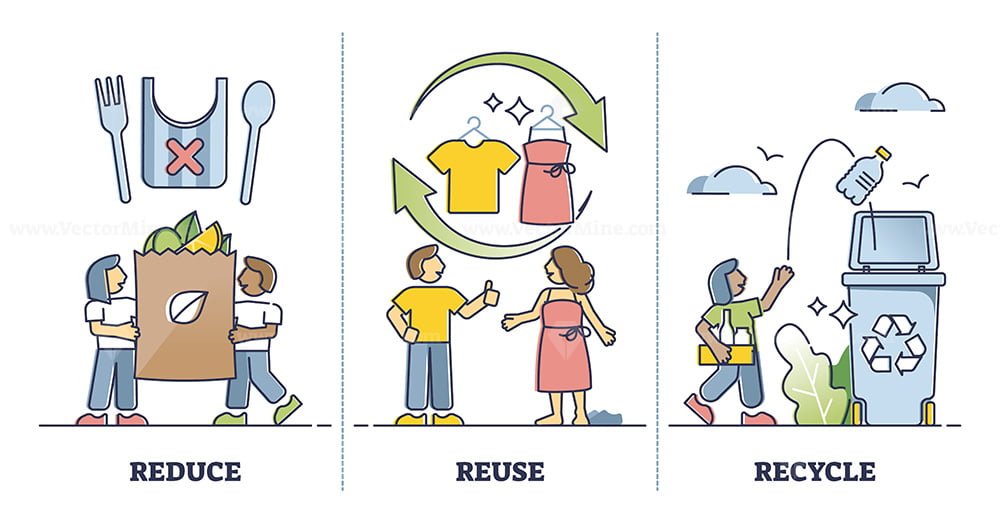
Reduce Reuse Recycle Examples For Kids To Save Resources Outline

Reduce Reuse Recycle Examples For Kids To Save Resources Outline 0 reduce function does not reduce anything. reduce is the function to take all the elements of an array and come out with a single value out of an array. I have this code for a class where i'm supposed to use the reduce() method to find the min and max values in an array. however, we are required to use only a single call to reduce. the return array.

Reduce Reuse Recycle Examples For Kids To Save Resources Outline The answer is you cannot break early from reduce , you'll have to find another way with builtin functions that exit early or create your own helper, or use lodash or something. As far as i understand, the reduce function takes a list l and a function f. then, it calls the function f on first two elements of the list and then repeatedly calls the function f with the next l. Stream.reduce () operation : let’s break down the operation’s participant elements into separate blocks. that way, we’ll understand more easily the role that each one plays identity – an element that is the initial value of the reduction operation and the default result if the stream is empty. It's actually the javascript array reduce function rather than being something specific to typescript. as described in the docs: apply a function against an accumulator and each value of the array (from left to right) as to reduce it to a single value.

Reduce Reuse Recycle Examples For Kids To Save Resources Outline Stream.reduce () operation : let’s break down the operation’s participant elements into separate blocks. that way, we’ll understand more easily the role that each one plays identity – an element that is the initial value of the reduction operation and the default result if the stream is empty. It's actually the javascript array reduce function rather than being something specific to typescript. as described in the docs: apply a function against an accumulator and each value of the array (from left to right) as to reduce it to a single value. What are python's equivalent of javascript's reduce (), map (), and filter ()? asked 10 years ago modified 2 years, 7 months ago viewed 35k times. Keep in mind that using filter and then reduce introduces additional full iteration over array records. using only reduce with else branch, like in the other answers, avoids this problem. The problem is that your accumulator values are promises they're return values of async function s. to get sequential evaluation (and all but the last iteration to be awaited at all), you need to use const data = await array.reduce(async (accump, current, index) => { const accum = await accump; … }, promise.resolve(initialvalue)); that said, for async await i would in general recommend. 43 reduce takes a binary function and a list of data items and successively applies the function to the list elements in a recursive fashion. for example: reduce(intersect,list(a,b,c)) is the same as intersect((intersect(a,b),c) however, i don't think that construct will help you here as it will only return those elements that are common to all.

Reduce Reuse Recycle Examples For Kids To Save Resources Outline What are python's equivalent of javascript's reduce (), map (), and filter ()? asked 10 years ago modified 2 years, 7 months ago viewed 35k times. Keep in mind that using filter and then reduce introduces additional full iteration over array records. using only reduce with else branch, like in the other answers, avoids this problem. The problem is that your accumulator values are promises they're return values of async function s. to get sequential evaluation (and all but the last iteration to be awaited at all), you need to use const data = await array.reduce(async (accump, current, index) => { const accum = await accump; … }, promise.resolve(initialvalue)); that said, for async await i would in general recommend. 43 reduce takes a binary function and a list of data items and successively applies the function to the list elements in a recursive fashion. for example: reduce(intersect,list(a,b,c)) is the same as intersect((intersect(a,b),c) however, i don't think that construct will help you here as it will only return those elements that are common to all.

Reduce Reuse Recycle Examples For Kids To Save Resources Outline The problem is that your accumulator values are promises they're return values of async function s. to get sequential evaluation (and all but the last iteration to be awaited at all), you need to use const data = await array.reduce(async (accump, current, index) => { const accum = await accump; … }, promise.resolve(initialvalue)); that said, for async await i would in general recommend. 43 reduce takes a binary function and a list of data items and successively applies the function to the list elements in a recursive fashion. for example: reduce(intersect,list(a,b,c)) is the same as intersect((intersect(a,b),c) however, i don't think that construct will help you here as it will only return those elements that are common to all.

Reduce Reuse And Recycle For Kids With Examples Earth 41 Off
Comments are closed.