Reactjs Upload Multiple Images

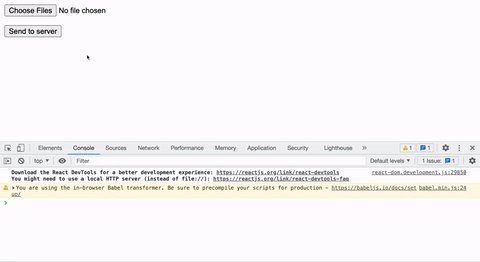
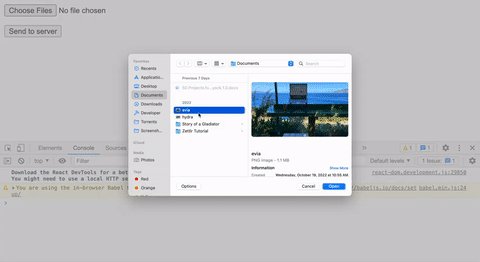
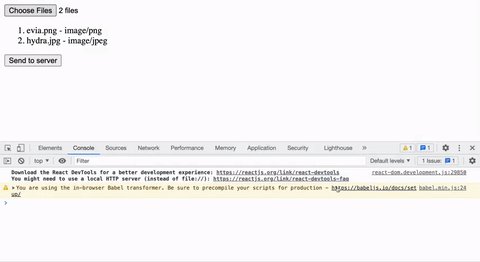
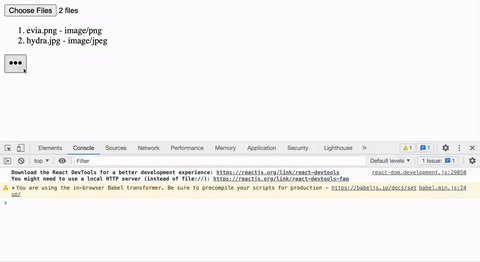
React Upload Multiple Files In this react tutorial, i will show you way to build react.js multiple images upload example with preview using react hooks (in functional component), axios and multipart file for making http requests, bootstrap for progress bar and display list of images’ information (with download url). I would like to upload multiple images first by previewing them then submitting to send them off. i have encountered this: typeerror: cannot read property 'files' of null. it also only lets me upload just one image. i have created files: [] as means to mount the images for review before submitting. state: { files: [].

