React Multiple Components Programmingtil

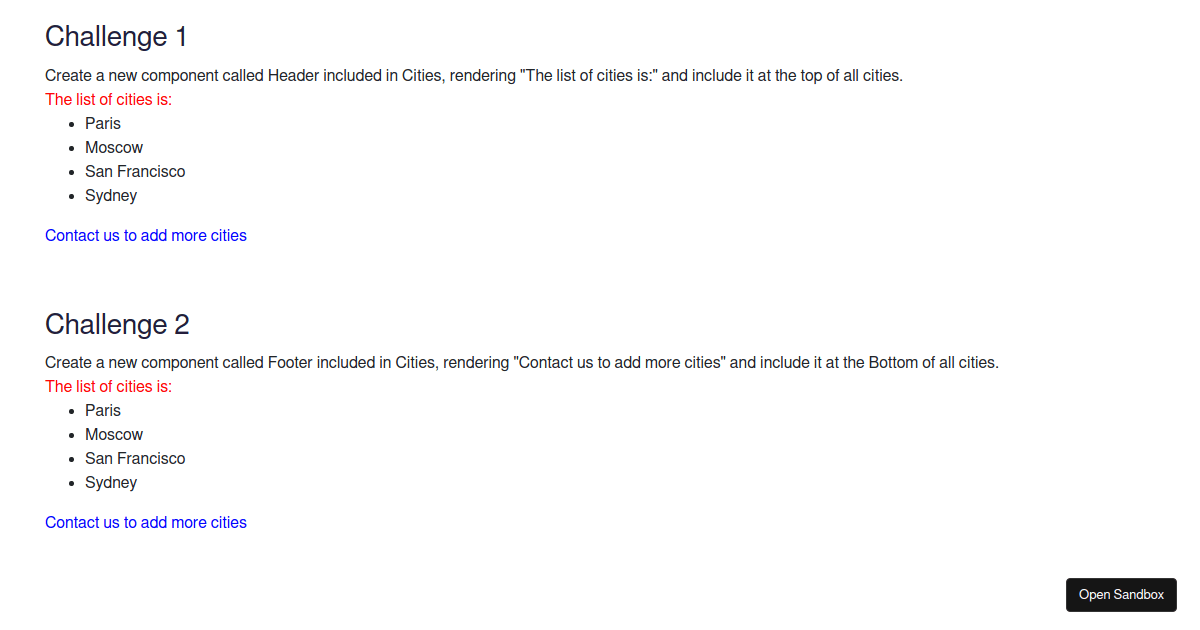
React Multiple Components Codesandbox In this episode, i explain how to have the same component reused multiple times. In this episode, i explain how to have the same component reused multiple times.

How To Render Multiple Components In React Delft Stack Another method is within the render method of route multiple passed components can be created using react.createelement {listitems}< ul> ); } const numbers = [1, 2, 3, 4, 5]; reactdom.render(

How To Render Multiple Components In React Delft Stack Multiple components with keys numberlist = (props) => { const numbers = props.numbers; const listitems = numbers.map((number) =>
- {listitems}< ul> ); } const numbers = [1, 2, 3, 4, 5]; reactdom.render(

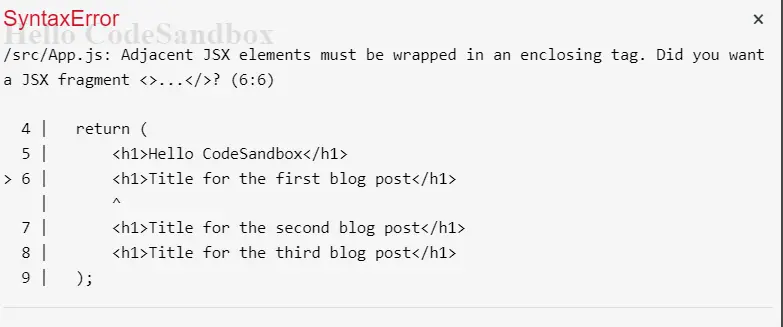
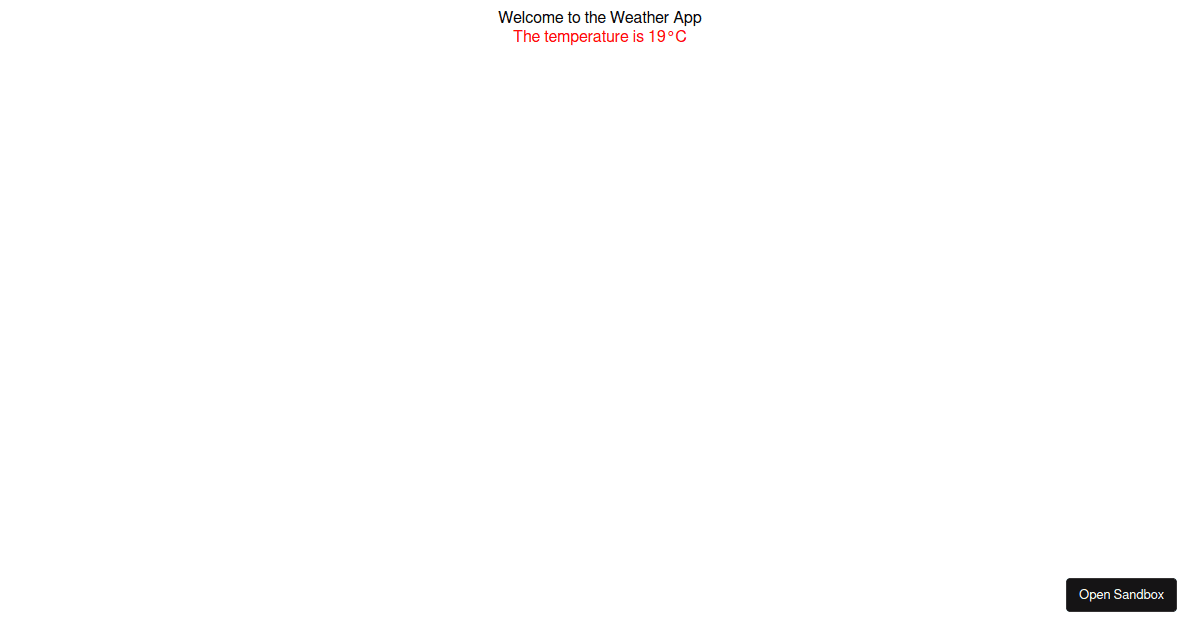
React Multiple Components Codesandbox In this article, we want to show the easiest ways to render multiple components in react. the reactdom.render() method does not allow you to render multiple components in one call because every call to this method needs a root container. Knowing how multiple elements in react are rendered, what's the reason behind wrapping all elements in a root element and how we can get around it when the situation requires, are beneficial, if not necessary, to becoming a react developer. Free screencast video tutorials about react for programmers and developers who like to learn. To initiate your app with multiple components you need to wrap them in a react fragment inside the reactdom.render method. fragments let you group a list of children without adding extra nodes to the dom.

React Multiple Components Programmingtil Free screencast video tutorials about react for programmers and developers who like to learn. To initiate your app with multiple components you need to wrap them in a react fragment inside the reactdom.render method. fragments let you group a list of children without adding extra nodes to the dom.

React Multiple Components Programmingtil
Comments are closed.