React Native Typescript Navigation Nested Stack And Bottom Tabs Navigator With Types Part 1 2

React Native Project With Routes Template Using Native Stack Bottom Nesting navigators means rendering a navigator inside a screen of another navigator, for example: in the above example, hometabs contains a tab navigator. it is also used for the home screen in your stack navigator in rootstack. so here, a tab navigator is nested inside a stack navigator:. In this blog post, let’s learn how to combine the functionality of both stack navigator and bottom tab navigator to create a nested navigator in react native. before proceeding, ensure that you have installed react navigation library into your react native project using the instructions given here.

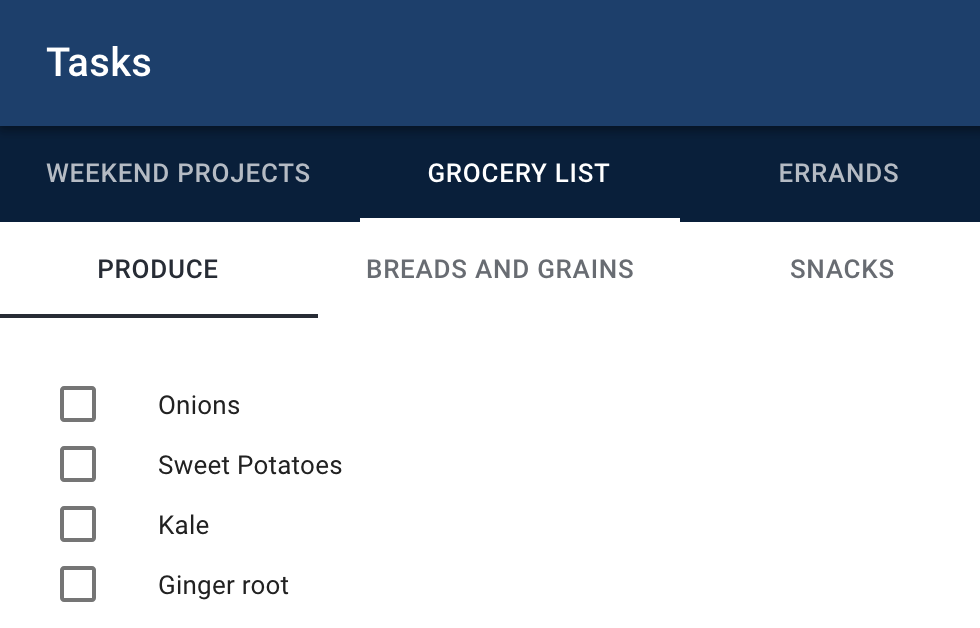
React Native Bottom Navigation Error Using Typescript Stack Overflow Is it better practice to create them in the component that uses it or should i build a centralized file that just has all types interfaces relevant for navigation?. We’d see how we can type check nested navigations using the structure below. bottom tab navigation will be nested into a stack navigation. our root navigation is going to be a stack navigation, and one of the stack navigation screens (main nav) will contain a bottom tab navigation. For example, you can nest a stack navigator inside a tab navigator to achieve a tab bar based navigation with multiple screens in each tab. import { createbottomtabnavigator }. Tab2stack needs to know that it’s a tab within the the bottomtabnavigator (so we can do navigation.jumpto other screens in the navigator), but also that it’s itself a stacknavigator with a navigation prop that can navigate between the screens in its stack.

Reactjs How To Place Element Over Bottom Tabs Navigator In React For example, you can nest a stack navigator inside a tab navigator to achieve a tab bar based navigation with multiple screens in each tab. import { createbottomtabnavigator }. Tab2stack needs to know that it’s a tab within the the bottomtabnavigator (so we can do navigation.jumpto other screens in the navigator), but also that it’s itself a stacknavigator with a navigation prop that can navigate between the screens in its stack. In this tutorial, let’s examine one of the above scenarios by nesting a tab navigator inside a stack navigator. First, let’s go over the navigator types. there are three types of navigation in react navigation with each having unique characteristics: stack: the “default” of the navigators. it. In this tutorial, you will learn how react native stack, tab navigator and how navigation between screens work by implementing in typescript a simple e commerce app. more. This article shows you how to mix tab and stack navigation in react native to make moving around your app easy. we'll walk you through the steps to set up and blend these two types of navigation, making your app's navigation feel natural and straightforward.

Typescript Navigation To Another Stack Bottomnavigation React Native In this tutorial, let’s examine one of the above scenarios by nesting a tab navigator inside a stack navigator. First, let’s go over the navigator types. there are three types of navigation in react navigation with each having unique characteristics: stack: the “default” of the navigators. it. In this tutorial, you will learn how react native stack, tab navigator and how navigation between screens work by implementing in typescript a simple e commerce app. more. This article shows you how to mix tab and stack navigation in react native to make moving around your app easy. we'll walk you through the steps to set up and blend these two types of navigation, making your app's navigation feel natural and straightforward.

Combining Stack Tab Drawer Navigations In React Native With React In this tutorial, you will learn how react native stack, tab navigator and how navigation between screens work by implementing in typescript a simple e commerce app. more. This article shows you how to mix tab and stack navigation in react native to make moving around your app easy. we'll walk you through the steps to set up and blend these two types of navigation, making your app's navigation feel natural and straightforward.

Solving Nested Navigation In React With Typescript
Comments are closed.