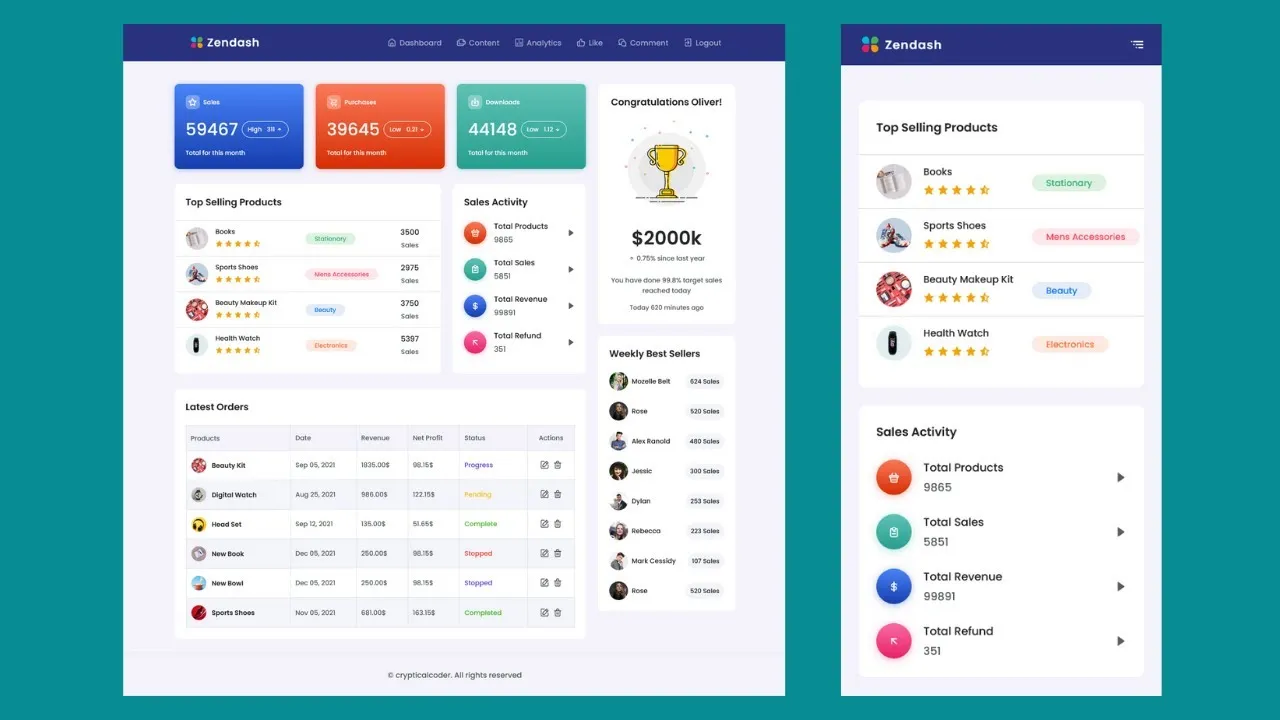
Responsive Admin Dashboard Using Html Css Javascript With Li
Github Piyushpande08 Create Responsive Admin Dashboard Using Html Css The meaning of responsive is giving response : constituting a response : answering. how to use responsive in a sentence. did you know?. Responsive web design is about creating web pages that look good on all devices! a responsive web design will automatically adjust for different screen sizes and viewports.

Responsive Admin Dashboard Using Html Css Javascript Css Admin Template Responsive web design (rwd) is a web design approach to make web pages render well on all screen sizes and resolutions while ensuring good usability. it is the way to design for a multi device web. Responsive web design responds to user needs by adapting to different screen sizes, orientations, layouts, and platforms. this is accomplished with the use of flexible grids and layouts, responsive images, and css media queries. Responsive web design ensures websites adapt seamlessly to different screen sizes, providing an optimal user experience. it dynamically adjusts layouts, images, and design elements to prevent distortion, excessive scrolling, and unreadable content. Learn everything about responsive design, from its significance and principles to its benefits and applications. also, explore best practices, examples, and how to create one effectively.

Responsive Admin Dashboard Using Html Css Javascript With Li Responsive web design ensures websites adapt seamlessly to different screen sizes, providing an optimal user experience. it dynamically adjusts layouts, images, and design elements to prevent distortion, excessive scrolling, and unreadable content. Learn everything about responsive design, from its significance and principles to its benefits and applications. also, explore best practices, examples, and how to create one effectively. Responsive web design, originally defined by ethan marcotte in a list apart, is a design strategy that responds to users' needs and their devices' capabilities by changing a site's layout to suit the device being used. Responsive design is an approach to web design in which the interface adapts to the device's layout to facilitate usability, navigation and information seeking. Responsive web design is an approach to web development aimed at creating websites that adapt and respond to different screen sizes and devices. in this tutorial, you will learn about responsive web design with the help of examples. A responsive website relies on thoughtful design choices that improve usability, readability, and accessibility, no matter the device. here's how to make your website responsive by applying best practices to each area.

How To Responsive Admin Dashboard Panel Using Html Css Javascript Responsive web design, originally defined by ethan marcotte in a list apart, is a design strategy that responds to users' needs and their devices' capabilities by changing a site's layout to suit the device being used. Responsive design is an approach to web design in which the interface adapts to the device's layout to facilitate usability, navigation and information seeking. Responsive web design is an approach to web development aimed at creating websites that adapt and respond to different screen sizes and devices. in this tutorial, you will learn about responsive web design with the help of examples. A responsive website relies on thoughtful design choices that improve usability, readability, and accessibility, no matter the device. here's how to make your website responsive by applying best practices to each area.
Comments are closed.