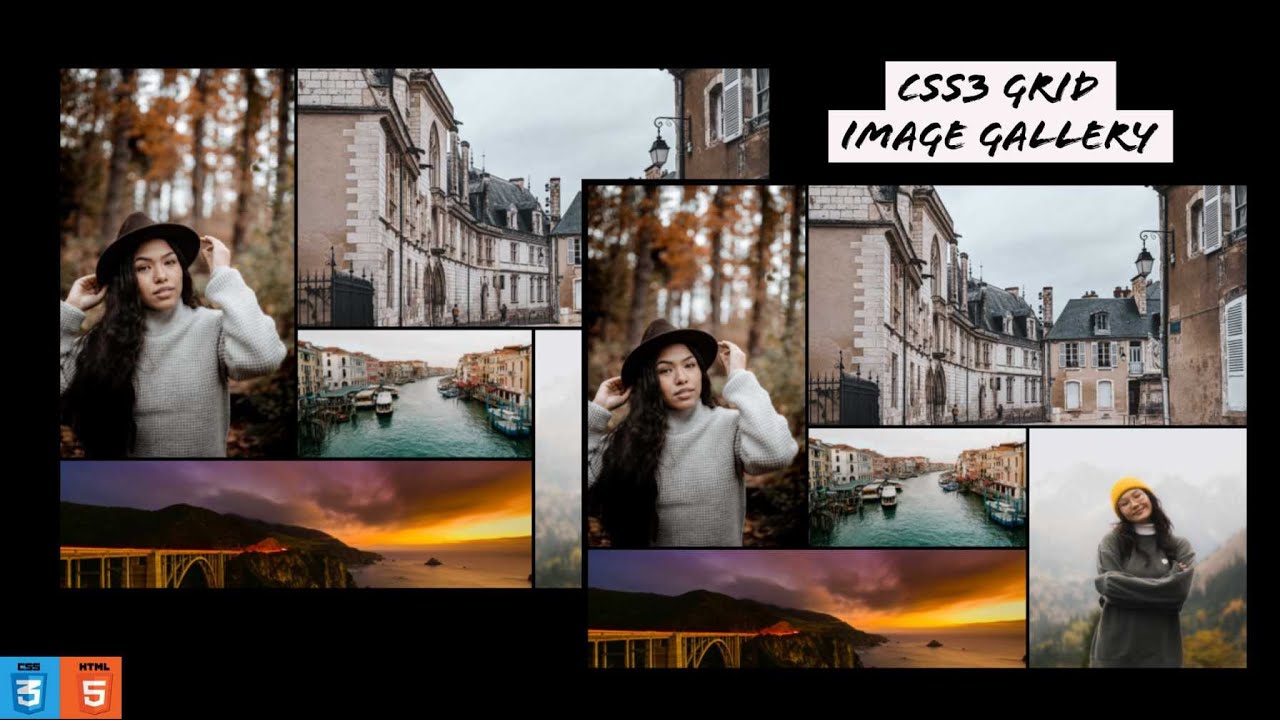
Responsive Image Gallery Layout Using Css Grid Learn how to create an image gallery that varies between four, two or full width images, depending on screen size: resize the browser window to see the responsive effect. try it yourself » use css flexbox to create a responsive layout: tip: go to our image grid tutorial to learn how to create a clickable grid that varies between columns. Css grid properties can be used to create a responsive image gallery that adapts to different screen sizes. we can use four column layouts for desktop and laptop displays, a two column layout for tablets, and finally, a single column layout for mobile devices.

Responsive Image Gallery Using Css Grid With Examples In this article, we’ll start dipping our toes into the power of css grid by building a couple of common responsive navigation layouts. it’s easier than what you may think, and since css grid was built with responsiveness in mind, it’ll take less code than writing media queries all over the place. Image galleries made by websites like unsplash, pinterest etc, are made by techniques like positioning or translating the image item which is a very cumbersome task to do. you can achieve the same functionality very quickly using css grids. A responsive gallery adjusts to different screen sizes and ensures that images look good on devices ranging from mobile phones to desktop monitors. in this article, we will explore different approaches to creating a responsive image gallery using css. #7 responsive pure css image gallery with css grid pure css image gallery, which was developed by jhey moreover, you can customize it according to your wish and need.

