Responsive Grid Layout Programacion De Ordenadores Lenguaje De

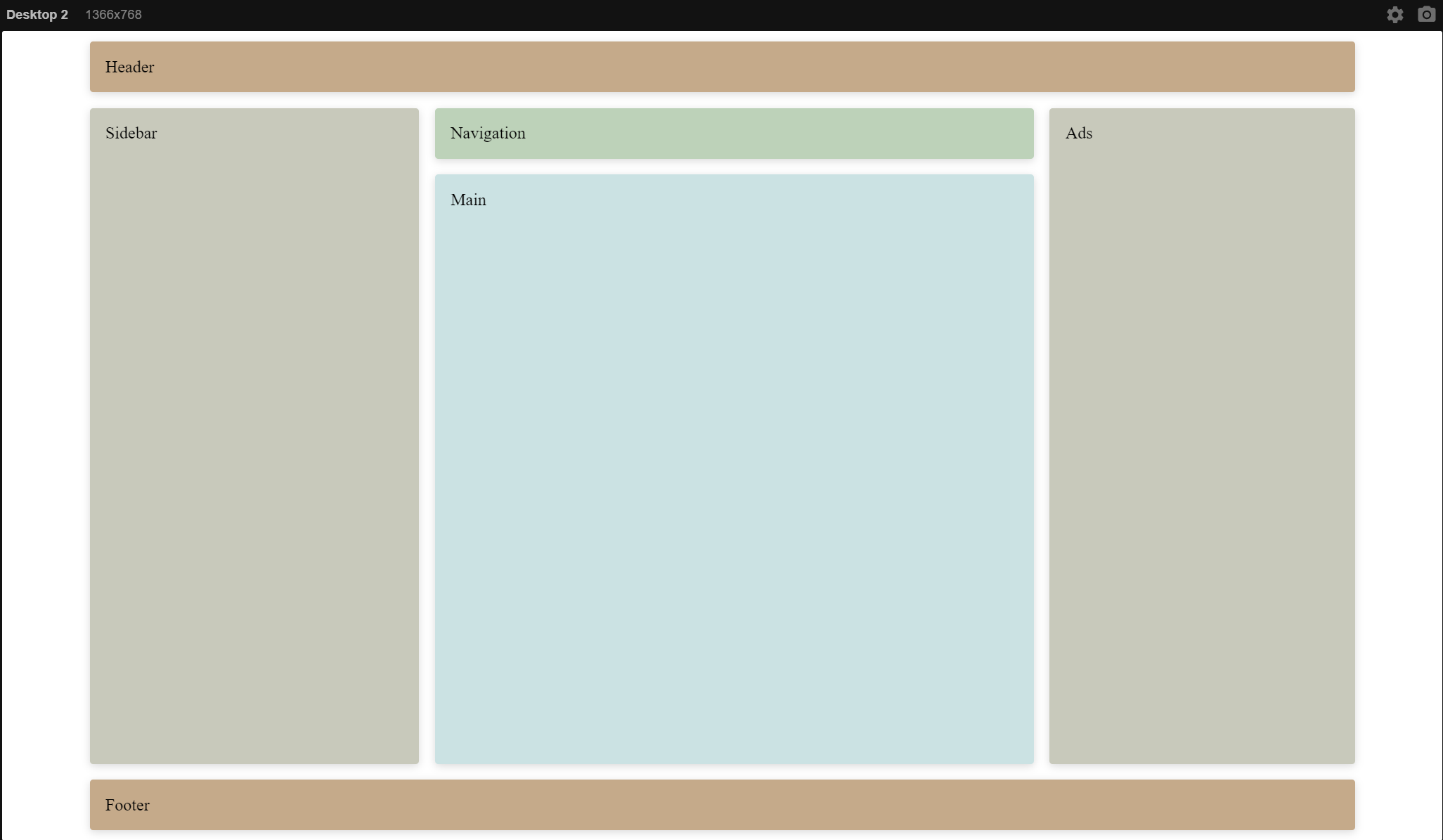
Github Djordjemilic Responsive Grid Layout En diseños responsivos, es posible que quieras mostrar el diseño en una sola columna, agregando una barra lateral en un punto de interrupción determinado y luego incorporar un diseño de tres columnas para pantallas más amplias. voy a crear este layout usando la propiedad named template areas que aprendimos en la guía grid template areas. Grid css: ¿qué es y como usar? grid css es una poderosa herramienta para crear layouts complejos y responsivos en tu página web. en este artículo, te explicaremos qué es grid css, cómo usarlo con ejemplos prácticos y cómo puede transformar el display de tus elementos en html.