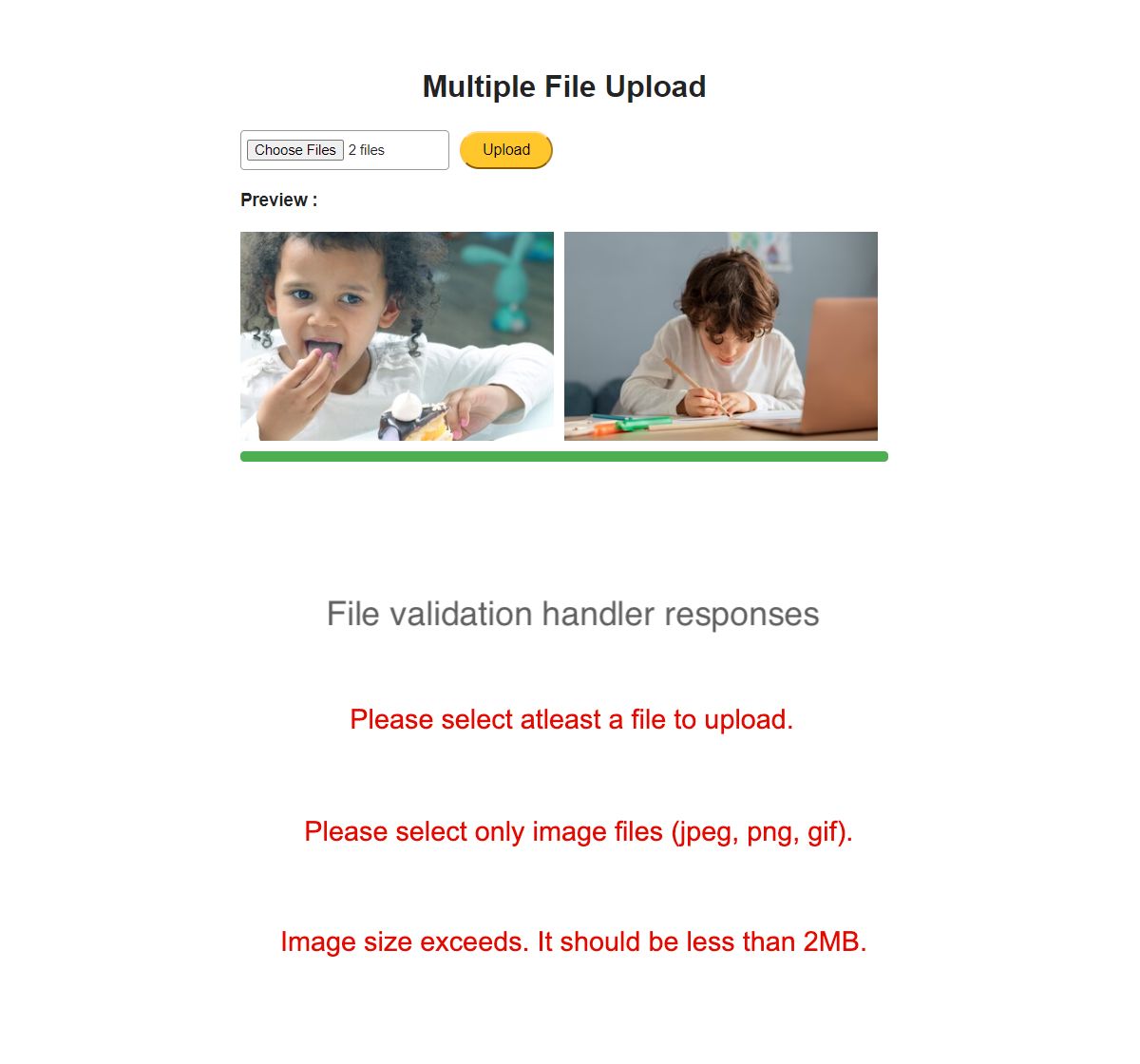
Multiple File Upload In React With Progress Bar Phppot Ever implemented an upload file feature with react using an npm package, but it doesn’t have options for selecting multiple images? in thisarticle, we’ll solve that challenge by implementing a simple react app where users can select multiple images. In this tutorial, i will show you way to build react.js multiple image upload with preview to a rest api example. the react app uses axios and multipart file for making http requests, bootstrap for progress bar. you also have a display list of images’ information (with download url). for more detail, please visit:. Below are the simple steps, to create a simple reactjs application that will take input as multiple images, and after uploading it will be displayed in the slider view. In this tutorial, you will learn how to display the preview of multiple images before uploading to the server in a react js application using axios http client.
Github Bezkoder Multiple Image Upload React Js Multiple Image Upload Below are the simple steps, to create a simple reactjs application that will take input as multiple images, and after uploading it will be displayed in the slider view. In this tutorial, you will learn how to display the preview of multiple images before uploading to the server in a react js application using axios http client. Use this online react multiple image uploader playground to view and fork react multiple image uploader example apps and templates on codesandbox. click any example below to run it instantly or find templates that can be used as a pre built solution!. Const [files, setfiles] = usestate([]); const onchange = e => { console.log(e.target.files); setfiles(e.target.files) }; console.log(files); const onsubmit = async e => { e.preventdefault(); const formdata = new formdata(); object.values(files).foreach(file=>{ formdata.append("uploadimages", file); }); try {. If you really need to split them up into individual requests then map the images to an array of promises (axios.post) and await promise.all( .) them. when all mapped promises resolve then promise.all resolves. In this react tutorial, i will show you way to build react.js multiple images upload example with preview using axios and multipart file for making http requests, bootstrap for progress bar and display list of images’ information (with download url).
Github Aynal369 Multiple Image Upload In React Js Use this online react multiple image uploader playground to view and fork react multiple image uploader example apps and templates on codesandbox. click any example below to run it instantly or find templates that can be used as a pre built solution!. Const [files, setfiles] = usestate([]); const onchange = e => { console.log(e.target.files); setfiles(e.target.files) }; console.log(files); const onsubmit = async e => { e.preventdefault(); const formdata = new formdata(); object.values(files).foreach(file=>{ formdata.append("uploadimages", file); }); try {. If you really need to split them up into individual requests then map the images to an array of promises (axios.post) and await promise.all( .) them. when all mapped promises resolve then promise.all resolves. In this react tutorial, i will show you way to build react.js multiple images upload example with preview using axios and multipart file for making http requests, bootstrap for progress bar and display list of images’ information (with download url).

Upload Multiple Image Reactjs Codesandbox If you really need to split them up into individual requests then map the images to an array of promises (axios.post) and await promise.all( .) them. when all mapped promises resolve then promise.all resolves. In this react tutorial, i will show you way to build react.js multiple images upload example with preview using axios and multipart file for making http requests, bootstrap for progress bar and display list of images’ information (with download url).
Comments are closed.