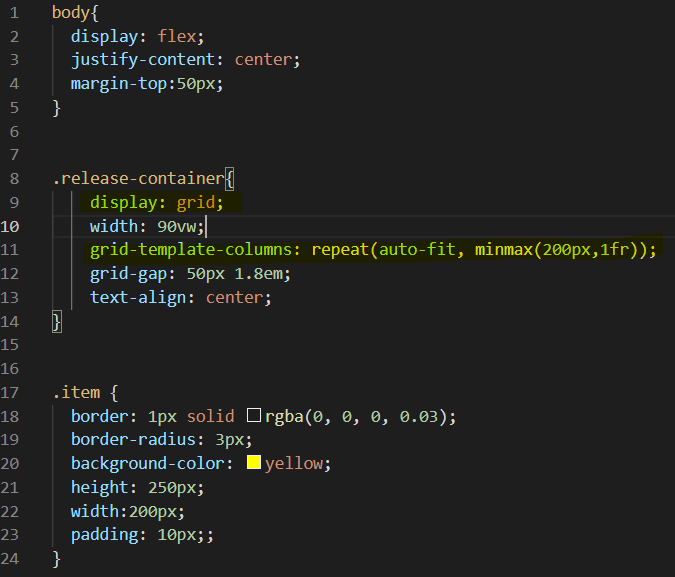
How To Create Responsive Image Gallery Layout Using Css Display Grid A responsive gallery adjusts to different screen sizes and ensures that images look good on devices ranging from mobile phones to desktop monitors. in this article, we will explore different approaches to creating a responsive image gallery using css. #7 responsive pure css image gallery with css grid pure css image gallery, which was developed by jhey moreover, you can customize it according to your wish and need. Creating a fully responsive grid image gallery with pure css involves using the css grid layout and media queries. the css grid layout allows you to define columns and rows. Design css image grids with responsive layouts, hover effects & lazy loading. get ready to use code for portfolios, galleries, and product displays. Creating a custom responsive image gallery with css grid is a powerful way to showcase images in a visually appealing and user friendly manner. this tutorial covered the technical background, implementation guide, code examples, best practices, testing and debugging, and conclusion. With css grid and flexbox, you can build a flexible and visually appealing gallery that adjusts seamlessly across different screen sizes. in this tutorial, we’ll walk through how to build a modern, responsive image gallery using these two powerful css layout techniques.

Responsive Image Gallery Layout Using Css Grid Html And Css Tutorial Creating a fully responsive grid image gallery with pure css involves using the css grid layout and media queries. the css grid layout allows you to define columns and rows. Design css image grids with responsive layouts, hover effects & lazy loading. get ready to use code for portfolios, galleries, and product displays. Creating a custom responsive image gallery with css grid is a powerful way to showcase images in a visually appealing and user friendly manner. this tutorial covered the technical background, implementation guide, code examples, best practices, testing and debugging, and conclusion. With css grid and flexbox, you can build a flexible and visually appealing gallery that adjusts seamlessly across different screen sizes. in this tutorial, we’ll walk through how to build a modern, responsive image gallery using these two powerful css layout techniques.

Simple Responsive Image Gallery With Css Grid Tecforfun Creating a custom responsive image gallery with css grid is a powerful way to showcase images in a visually appealing and user friendly manner. this tutorial covered the technical background, implementation guide, code examples, best practices, testing and debugging, and conclusion. With css grid and flexbox, you can build a flexible and visually appealing gallery that adjusts seamlessly across different screen sizes. in this tutorial, we’ll walk through how to build a modern, responsive image gallery using these two powerful css layout techniques.

Simple Responsive Image Gallery With Css Grid Tecforfun
Comments are closed.