React Js Change Content On Button Click

React Js Change Content On Button Click This demo illustrates how you can change the contents of a div, the text, when a click happens through the onclick and event.target object as you wanted. you can do this through the use of refs, but normally you want to avoid refs unless absolutely necessary because there are easier ways to accomplish the same thing in react. As i will cover this post with live working example to develop react.js onclick change image in another div, so the react js update div content on click for this example is following.

React Js Change Content On Button Click To change a button's text on click in react: track the text of the button in a state variable. set the onclick prop on the button element. when the button gets clicked, update the state variable. the code for this article is available on github. The button inside the react component has an onclick event handler attached to it, pointing to our sayhello () function. doing so will trigger the function every time you click the button. The example below shows you how to change the text of a button after it gets clicked in react. we’ll use the usestate hook to get the job done. In this tutorial, you will learn how you can change the button text on click of the button in react. consider you have a functional component

React Change The Button Text Onclick Reactgo The example below shows you how to change the text of a button after it gets clicked in react. we’ll use the usestate hook to get the job done. In this tutorial, you will learn how you can change the button text on click of the button in react. consider you have a functional component

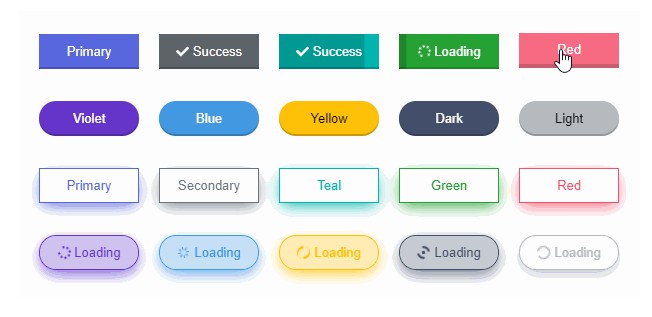
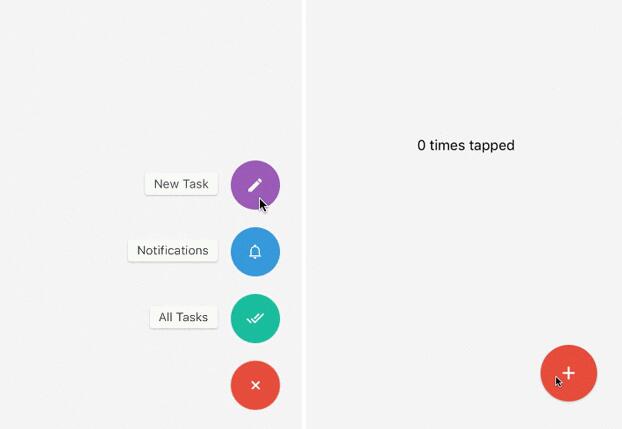
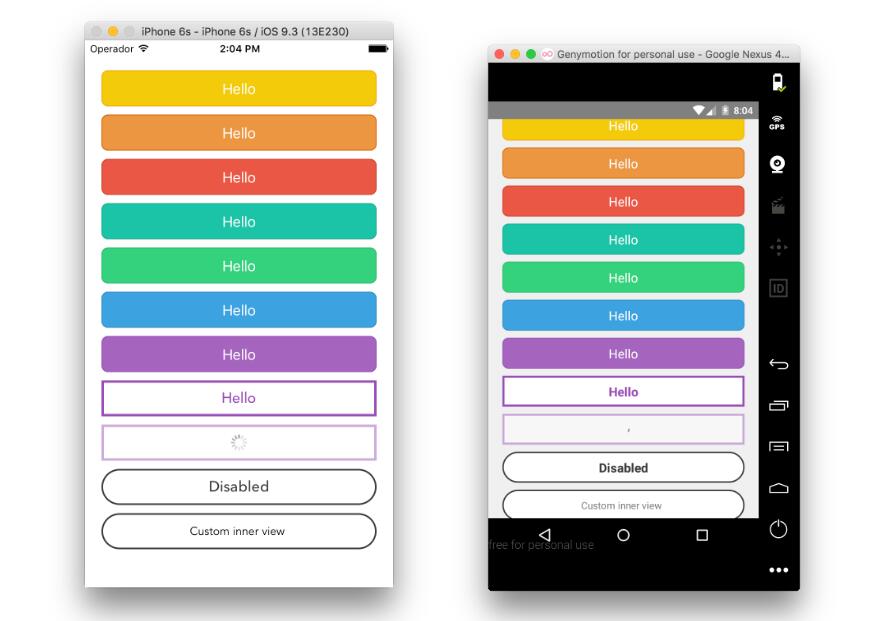
Button React Js Examples To change the button text in react, add the onclick event handler to it and change the text conditionally whenever a button is clicked. here is an example:. To illustrate the concept of updating data on button click, let's create a simple counter app. this app will have a number displayed on the screen and a button. To change the state of the react component is useful when you are working on a single page application, it simply replaces the content of the existing component for the user without reloading the webpage.

Button React Js Examples To change the state of the react component is useful when you are working on a single page application, it simply replaces the content of the existing component for the user without reloading the webpage.

Button React Js Examples
Comments are closed.