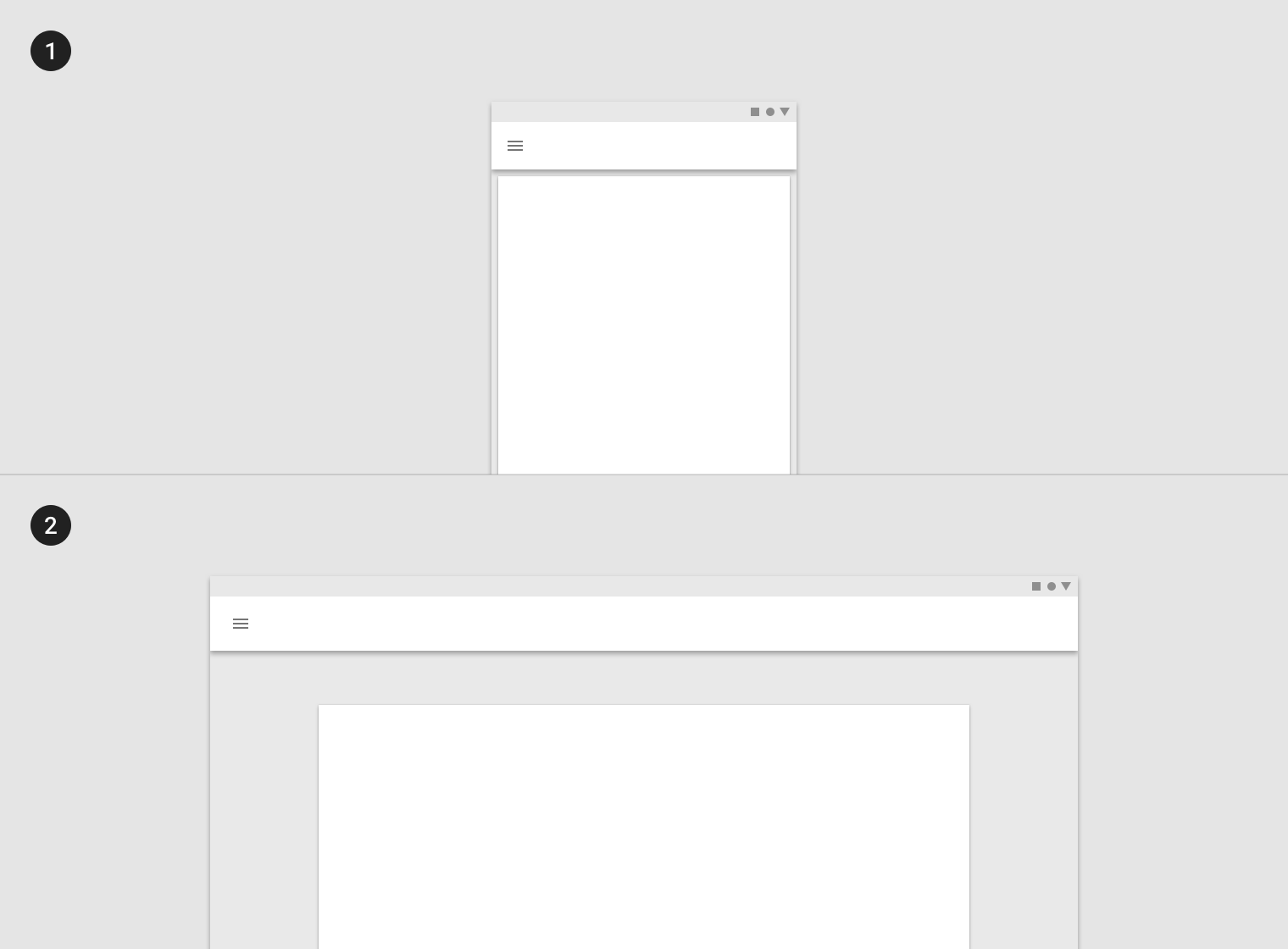
Github Djordjemilic Responsive Grid Layout Creando un layout responsivo con css grid. css grid facilita la creación de diseños que se adapten a diferentes tamaños de pantalla. esto se logra combinando el uso de media queries con unidades flexibles como fr y auto. veamos un ejemplo de cómo un layout de tres columnas puede adaptarse para pantallas pequeñas:. Entonces, ¿cómo podemos crear un grid responsive en css? la respuesta está en el poder de las propiedades css como «display: grid» y «grid template columns». utilizando estas propiedades, podemos definir el número de columnas que queremos para nuestro grid y establecer su ancho relativo. En esta guía, exploraremos los conceptos básicos de las grid layouts responsivas en css y cómo podemos utilizarlas para mejorar la apariencia y la usabilidad de nuestros sitios web. Css grid es uno de los sistemas de layout más potentes disponibles en css. facilita la creación de diseños complejos y responsivos utilizando un enfoque basado en grillas.

Layout Responsive Layout Grid En esta guía, exploraremos los conceptos básicos de las grid layouts responsivas en css y cómo podemos utilizarlas para mejorar la apariencia y la usabilidad de nuestros sitios web. Css grid es uno de los sistemas de layout más potentes disponibles en css. facilita la creación de diseños complejos y responsivos utilizando un enfoque basado en grillas. Este artículo comieza el manual de css grid layout con una introducción general, en la que te explicaremos qué es grid layout, cómo empezar ya mismo a aprender este nuevo modelo de maquetación y cómo aplicarlo en tu trabajo del día a día. El css grid layout es una potente herramienta de diseño bidimensional que permite a los desarrolladores crear complejas estructuras de diseño web con mayor facilidad y precisión. ¿cómo crear un layout responsive con css grid? para diseñar un template debemos tener en cuenta lo siguiente maquetación de una página web responsive usando css grid uso de la propiedad grid template y media queries para crear maquetados específicos para cada dispositivo. centrado del div principal con css clásico. Aprende cómo implementar el css grid layout con ejemplos y propiedades esenciales. descubre cómo aprovechar esta herramienta clave en el diseño web.

