Reactjs Bootstrap Bootstrap Grid System In Reactjs

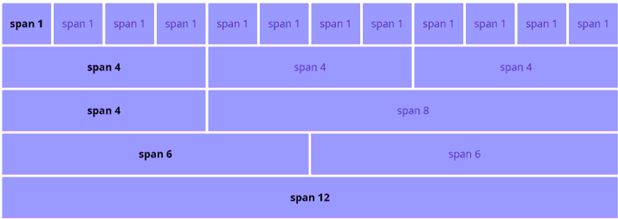
Bootstrap Grid System I2tutorials Bootstrap’s grid system uses a series of containers, rows, and columns to layout and align content. it’s built with flexbox and is fully responsive. below is an example and an in depth look at how the grid comes together. new to or unfamiliar with flexbox?. React bootstrap grid is like the maestro of web page layouts in react bootstrap. it's your go to buddy for crafting designs that look good and adapt seamlessly across devices. from straightforward single column setups to intricate multi column arrangements, this tool's got the flexibility and power to make it happen.

Bootstrap Grid System Web Development Tutorial Grid system built with bootstrap 5, react 18 and material design 2.0. fully responsive built with flexbox grid system using series of containers, rows, and columns to layout and align content.

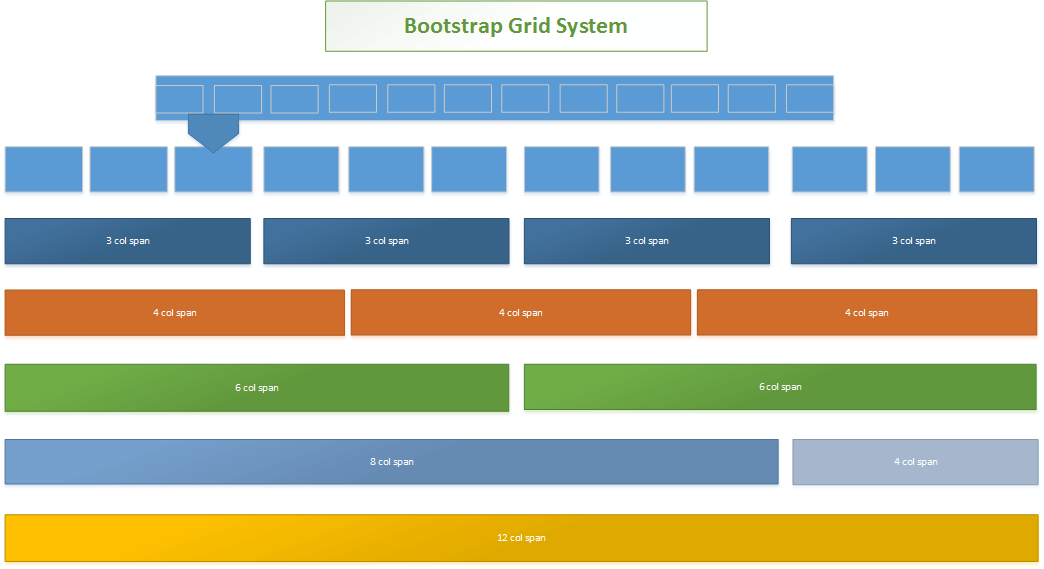
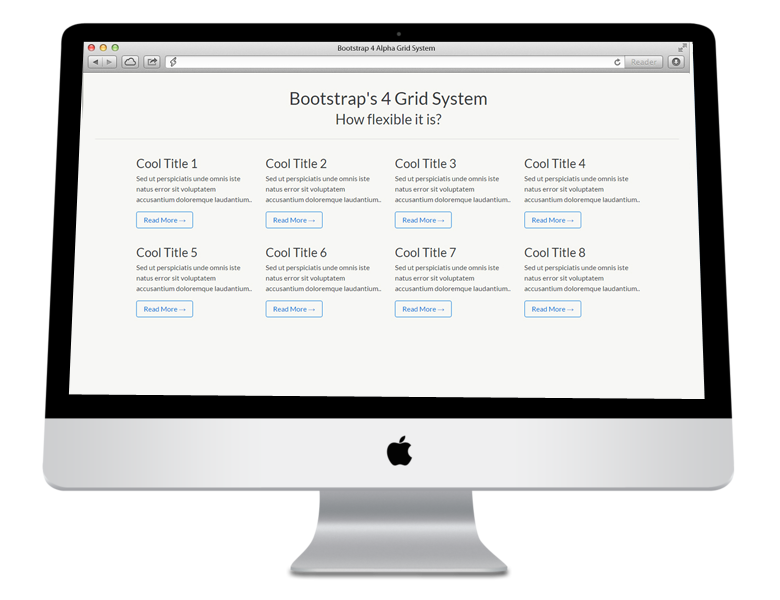
Tutorial The Bootstrap 4 Grid System The Grid System

Bootstrap Grid System Complete Guide To Bootstrap Grid System
Comments are closed.