Responsive Form Without Media Queries Html Css Tutorial

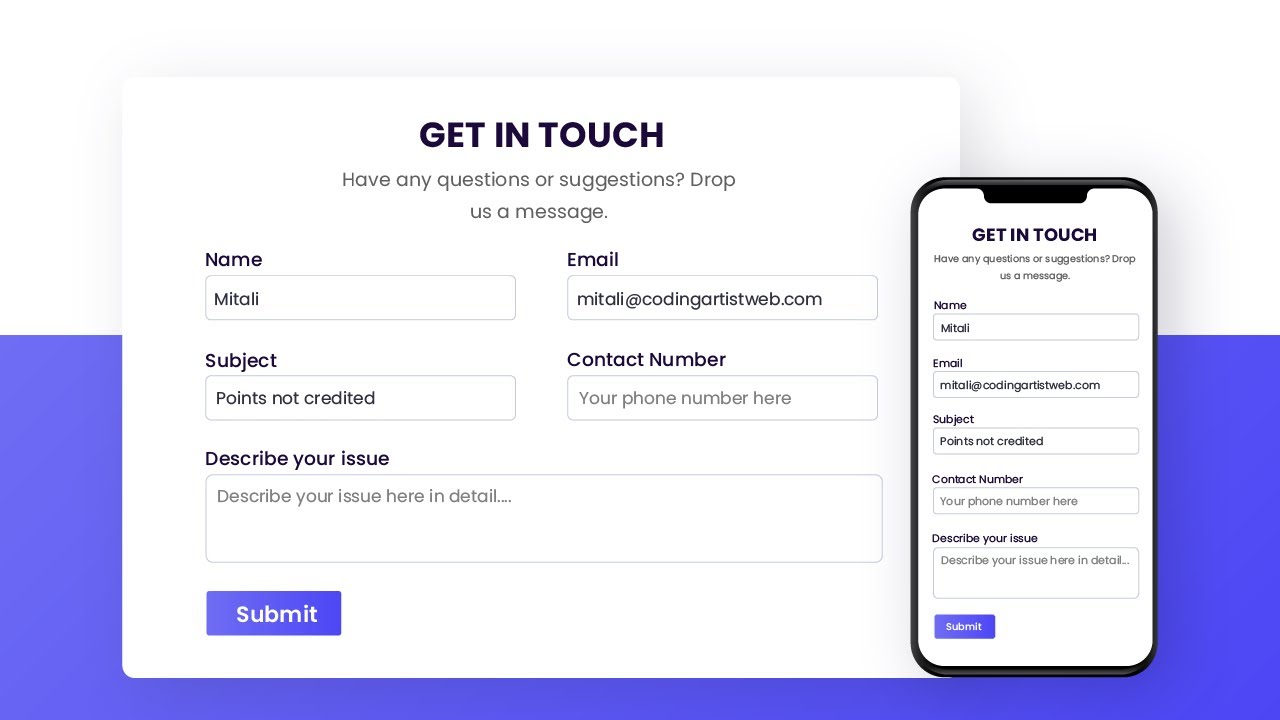
How To Use Media Queries In Html And Css To Create Responsive Websites Create a responsive contact us form with html and css without using any media queries at all. 📁 download source code : codingartistweb. Since the introduction of media queries (before 2000), css has evolved, and now (in 2021) there are a lot of tricks that can help you drastically reduce the usage of media queries and create an optimized code. i will even show you how to replace multiple media queries with only one css declaration.

Responsive Form Without Media Queries Html Css Tutorial In this article, we’ll start dipping our toes into the power of css grid by building a couple of common responsive navigation layouts. it’s easier than what you may think, and since css grid was built with responsiveness in mind, it’ll take less code than writing media queries all over the place.

Css Media Query And Responsive Design Pdf

Css Media Queries Tutorial For Responsive Design Dieno Digital
Comments are closed.