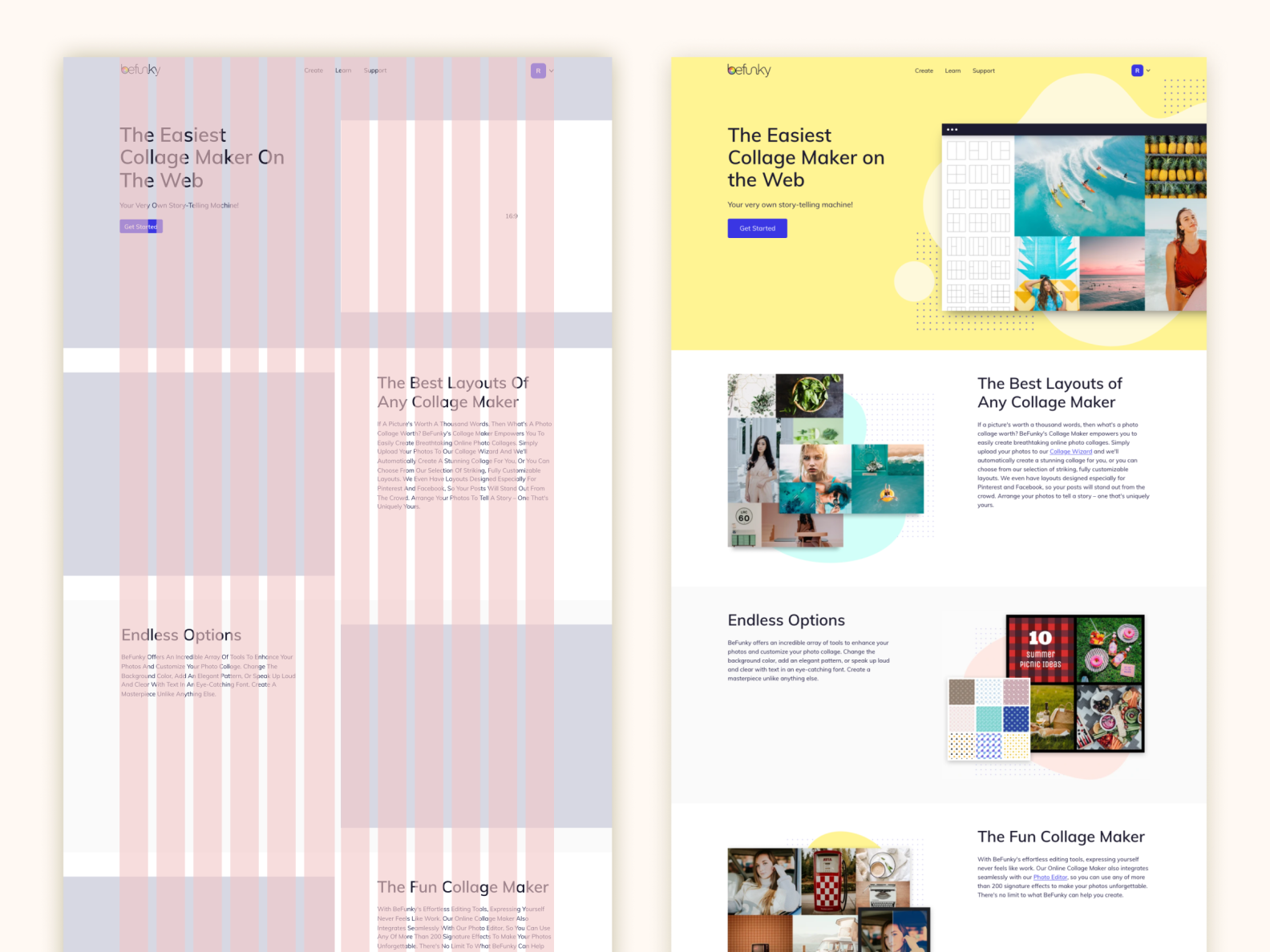
Responsive Grid Layout By Rouli Willow On Dribbble Este artículo comieza el manual de css grid layout con una introducción general, en la que te explicaremos qué es grid layout, cómo empezar ya mismo a aprender este nuevo modelo de maquetación y cómo aplicarlo en tu trabajo del día a día. El css grid layout es una potente herramienta de diseño bidimensional que permite a los desarrolladores crear complejas estructuras de diseño web con mayor facilidad y precisión. ¿cómo crear un layout responsive con css grid? para diseñar un template debemos tener en cuenta lo siguiente maquetación de una página web responsive usando css grid uso de la propiedad grid template y media queries para crear maquetados específicos para cada dispositivo. centrado del div principal con css clásico. Aprende cómo implementar el css grid layout con ejemplos y propiedades esenciales. descubre cómo aprovechar esta herramienta clave en el diseño web.
Comments are closed.