Resolved Unable To Load Css File In Node Js App

Javascript Unable To Load Js And Css Files In Node Js Stack Overflow The css showing as plain text may be caused by a wrong content type in the header. the browser is interpreting it as a plain text file, instead of handling it as css. Discover how to fix issues loading css files in your node.js and express applications easily and effectively. this video is based on the question s.

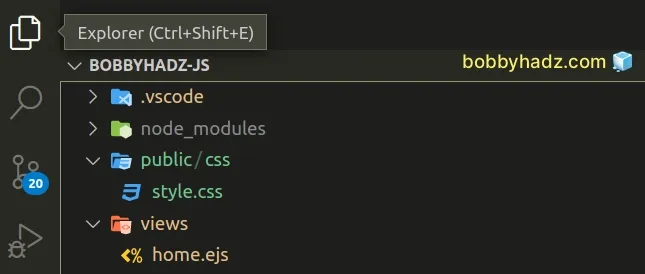
Node Js Unable To Run Node Js App On Cpanel Its Showing Code Instead When developing a node.js application using express, you might encounter an issue where static files such as css, javascript, or images fail to load. this usually occurs because express.js does not serve static files by default. Since .css files are static files you have to serve them to the clients. however, you do not serve static files as a express middleware. add the following middleware to your express app and move the css folder under the public directory (you should create a public directory) so your final directory structure should look like this. home . css. However, i've been trying to add a front end at the moment just a simple html ejs css form. my endpoints are loading in localhost but only the html ejs is rendering. my css file shows as plain code at localhost:3000 styles.css but isn't loading so i'm just getting plain html ejs. i'm using vs code. here's my relevant code: app.js:. So, i'm trying to link a css file to an ejs file but it's not working, and i think i'm linking them correctly: and i specified the public directory to be used in express: app = express(); . res.render("acres and karats calculator.ejs") }); . console.log("server started!"); });.

Node Js Failed To Load Resource Net Err Connection Refused For However, i've been trying to add a front end at the moment just a simple html ejs css form. my endpoints are loading in localhost but only the html ejs is rendering. my css file shows as plain code at localhost:3000 styles.css but isn't loading so i'm just getting plain html ejs. i'm using vs code. here's my relevant code: app.js:. So, i'm trying to link a css file to an ejs file but it's not working, and i think i'm linking them correctly: and i specified the public directory to be used in express: app = express(); . res.render("acres and karats calculator.ejs") }); . console.log("server started!"); });. Learn how to resolve the issue of css files not loading in your node.js and nginx web server setup with our step by step guide. more. Started node js express based project and added webpack.config.,js now in local it works fine but when we do build then css files not egtting applied. what changes i require to make it working. I'm trying to follow the instructions to stackoverflow a 18633827 2063561, but i still can't get my styles.css to load. from app.js. in my .ejs, i have tried both of these lines. neither loads the css. By putting the whole local path to the css file in the header of your html (i.e. . views styles.css), you can simply read the request.url in your css router. this adds the benefit of scalability: you can add multiple css files in your head (common practice), and this code will still work.

How To Load A Css File In Express Js And Node Js Bobbyhadz Learn how to resolve the issue of css files not loading in your node.js and nginx web server setup with our step by step guide. more. Started node js express based project and added webpack.config.,js now in local it works fine but when we do build then css files not egtting applied. what changes i require to make it working. I'm trying to follow the instructions to stackoverflow a 18633827 2063561, but i still can't get my styles.css to load. from app.js. in my .ejs, i have tried both of these lines. neither loads the css. By putting the whole local path to the css file in the header of your html (i.e. . views styles.css), you can simply read the request.url in your css router. this adds the benefit of scalability: you can add multiple css files in your head (common practice), and this code will still work.
Comments are closed.